Comment créer une carte de visite dans Photoshop
Entreprise Adobe Les Bases De Photoshop Photoshop / / March 18, 2020
Dernière mise à jour le


Les cartes de visite offrent une première impression, parfois durable, aux clients et collègues potentiels. Il existe de nombreux sites Web qui proposent des modèles prédéfinis où il vous suffit de noter des informations et d'appuyer sur Imprimer, mais que faire si vous voulez quelque chose de plus unique? Photoshop est l'un des nombreux outils qui excellent pour faire exactement cela; cartes de visite personnalisées. Dans ce tutoriel groovy, nous allons jeter un œil aux bases de la conception d'une carte de visite dans le logiciel Photoshop d'Adobe.
Étape 1
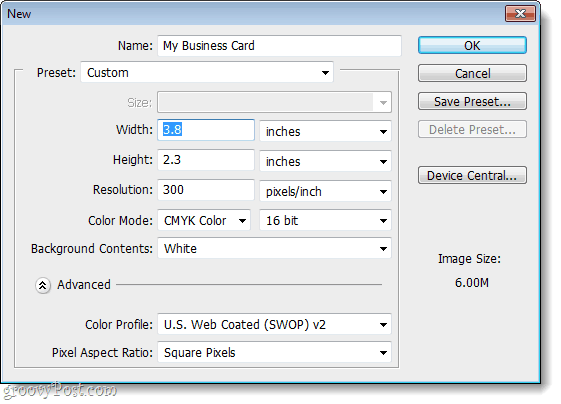
Ouvrez Photoshop et créez un nouveau fichier. Ce que nous mettons dans cette fenêtre est important car il vous permet d'imprimer des cartes de haute qualité et celles de la bonne taille.
La taille standard de la carte de visite est 3,5 pouces (w) x 2 pouces (h). Mais nous voulons aussi laisser de la place pour l'impression saigner, nous allons donc ajouter un 0,3 pouces une bordure blanche sur les bords. Nous voulons également utiliser un jeu de couleurs CMJN à une résolution de 300 pixels par pouce afin que nos impressions se révèlent de haute qualité.
En résumé, si vous voulez une carte de visite de taille standard:
- Largeur = 3,8 pouces
- Hauteur = 2,3 pouces
- Résolution = 300
- Mode couleur = Couleur CMJN, 16 bits.

Étape 2
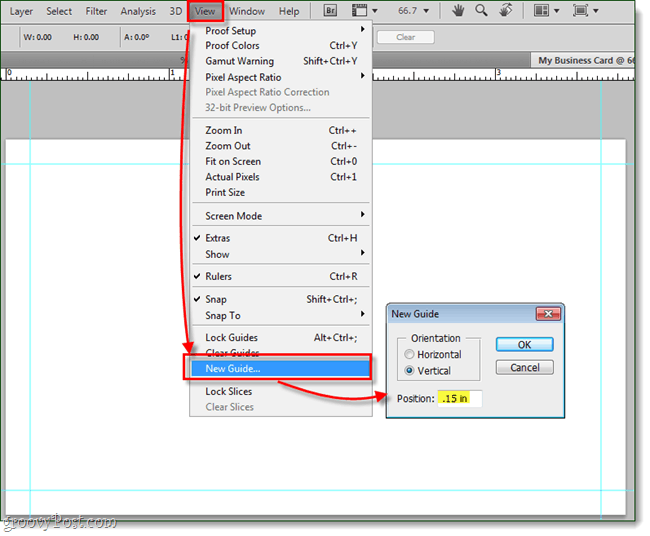
Maintenant, nous devons mettre en place des guides pour que notre carte de visite se termine avec les bonnes mesures. Étant donné que la carte elle-même est 3,5 pouces x 2 pouces, et notre toile est 3,8 pouces x 2,3 pouces, nous devons ajouter un .15 dans une bordure de tous les côtés. Pour ce faire, nous utiliserons 4 guides visuels.
Pour faire ça Cliquez sur le Vue menu et SélectionnerNouveau guide… Puis définissez la position sur 0,15 poucespour le premier guide. Répétez cette opération pour avoir un jeu pour à la fois horizontale et verticale.
Ensuite, une fois que vous aurez terminé les deux premiers, vous devrez utiliser certaines compétences en mathématiques. Pour le prochain guide vertical, mettez 3,65 pouces, et pour le prochain guide horizontal mis 2,15 pouces. Cela devrait vous donner 4 guides bleus dans des proportions égales autour de votre toile.
Pour résumer cette étape:
- Aller à Affichage> Nouveau guide
- 1er guide = horizontal 0,15 po
- 2e guide = vertical 0,15 po
- 3e guide = horizontal 3,65 po
- 4e guide = vertical 2,15 pouces

