Trichez les transformations du calque de texte Photoshop avec cette astuce
Photoshop / / March 18, 2020
Dernière mise à jour le

En plus d'être utilisé pour la retouche photographique, la conception, la symétrie et les mesures précises sont essentielles pour atteindre un équilibre visuel parfait.
En plus d'être utilisé pour la retouche photographique, Photoshop est également un outil de conception graphique préféré. Et dans la conception, la symétrie et des mesures précises sont essentielles pour atteindre l'équilibre visuel parfait. Si vous avez déjà eu l’impression d’être en difficulté avec l’équilibre lorsque vous travaillez avec ce type, vous n’êtes pas seul. Voici une astuce qui vous aidera à passer au travers une fois pour toutes.
Le problème
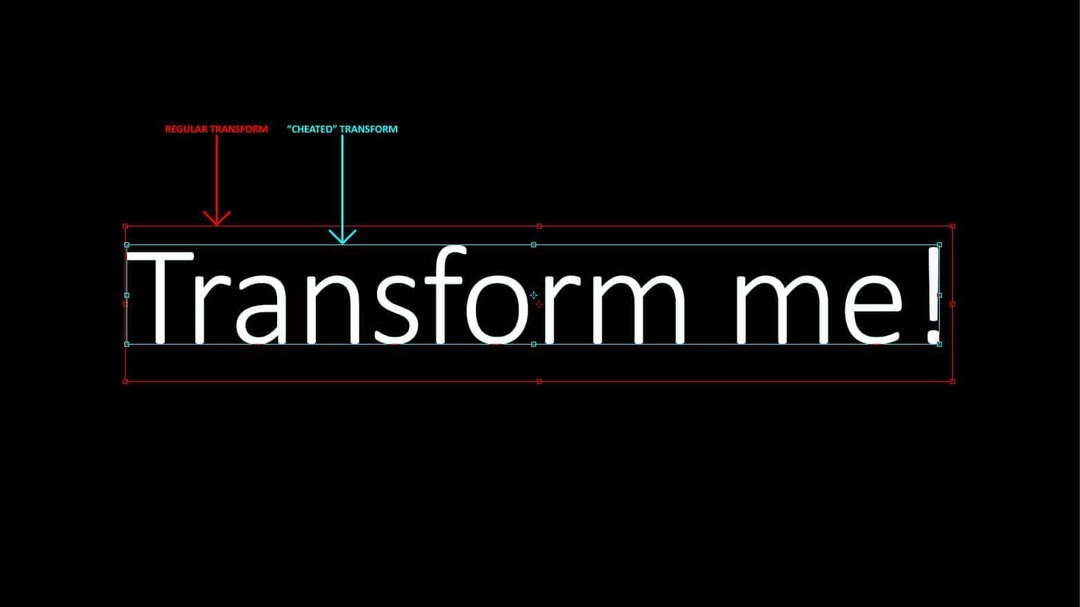
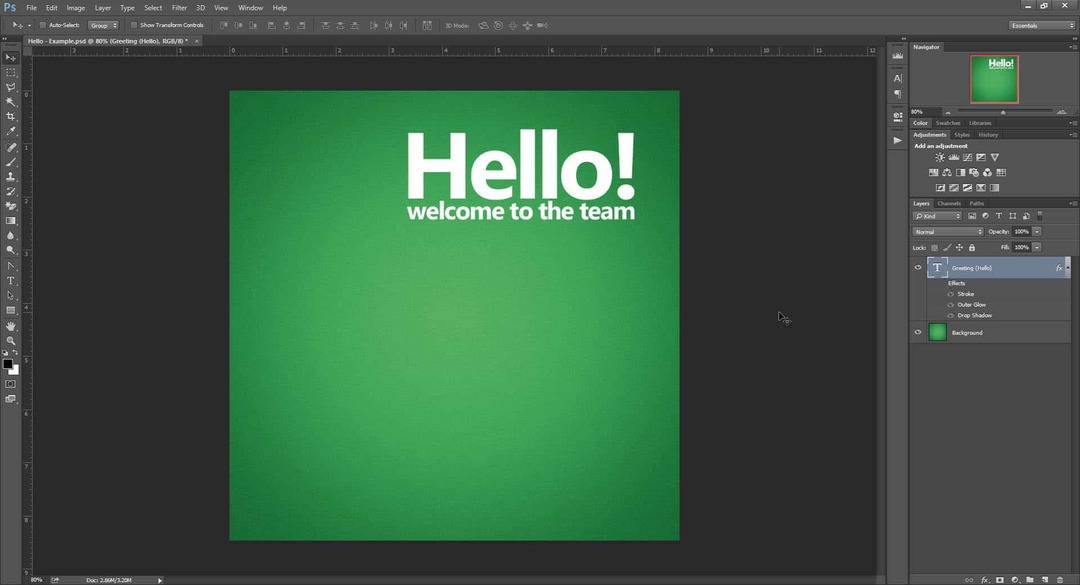
Avez-vous déjà essayé de transformer gratuitement un calque de texte et avez remarqué que ses limites semblent un peu inhabituelles? Peut-être complètement inexact? Si vous avez répondu oui, vous avez raison! Voici à quoi ressemblent les limites de la transformation du calque de texte:

Si vous regardez de plus près, vous verrez qu'il y a une quantité inhabituelle d'espace en haut et en bas de la ligne dans l'image. Et même certains à droite. Cela rend les transformations et le centrage inexacts. Voici donc vos limites

Beaucoup mieux, non? Voici une comparaison entre les limites de transformation moyennes suggérées par Photoshop et nos limites «trichées».

