Comment utiliser Photoshop pour créer vos propres icônes de style iOS 6
Pomme Adobe Photoshop / / March 18, 2020

Avec de nombreux débats sur la question de savoir si iOS 7 est bon ou non, il n'y a pas d'autre choix que de choisir un côté - iOS 6 ou iOS 7. Personnellement, je pense que les icônes iOS 7 sont un peu une arnaque de Windows Phone, mais bon - qu'allez-vous faire… Ce n'est pas la première chose qu'Apple a copié ou un autre Microsoft d'Apple ou d'Android, c'est vraiment un cercle complet. Donc, alors que nous sommes dans le Humeur de pomme pourquoi ne pas essayer rapidement Tutoriel Photoshop sur la création de vos propres icônes iOS 6.
Trouver de bons exemples d'icônes
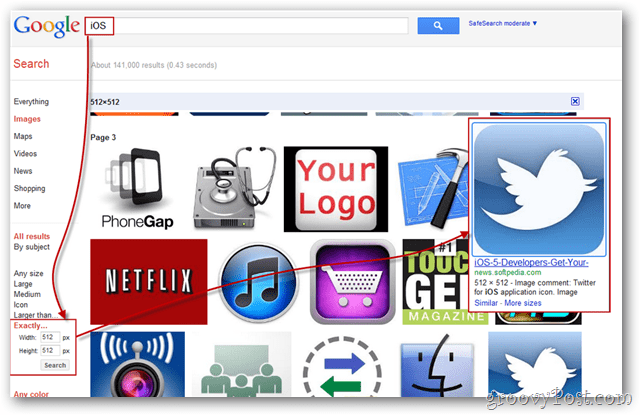
La première étape consiste à trouver un exemple d'icône iOS. Effectuez une recherche rapide sur Google ou Bing Image pour les «icônes iOS». Ciblez votre recherche pour obtenir des résultats plus précis en utilisant les options de recherche exactes de Google.
Après avoir trouvé une bonne icône PNG, enregistrez-la sur votre PC afin que nous puissions l'ouvrir dans Photoshop.

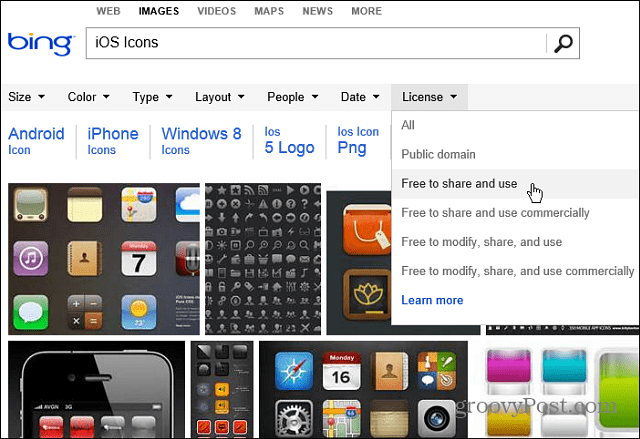
Il convient également de mentionner que Bing facilite la recherche d'images et d'icônes gratuites pour un usage personnel.

Commencer
Importez l'image enregistrée dans Photoshop et assurez-vous qu'il s'agit d'un PNG correct. Il est censé avoir un grille en damier après les coins arrondis au lieu du fond blanc typique.
jeSi l'arrière-plan n'est pas transparent, vous pouvez utiliser Outil de gomme magique à chacun des quatre points blancs dans les coins.

Ctrl + clic la vignette du calque avec votre icône importée pour faire une sélection de la forme de l'icône. Vous pouvez ensuite (avec l'outil de sélection rectangulaire) clic-droit et Remplir avec n'importe quelle couleur unie que vous voulez. Je vais essayer le noir pour commencer.