Étape 3
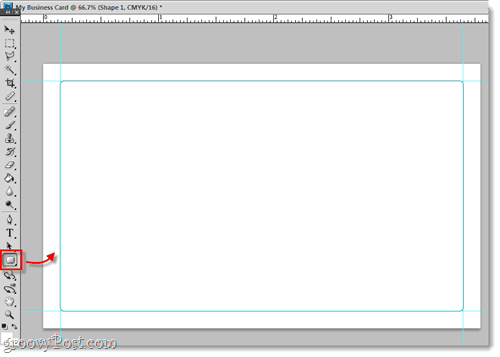
À ce stade, c'est entièrement facultatif, mais j'aime ajouter un rectangle arrondi aux directives, j'ai donc un aperçu visuel de ma carte.
Ensuite, nous ajouterons quelques directives supplémentaires pour nous aider à garder la conception de la carte propre et centrée.

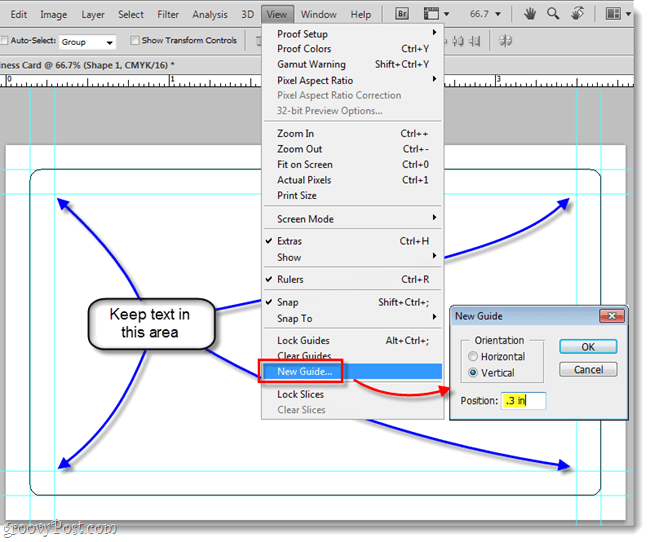
Comme précédemment, nous allons ajouter quelques lignes directrices qui sont exactement 0,15 pouces plus proche du centre de la toile que les précédentes. Je le fais parce que vous voudrez garder tout le texte et les graphiques de la carte dans cette zone. Pourquoi? Quelques raisons: La première est que si le bord de la carte est endommagé, vous ne voulez pas que votre client potentiel perde des informations vitales. De plus, si vous devez par la suite vous débarrasser des bords extérieurs, vous pouvez utiliser ces guides intérieurs pour éviter les problèmes de saignement. Enfin, cela rend votre carte plus professionnelle.
Les mesures de ces guides seront:
- 1er guide = horizontal 0,3 po
- 2e guide = vertical 0,3 po
- 3e guide = 3,5 pouces horizontal
- 4e guide = vertical 2 po

Étape 4
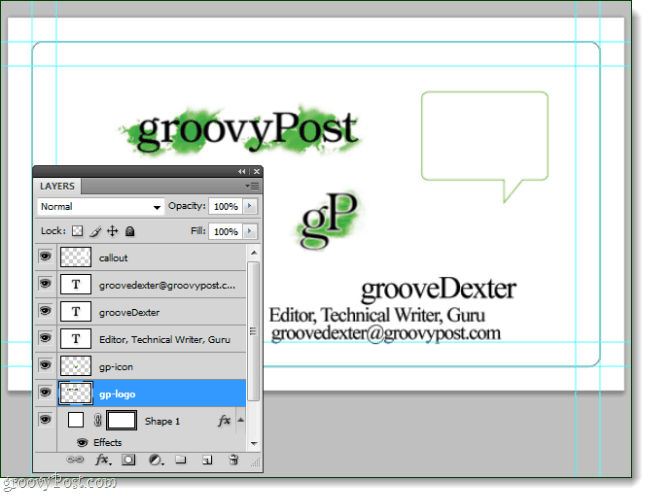
Maintenant que nos guides sont installés, nous pouvons commencer à concevoir! C'est la partie amusante, mettez tous les graphiques, slogans, numéros de téléphone, noms, titres, adresses - jetez tout ce que vous savez que vous voudrez utiliser n'importe où sur le canevas de la carte.
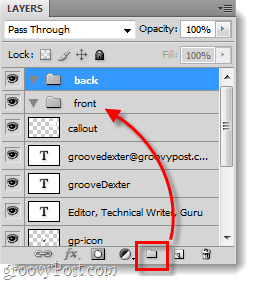
Lors de l'ajout d'éléments, attribuez à leurs calques un nom approprié. Cela gardera votre fichier Photoshop organisé et vous permettra d'apporter facilement des modifications.