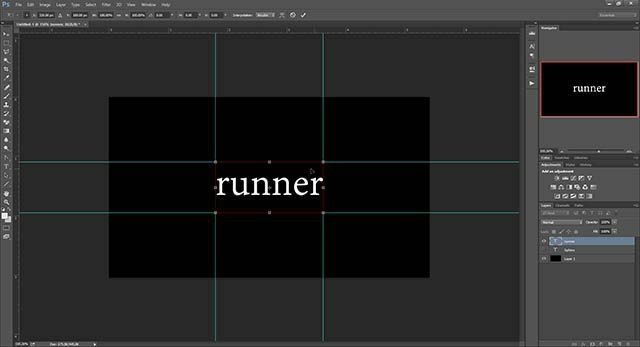
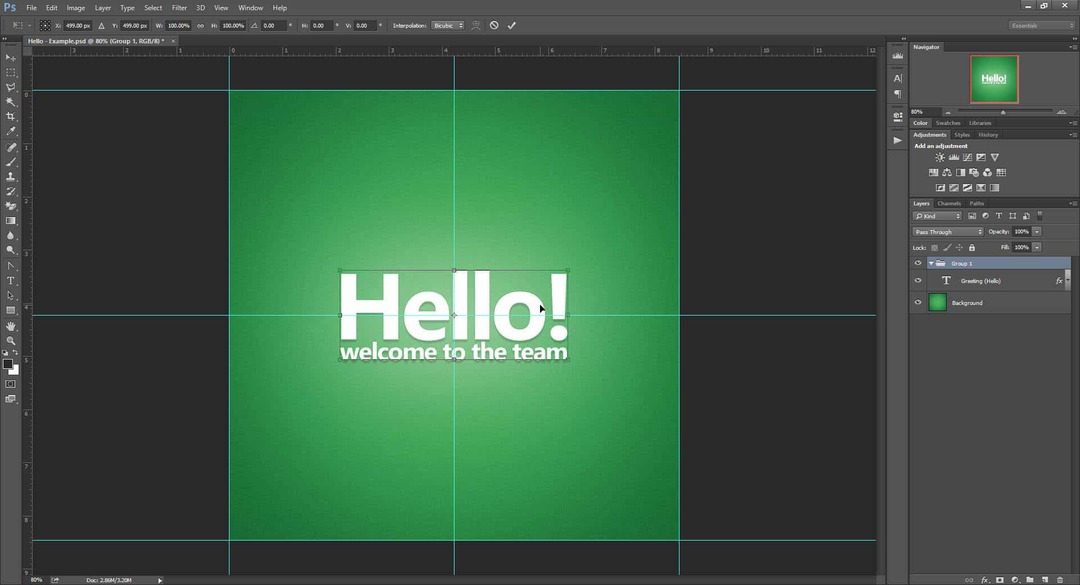
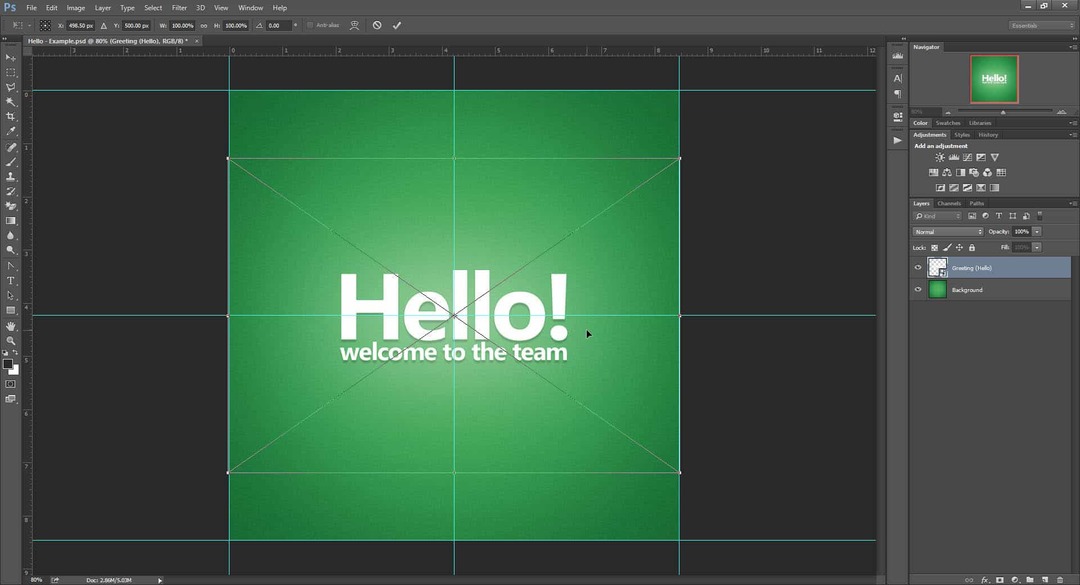
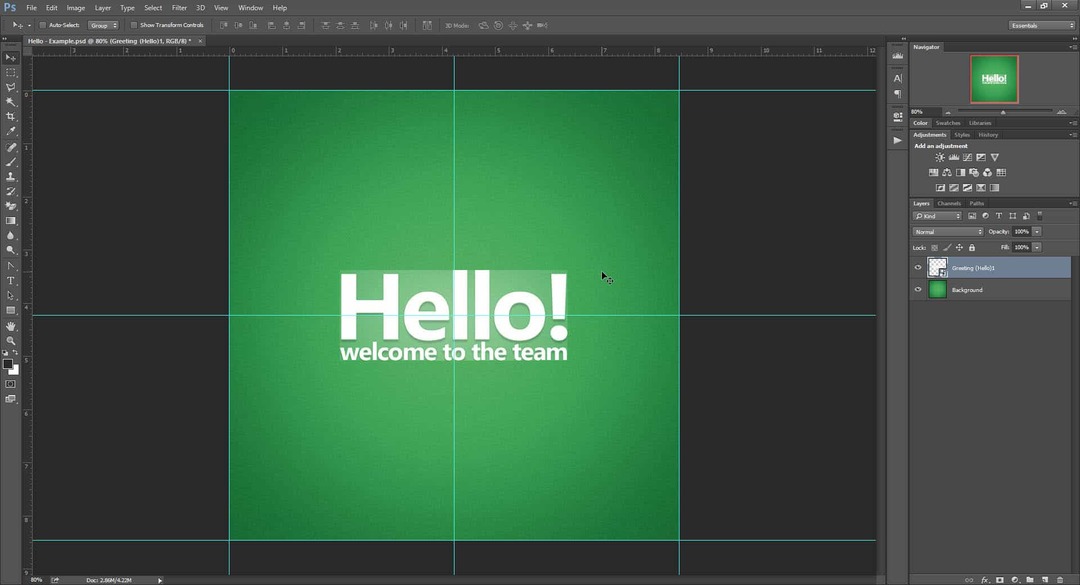
Mettons donc ce problème en perspective. Voici un exemple de document Photoshop. Disons que je veux mettre le texte exactement dans le centre.