Effets spéciaux
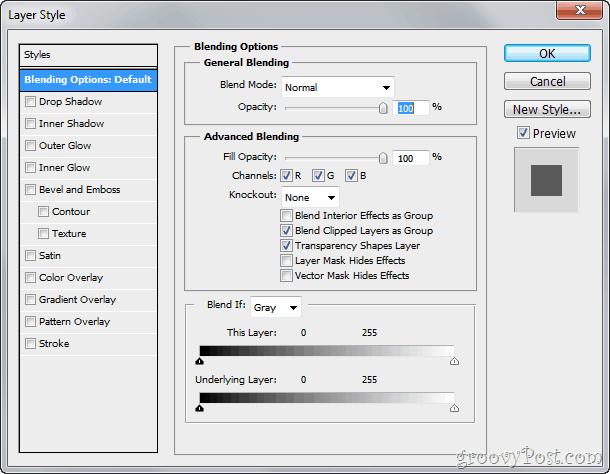
Il est maintenant temps de donner à votre icône le look brillant d'iOS 6 (ce qui est mieux que iOS 7, bien sûr). Faites un clic droit sur votre calque et sélectionnez Options de fusion.

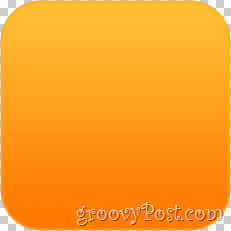
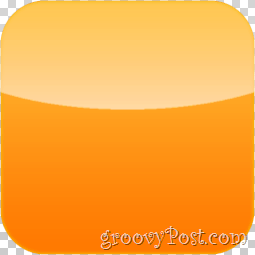
Les options de fusion vous permettront de faire une variété de styles de calque de superposition qui peuvent reproduire l'apparence des icônes iOS. Commencez par un Pente puis essayez quelques-uns Ombre portée et Lueur intérieure. Votre résultat final ressemblera à ceci:

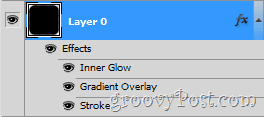
Et votre couche ressemblera à ceci:

Astuce: vous pouvez renommer votre calque (Maj + Ctrl + N) pour garder les choses plus organisées.
Ajouter un peu d'éclat
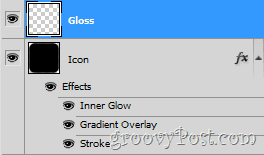
Maintenant, reproduisons l'éclat brillant en haut de presque toutes les icônes iOS 6. Créez d'abord un nouveau calque. Appelez-le «Gloss» et mettez-le au dessus votre couche d'icônes:

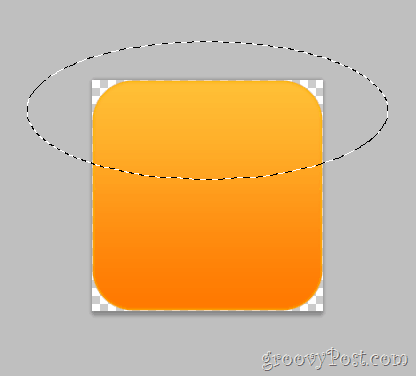
Maintenant, saisissez le Outil de sélection elliptique (caché derrière l'outil Rectangle de sélection). Faites une petite forme ronde dans la partie supérieure de l'icône comme ceci:

Sans désélectionner, prenez votre Outil gradient et créez rapidement un dégradé qui passe du blanc à 100% de transparence:

Après avoir créé votre dégradé, faites-le glisser depuis le bas de la sélection tout en maintenant la touche Maj enfoncée.

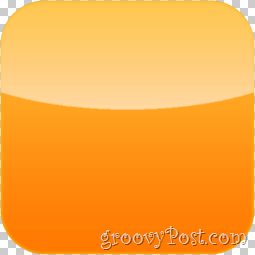
Supprimez maintenant la brillance qui sort des limites de l'icône. En faisant un Ctrl + clic sur la vignette du Couche d'icônes puis inverser notre sélection avec Clic droit> Sélectionner inverse vous pouvez couvrir les quatre coins vides. Maintenant, nous pouvons sélectionner le Couche brillante et appuyez sur Supprimer la clé pour se débarrasser de l'excès de brillant. Vous pouvez terminer avec un rapide Ctrl + D à désélectionner.

Pointe: Pour améliorer l'effet du brillant, vous pouvez essayer différents modes de superposition de calques - certains qui fonctionnent bien sont Écran, Lumière douce et Recouvrir.
Finaliser votre icône
Vous pouvez maintenant ajouter n'importe quel logo que vous souhaitez utiliser. Découvrez ma nouvelle application douce - l'iSmile! Seulement 99,99 $ sur l'App Store - je plaisante, bien sûr! Vous pouvez utiliser cette technique pour créer autant d'icônes groovy que vous le souhaitez… amusez-vous!