À ce stade, nous allons également créer des groupes (dossiers) à deux couches, ce qui nous permettra de concevoir le recto et le verso de la carte dans un fichier Photoshop. Et maintenant que nous avons des groupes mis en place, si vous avez quelque chose que vous savez que vous ne voulez que sur le devant, ou seulement sur le dos - jetez-le dans l'un de ces dossiers! Les autres éléments que vous utiliserez des deux côtés peuvent tout simplement rester en dehors des dossiers.

Étape 5
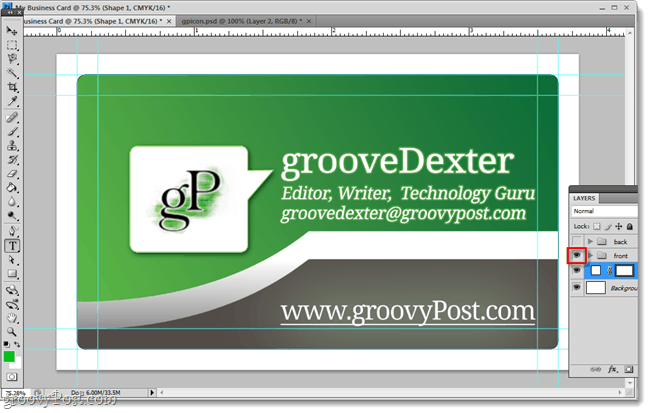
Maintenant, le reste fait partie du processus créatif. Vous pouvez garder votre carte de visite d'un simple blanc avec votre logo et vos coordonnées, ou vous pouvez essayer de faire quelque chose d'un peu plus chic.
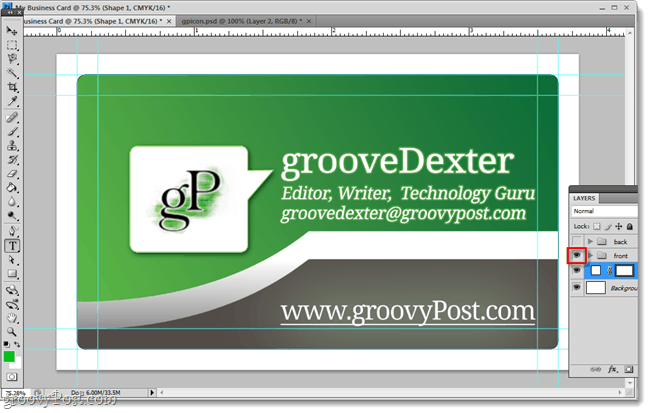
Ci-dessous, j'ai passé quelques minutes à jouer avec les polices personnalisées, le dimensionnement, le positionnement, les formes et les dégradés. Le résultat? Quelque chose de groovy!
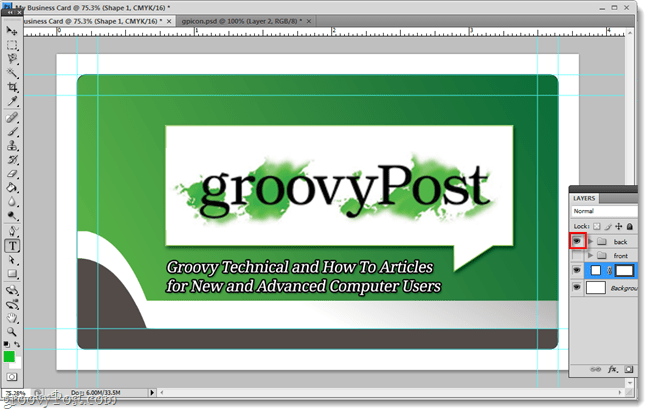
Parce qu'auparavant, nous séparions les couches avant et arrière, maintenant tout ce que j'ai à faire pour afficher les deux côtés est de masquer l'un des dossiers et de rendre l'autre visible.


Terminé!
Votre carte de visite est maintenant prête pour l'impression. Tout ce que vous devez faire à ce stade est de vous procurer une imprimante de haute qualité, ou contactez votre imprimeur et demandez-leur quel format ils veulent que votre carte leur soit envoyée.
Si vous souhaitez voir comment cette carte de visite a été conçue, vous pouvez téléchargez le fichier PSD ici.