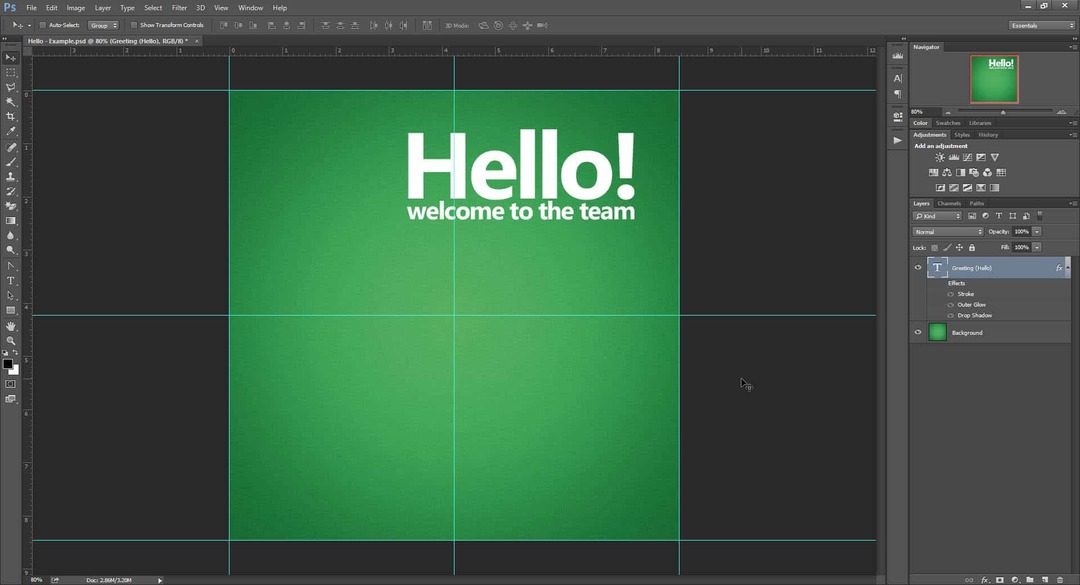
Je vais commencer par utiliser les règles (Ctrl + R) pour ajouter des guides et marquer le centre exact du document. (Si vous ne savez pas comment faire, consultez peut-être certains de nos Photoshop tutoriels?)

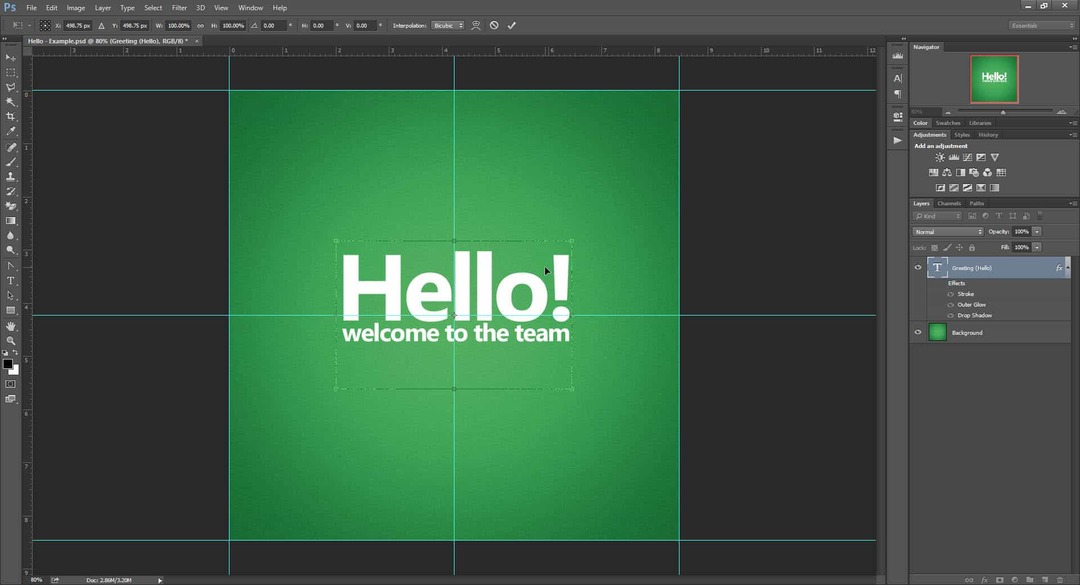
Essayons maintenant une transformation libre sur le calque (Ctrl + T) et voyons si nous pouvons le centrer. Lorsque nous essayons de centrer le texte en fonction de ce que Photoshop nous donne comme point central, nous savons que la transformation est loin d'être précise. Il y a un énorme espace au bas du calque de texte qui repousse trop loin les limites. De petites inexactitudes liées (mais importantes) peuvent également être vues en haut et à gauche de la boîte de transformation.

Pourquoi cela se produit
la taille
Pour les assoiffés de connaissances, voici mon point de vue sur la raison pour laquelle Photoshop fait cela pour les transformations de texte. Si ce n'est pas votre tasse de thé, n'hésitez pas à passez à la première solution.
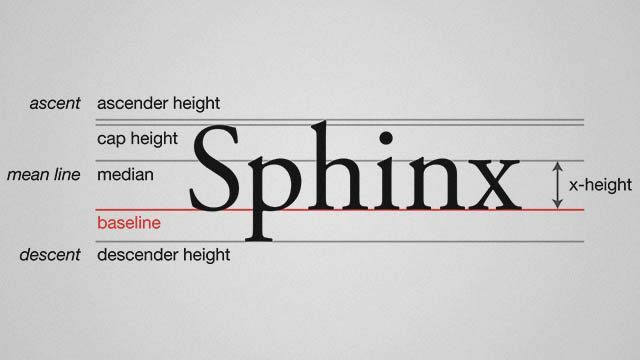
En typographie, la ligne complète se compose de plusieurs parties (illustrées ci-dessous).

Le mot «Sphinx» est un exemple parfait du fonctionnement des lignes en typographie car il comprend une lettre majuscule, un ascendant (h), un descendant (p) et des caractères qui correspondent à la hauteur x (n, x). Mais tous les mots et phrases n'utilisent pas toute la hauteur de la ligne. Par exemple, un mot comme «zoom» ou «coureur» n'utiliserait que la hauteur x de la ligne.
Pour illustrer ma théorie, j'ai créé un calque de texte avec "Sphinx", rincé à gauche. J'ai ensuite utilisé la transformation libre et placé des guides autour des limites de la boîte de transformation. Bien que le cadre de sélection n'adhère pas entièrement à la hauteur de ligne de la police actuelle, cela peut être dû au fait que Photoshop a une hauteur prédéfinie créée pour fonctionner avec des polices de caractères plus extravagantes et peu communes.

J'ai ensuite dupliqué le calque, et j'ai seulement changé le contenu pour le mot tout-hauteur «coureur». Après une nouvelle transformation libre, les limites étaient les mêmes.

Ce que cela nous dit, c'est que le fonctionnement typique de la transformation de texte dans Photoshop est basé sur une ligne prédéfinie. Cela, ainsi que le paramètre par défaut "Auto" pour l'interlignage (hauteur de ligne) donne à Photoshop de plus en plus d'excuses pour avoir une façon distincte de créer des cadres de délimitation pour les calques de texte.
Largeur
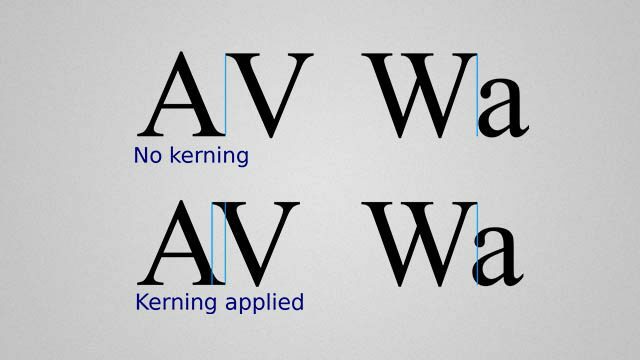
Mis à part les inexactitudes de hauteur, notre précédent exemple «Bonjour» a également montré quelques problèmes de largeur. Alors, quel est le problème? En plus de garder l'équilibre avec les principaux, les typographes doivent également faire attention au suivi et au crénage. Le premier étant l'espace collectif entre tous les caractères, et le second étant l'espacement entre un ensemble de lettres.

En raison du suivi, Photoshop ajoute probablement un espace supplémentaire à la fin de chaque mot. Bien que ce ne soit pas très utile pour la précision, cela peut être une bonne chose si vous prévoyez d'ajouter plus de texte plus tard et souhaitez avoir un aperçu plus technique de la largeur de votre bloc de texte actuel vers le haut.
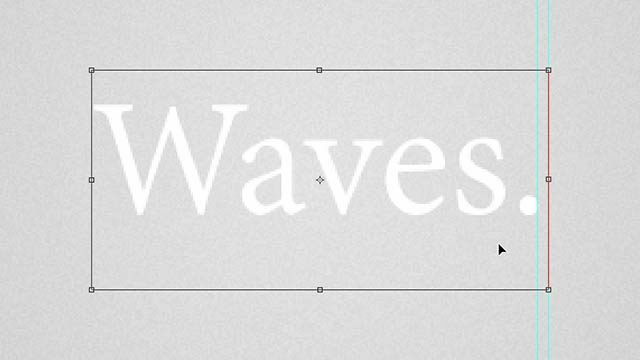
Dans l'exemple de capture d'écran ci-dessous, remarquez comment les limites de transformation de Photoshop insèrent un petit espace après le point final, mais pas avant la première lettre. Cela coïncide pleinement avec ma théorie des inexactitudes de largeur et, tout comme la hauteur, donne à Photoshop une autre raison d'avoir un cadre de délimitation de transformation de texte plus différent.

Cela signifie-t-il que la méthode alternative de transformation de Photoshop est meilleure que la méthode habituelle? Peut être. Que vous appeliez cela un «bug» ou une «fonctionnalité», une chose est sûre - ce n'est pas aléatoire, et il y a eu une certaine réflexion.
Cheat 01 - Transformation avec un calque vide
La première méthode pour obtenir une transformation libre précise consiste à modifier votre texte avec un calque vide.
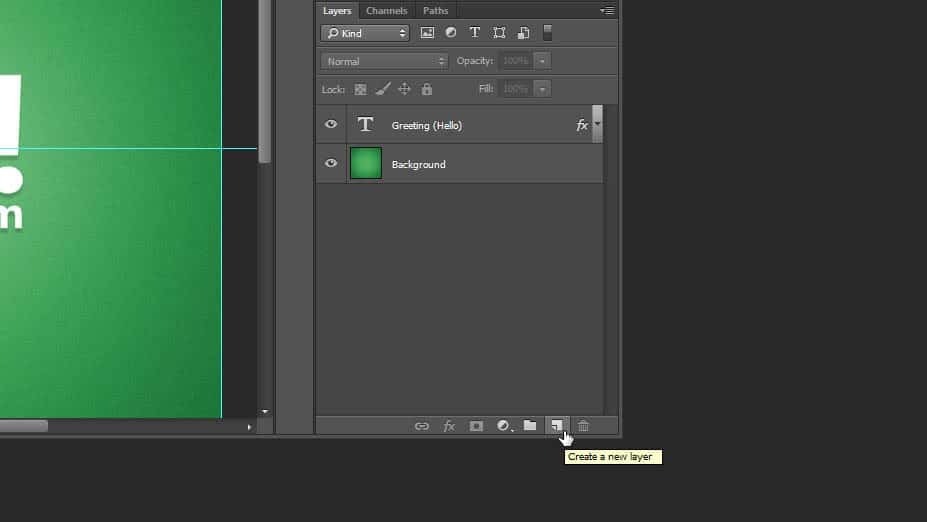
Je vais commencer par Alt + clic-en utilisant la nouvelle icône de calque dans le panneau des calques.

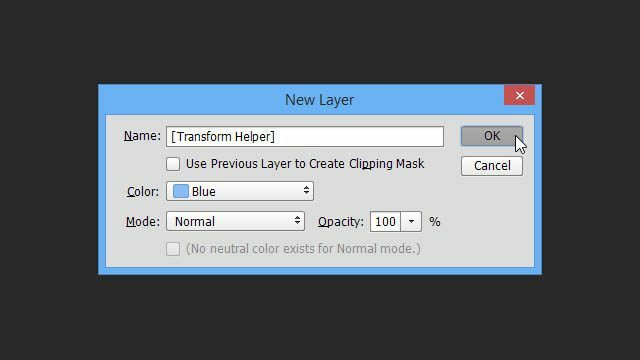
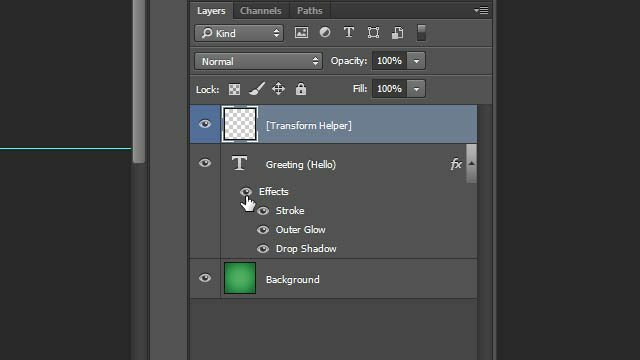
Cela fera apparaître la boîte de dialogue "Nouveau calque" de Photoshop. Pour garder les choses en ordre, nommez votre calque quelque chose comme "[Transform Helper]". Facultativement, ajoutez une couleur pour la faire ressortir encore plus.

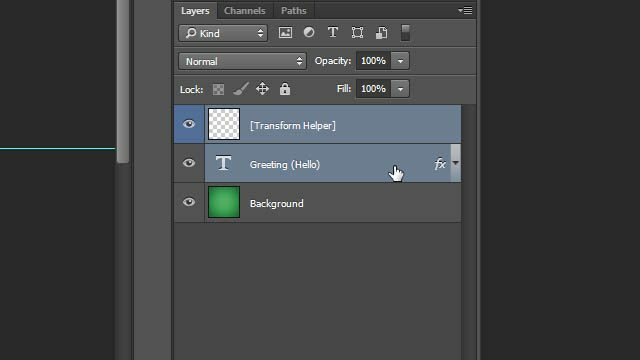
Assurez-vous que votre assistant de transformation est positionné en haut ou en dessous du calque de texte que vous allez transformer. Avec un calque sélectionné Maj + clic le second pour l'ajouter à la sélection.

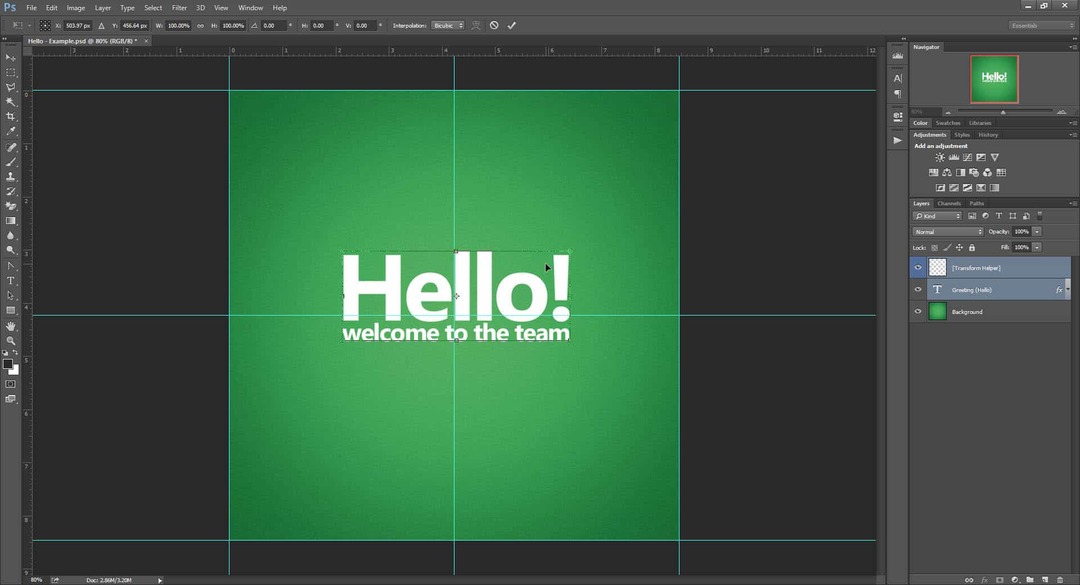
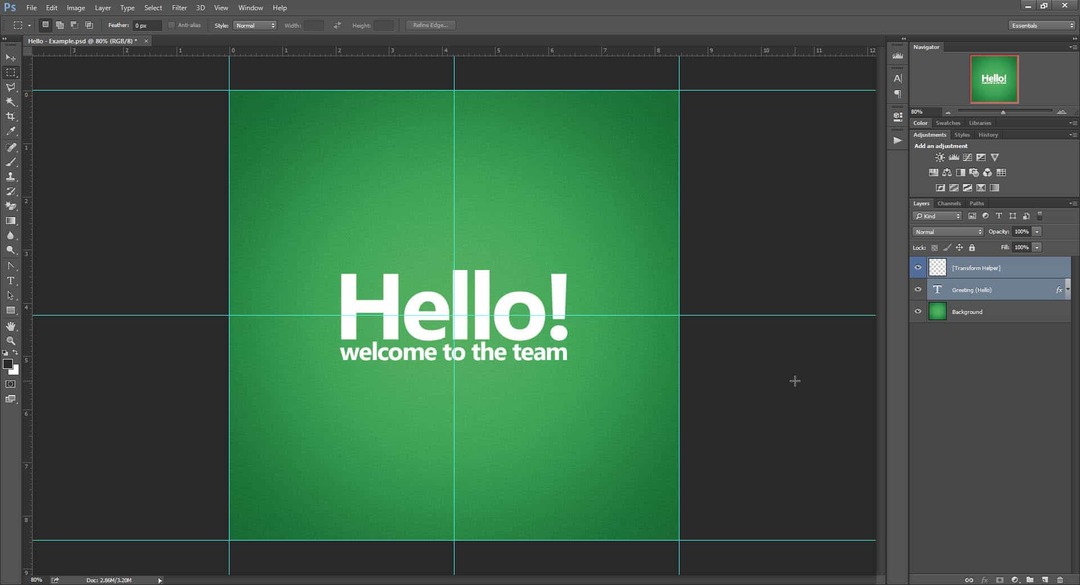
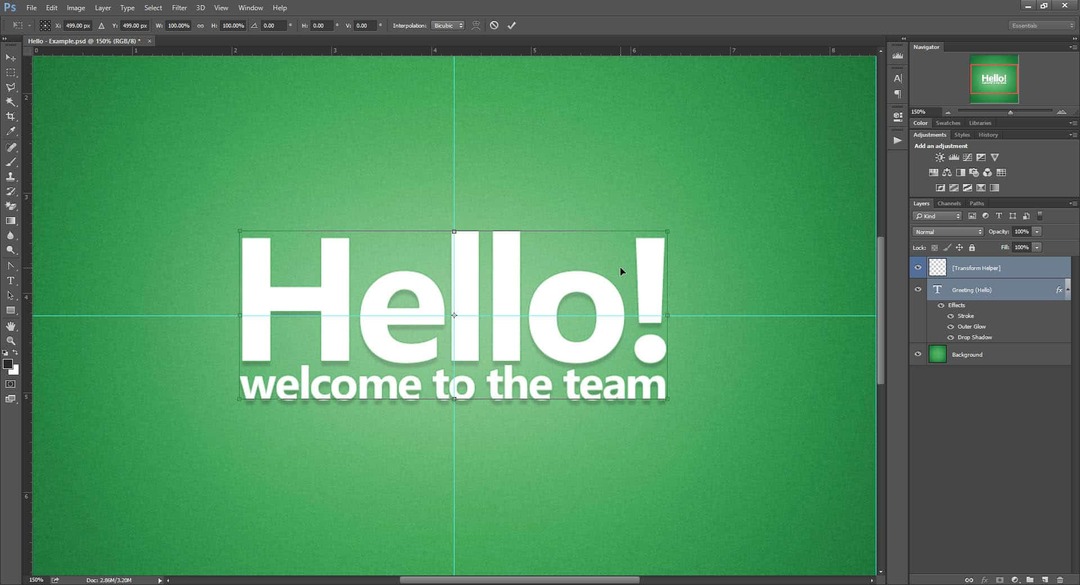
Ensuite, transformez gratuitement avec Ctrl + T et vous remarquerez immédiatement la différence - des limites appropriées qui se fixent directement aux bords de notre texte!

Une fois que vous avez centré le texte, cette fois, il sera concentré à 100% en fonction de l'espace physique que le texte occupe.

En prime, voyons si cette astuce fonctionnera si nous activons plusieurs effets sur notre calque de texte, y compris Outer Glow et Drop Shadow.

Comme vous pouvez le voir, la lueur et l'ombre tombent librement juste à l'extérieur du cadre de délimitation pour la transformation et n'ont aucun effet sur elle. N'hésitez donc pas à utiliser les options de fusion, sachant que votre fidèle assistant de transformation fonctionnera toujours.

Mais ce n'est pas tout! Rendez-vous sur Cheat 05 pour savoir pourquoi.
Cheat 02 - Transformer en regroupant
Si vous n’avez pas envie de créer un calque à chaque fois, cette deuxième méthode peut être pour vous.
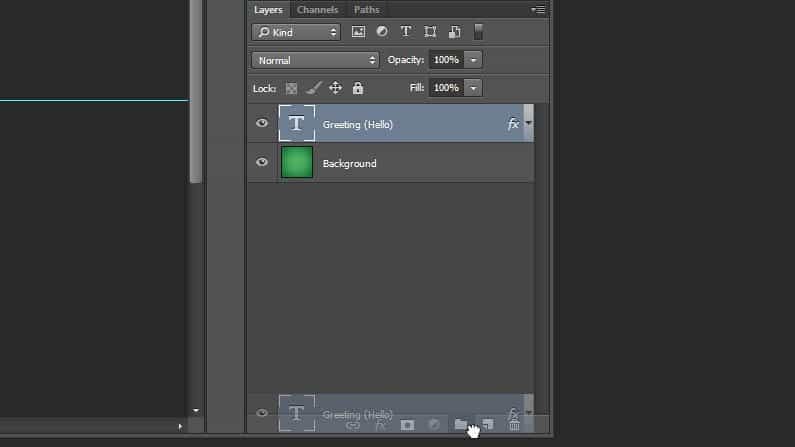
Faites simplement glisser votre calque de texte vers l'icône «Nouveau groupe» (que j'appelle fréquemment «Nouveau dossier»).

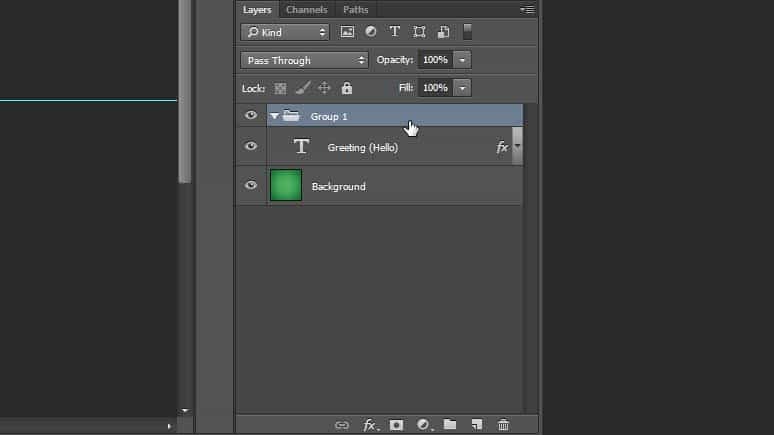
Et puis assurez-vous d'avoir sélectionné votre groupe avant de vous transformer.

Vous obtiendrez les mêmes limites précises, prêt à prendre votre texte au centre.

Et c’est encore pas tout! Sauter à Cheat 05 pour savoir pourquoi.
Cheat 03 - Transformer en pixellisant
C'est une méthode que je ne recommanderais pas car elle transforme votre calque de texte en un raster normal. Cela signifie que vous perdez la capacité de mise à l'échelle et de transformation sans perte de qualité. Pire encore, vous ne pourrez pas modifier le contenu de votre calque de texte par la suite. Cela dit, si tout ce que vous recherchez est une solution rapide - cette solution fonctionne toujours très bien.
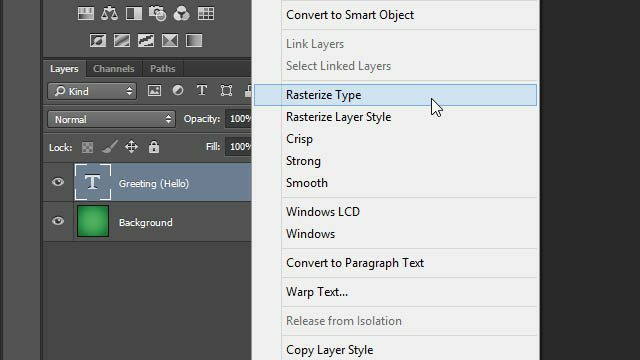
Clic-droit votre couche de texte et sélectionnez Type de pixellisation.

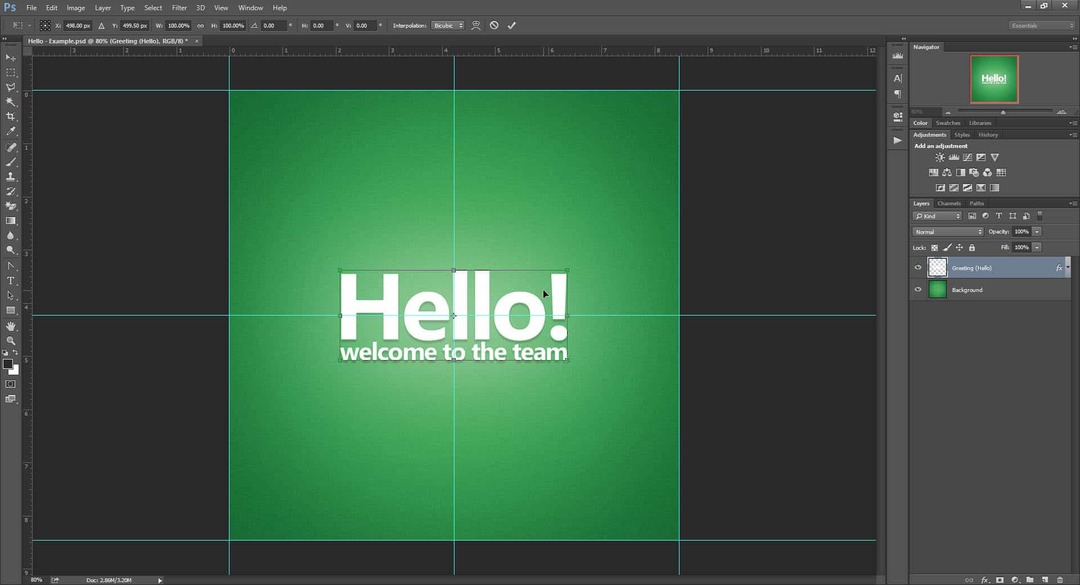
Encore une fois - une boîte englobante parfaite qui ne prend pas en compte les effets supplémentaires ajoutés.

Cheat 04 - Transformer en convertissant en un objet intelligent
À mes yeux, l'exact opposé de la pixellisation est la conversion en un objet intelligent. Ironiquement, cela fonctionne aussi comme une solution à notre problème de transformation, mais partiellement.
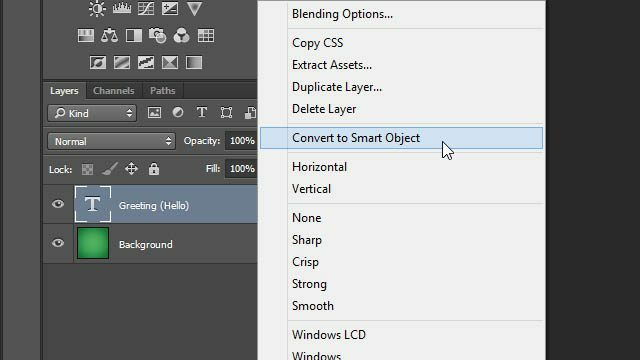
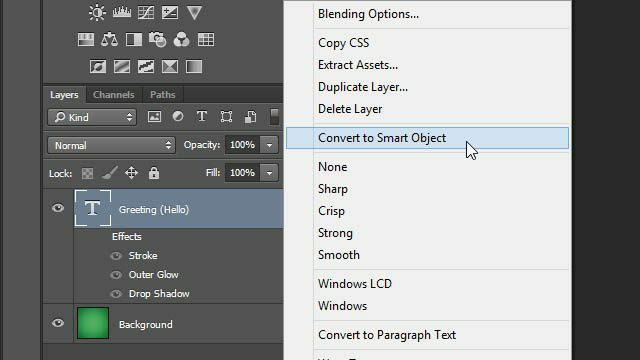
Commence par Clic droit votre calque de texte et en sélectionnant Convertissez en objet intelligent.

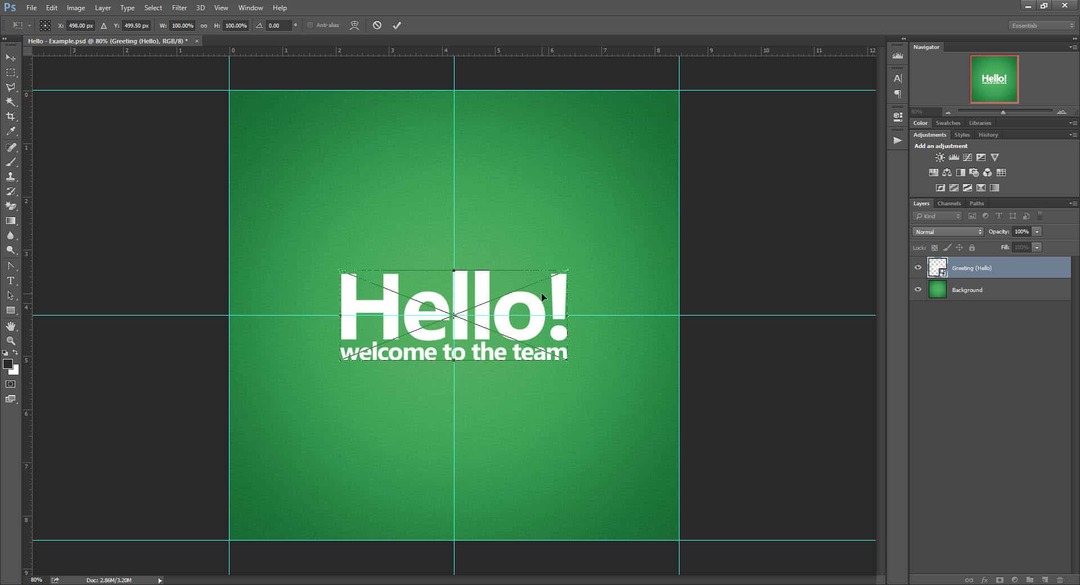
presse Ctrl + T à transformer et, euh-oh! Il semble que l'objet intelligent essaie de prendre notre lueur extérieure massive à l'intérieur des limites de la transformation.

Essayons encore, mais cette fois seulement avec notre effets désactivés.

Hourra! Retour à la boîte englobante parfaite que nous connaissons et aimons de nos précédents tricheurs.

Mais au moment où vous pensez que tout va bien, essayons de réactiver les effets depuis l'intérieur de l'objet intelligent.

Bip-boop! Photoshop ne semble pas aimer cela, et nous non plus. Tous les effets que vous appliquez à l'intérieur l'objet intelligent sera limité par ses limites initiales. La seule façon de contourner ce problème serait de réappliquer les effets sur le calque d'objet intelligent d'origine, plutôt que sur son contenu.

Pour récapituler, l'utilisation d'objets dynamiques n'est probablement pas la meilleure option lorsque vous essayez de tricher avec des transformations de texte Photoshop. Quoi qu'il en soit, cela vaut toujours la peine de garder cette astuce à l'arrière de votre tête.
Cheat 05 - Bonus!
Je t'ai eu! J'ai bien peur que ce soient les quatre seules méthodes que j'ai trouvées qui vous permettent de ramener la précision de vos transformations.
Mais ne vous laissez pas décourager. J'ai décidé d'accélérer les choses pour vous en créant des actions Photoshop pour mes deux méthodes préférées - Transform Helper et Grouping!
Utilisez les boutons ci-dessous pour télécharger: