Nouvelles options de partage Facebook: ce que les spécialistes du marketing doivent savoir: examinateur des médias sociaux
Facebook / / September 26, 2020
 Voulez-vous que plus de personnes partagent votre contenu sur Facebook?
Voulez-vous que plus de personnes partagent votre contenu sur Facebook?
Tirez-vous parti des fonctionnalités de partage de Facebook?
Facebook propose une variété de nouveaux boutons et plugins qui permettent aux lecteurs de partager et d'interagir plus facilement que jamais avec votre contenu sur Facebook.
Dans cet article, vous allez découvrez comment les nouveaux boutons et plugins de partage social de Facebook peuvent aider à augmenter les partages de votre contenu.

Obtenez Analytics
Si vous souhaitez obtenir des analyses à partir de l'un des plugins sociaux proposés dans cet article, vous souhaiterez créer une application pour votre site Web.
Pour faire ça, aller aux Démarrages rapides et créer une nouvelle application de site Web. Notez que si vous n'avez jamais créé d'application, vous devrez cliquez sur le bouton vert S'inscrire et acceptez les conditions générales du développeur. Ensuite, vous verrez l'écran suivant.

Après Vous cliquez sur le site Web, vous pourrez créer votre première application pour votre site Web. Donnez un nom à votre application qui sera facilement reconnaissable, surtout si vous avez plus d'un site Web et prévoyez d'ajouter plus d'applications à l'avenir.

Ensuite, vous devrez répondez à quelques questions de base sur votre application.

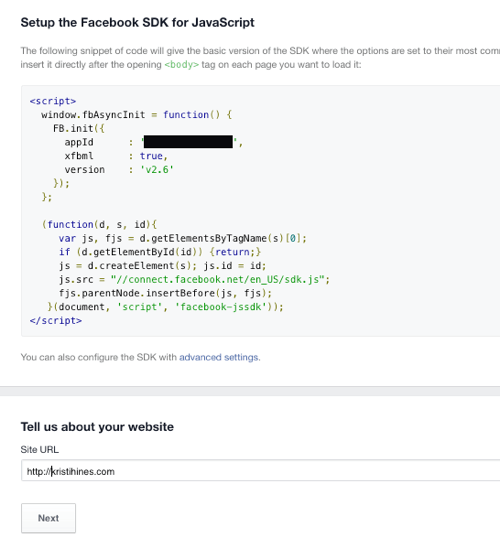
Ensuite, vous obtiendrez votre SDK Facebook. Vous devrez installez le SDK Facebook après la balise body d'ouverture sur chaque page de votre site Web. Si vous avez des plugins sociaux Facebook (bouton J'aime, commentaires, etc.), vous l'avez probablement déjà et avez juste besoin de le remplacer par ce qui suit.

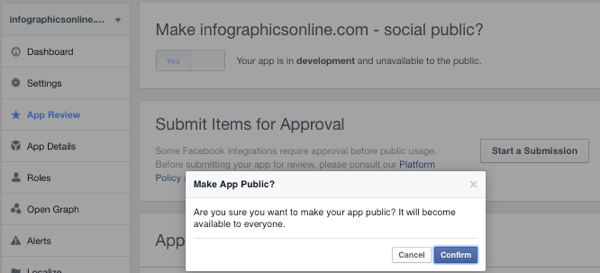
En haut de la page de création de votre application, cliquez sur le bouton Ignorer le démarrage rapide en haut à droite lorsque vous avez terminé. Cela vous mènera aux principaux paramètres de votre application. Cliquez sur l'onglet App Review puis activer l'option pour rendre votre application publique.

Vous devez également ajoutez une balise Meta à l'intérieur des balises d'en-tête de chaque page de votre site Web qui comprend votre identifiant d'application, comme indiqué sur le Page de partage d'informations.

Cela devrait vous permettre de obtenir des informations de partage une fois que vous avez implémenté l'un des plugins de partage social suivants sur votre site Web à partir de votre application. Pour trouver vos idées, aller à Facebook Analytics pour les applications, choisissez l'application que vous avez créée pour les plugins sociaux de votre site Web, puis sous la plateforme Facebook, cliquez sur Partage d'informations. À mesure que les gens commenceront à utiliser vos plugins sociaux, vous commencerez à y voir des données.

Vous pouvez obtenir une meilleure vue des types d'informations que vous recevrez en les examinant pleine grandeurimages fourni par Facebook. Mais en fonction des plugins sociaux que vous choisissez, vous pourrez voir des données sur votre contenu telles que le nombre total de partages, les données démographiques agrégées sur ceux qui interagissent avec lui (âge, sexe et emplacement), les sentiments, les citations populaires, et beaucoup plus.
Dans cet esprit, examinons les plugins sociaux que vous pouvez utiliser avec le contenu de votre site Web.
# 1: Bouton J'aime Facebook
le Bouton J'aime est la norme des boutons de partage social. Si vous n'aviez qu'un seul bouton principal de partage social sur votre site Web, ce devrait être celui-ci. Vous pouvez ajouter le bouton J'aime manuellement en utilisant le code fourni par Facebookou trouvez-le sur tous les plugins et extensions de partage social, tel que Ajoute ça, PartagezCe, SumoMe, Éclater, Guerre sociale, etc.
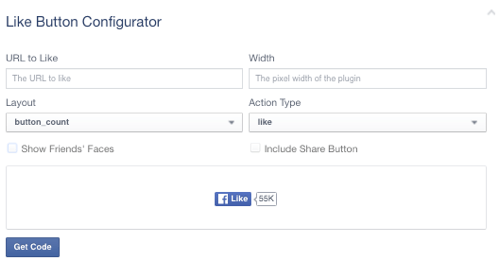
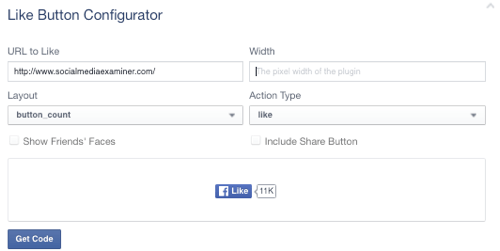
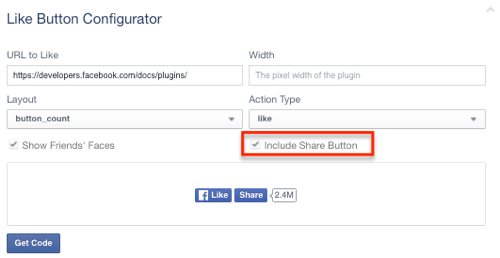
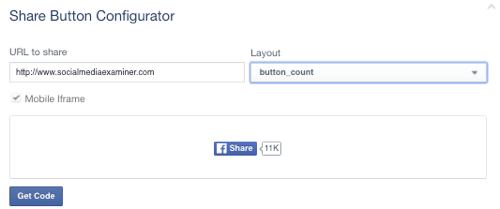
Par exemple, si vous utilisez la configuration suivante, vous obtiendrez un code qui permettre aux gens d'aimer la page sur laquelle le code du bouton est placé.

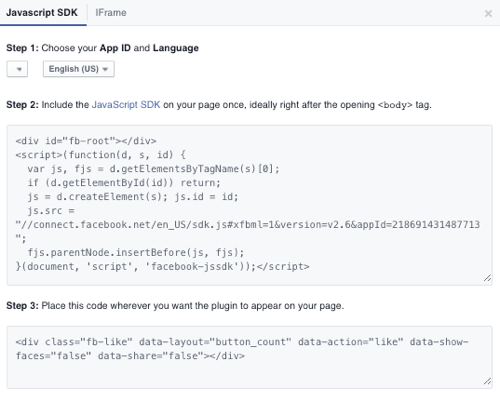
La première partie du code du bouton J'aime est le SDK Facebook, que j'ai mentionné au début de l'article. Si vous l'avez installé plus tôt, vous n'avez pas besoin de l'installer à nouveau. Si vous ne l'avez pas fait, Facebook vous recommande d'ajouter le code après la balise body d'ouverture. Tu placez la deuxième partie du code à l'endroit où vous voulez que le bouton Facebook Like apparaisse.
Vous pouvez également cliquez sur l'onglet iFrame pour obtenir le code iFrame alternatif qui ne nécessite pas le code SDK séparé. Placez le code iFrame à l'endroit où vous souhaitez que votre bouton J'aime apparaisse.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez "aimer" cet article et avoir la possibilité de le partager. Vous pouvez également configurer le bouton avec une URL spécifique, comme indiqué ci-dessous.

Le bouton résultant ressemblera à ceci.
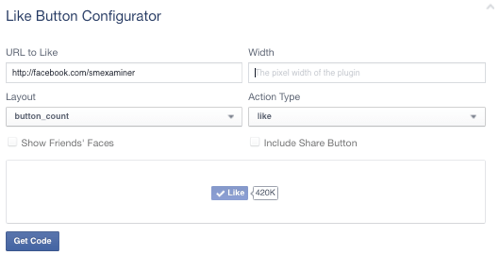
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «aimer» la page d'accueil de Social Media Examiner et avoir la possibilité de la partager. Vous pouvez également configurer le bouton avec une URL de page Facebook spécifique, comme indiqué ci-dessous.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez aimer la page Facebook de Social Media Examiner et devenir fan.
C’est ce qui en fait un bouton puissant. Vous pouvez placez le bouton J'aime n'importe où et configurez-le pour:
- Comme la page Web ou l'article de blog sur lequel il est placé en laissant vide la zone URL to Like.
- Comme une URL spécifique en le spécifiant dans la zone URL à aimer.
- Aimez une page Facebook spécifique afin que la personne devienne fan de cette page en spécifiant l'URL de la page Facebook dans la zone URL à aimer.
Un bouton, de nombreuses possibilités d'utilisation.
Souvenez-vous également que vous pouvez configurer le bouton J'aime pour inclure un bouton PartagerAinsi, au lieu d'aimer simplement votre contenu, les utilisateurs ont la possibilité de le partager sur leur profil personnel, leur page ou leur public de groupe. Vous pouvez changer le mot J'aime à recommander. Vous pouvez également modifier la mise en page pour qu'elle corresponde aux autres boutons de partage de votre page.
# 2: Plugin de citation Facebook
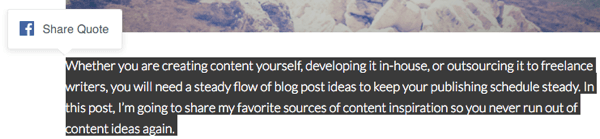
L'un des nouveaux plugins de partage social introduits par Facebook est le Plugin de devis. Ce plugin va permettre aux lecteurs de contenu de mettre en évidence une zone de texte spécifique dans votre message et de le partager sous forme de citation avec le lien de votre article de blog. En effet, chaque fois que quelqu'un met en évidence un texte dans votre publication, le bouton Facebook Share Quote apparaîtra.

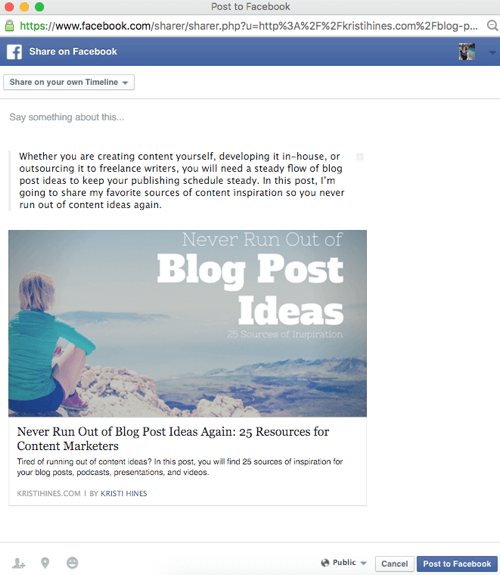
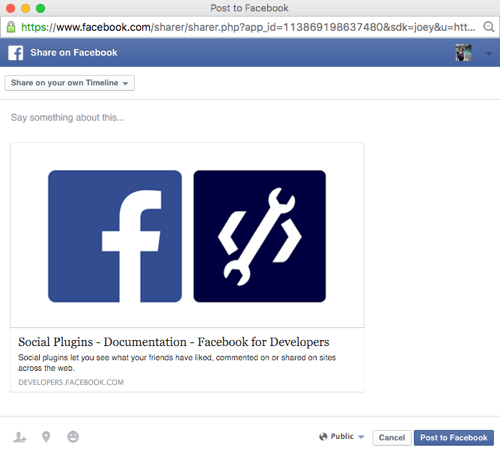
Lorsque les internautes cliquent dessus, ils accèdent à un écran de partage avec le devis et un lien de partage pour votre message.

À partir de là, ils peuvent ajouter des commentaires et partager le lien, avec la citation, avec leur profil personnel, leur page ou leur public de groupe.
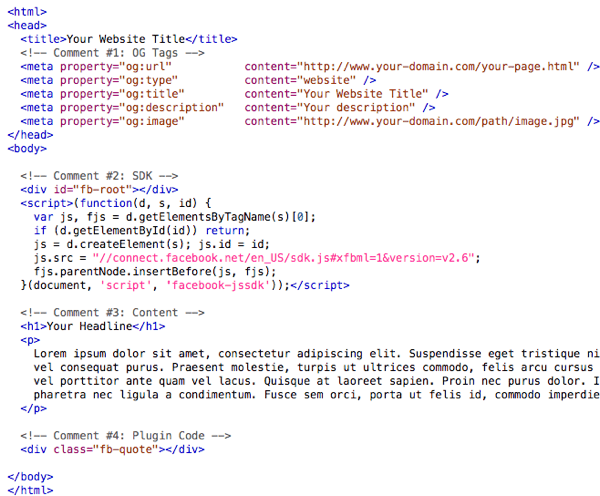
Facebook montre le codage que vous devez implémenter sur votre contenu pour le faire fonctionner sur la page du plugin Quote. Voici à quoi il ressemble maintenant.

Vous pouvez implémentez la première section de code sous le commentaire n ° 1 (qui est le code Facebook Open Graph) en utilisant des plugins comme Yoast SEO (si vous êtes un utilisateur WordPress auto-hébergé).
La deuxième section de code sous le commentaire n ° 2 est le SDK Facebook, que j'ai mentionné au début de l'article. Si vous l'avez installé plus tôt, vous n'avez pas besoin de l'installer à nouveau. Si vous ne l'avez pas fait, Facebook vous recommande d'ajouter le code après la balise body d'ouverture.
La troisième section sous le commentaire n ° 3 est votre contenu et ne nécessite rien de spécial en termes de codage.
La quatrième section de code sous Commentaire # 4 est le code dont vous avez besoin pour le plugin Quote. Tu dois ajoutez la quatrième section de code avant la balise de fermeture du corps sur toute page sur laquelle vous souhaitez que le plugin Facebook Quote apparaisse.
Bien que vous soyez peut-être tenté d'ajouter le plugin Facebook Quote à chaque page de votre site Web, n'oubliez pas que le bouton Facebook Quote apparaîtra chaque fois que les gens mettront en évidence du texte sur une page sur laquelle le plugin est. Par conséquent, vous voudrez peut-être vous demander si vous le souhaitez réellement sur des pages contenant votre adresse e-mail, votre numéro de téléphone, etc.
# 3: Bouton Enregistrer Facebook
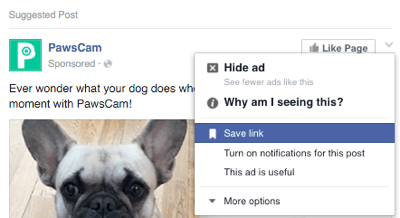
Avez-vous profité de la fonction Enregistrer sur les publications Facebook?

Apparemment, la fonctionnalité est devenue si populaire que vous pouvez maintenant ajoutez un bouton Enregistrer à votre site Web afin que les utilisateurs de Facebook puissent ajouter votre site Web, vos pages Web et votre contenu à leur collection privée. Lorsque vous cliquez dessus, le Bouton Enregistrer passe du bleu au blanc et affiche une fenêtre contextuelle, informant les utilisateurs qu'ils ont enregistré un lien en privé.

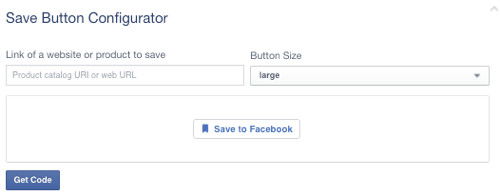
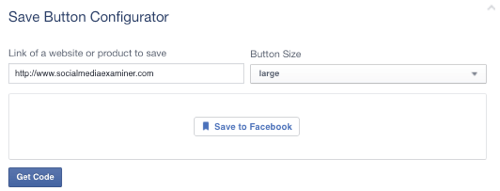
Similaire au bouton J'aime, vous pouvez configurer le bouton Enregistrer avec un lien vide pour enregistrerqui permettra aux internautes d'enregistrer la page sur laquelle ils se trouvent à leur liste personnelle de liens enregistrés sur Facebook.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!
La première partie du code du bouton Enregistrer est le SDK Facebook, que j'ai mentionné au début de l'article. Si vous l'avez installé plus tôt, vous n'avez pas besoin de l'installer à nouveau. Si vous ne l'avez pas fait, Facebook vous recommande d'ajouter ce code après la balise body d'ouverture. Tu placez la deuxième partie du code à l'endroit où vous voulez que le bouton Facebook Save apparaisse.
Le bouton résultant ressemblera à ceci.
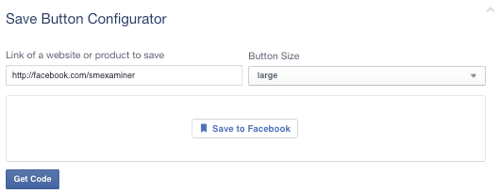
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «enregistrer» cet article. Vous pouvez également configurer le bouton avec une URL spécifique, comme illustré ci-dessous.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «enregistrer» la page d’accueil de Social Media Examiner. Vous pouvez également configurer le bouton avec une URL de page Facebook spécifique, comme indiqué dans l'image suivante.

Le bouton résultant ressemblera à ceci.
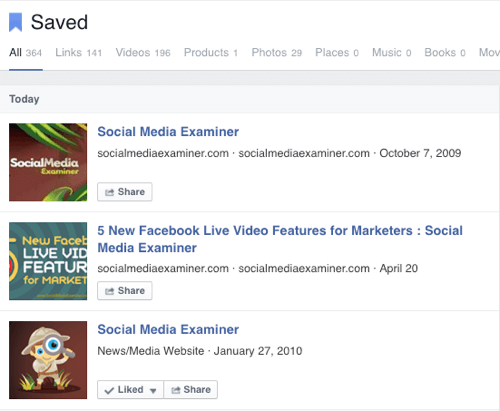
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «enregistrer» la page Facebook de Social Media Examiner. Vous pouvez trouver votre liste d'éléments enregistrés dans votre Section enregistrée. Voici un aperçu de ce que vous verrez lors de l'enregistrement d'articles, de pages d'accueil et de pages Facebook.

Le bouton Enregistrer ne se limite pas aux liens. Si tu as un catalogue de produits dans Business Manager, continuez à lire le Enregistrer la documentation du bouton pour découvrir comment tu peux configurer les boutons Enregistrer pour vos produits sur votre site Web afin que les personnes qui ne sont peut-être pas prêtes à acheter peuvent enregistrer votre produit pour plus tard.
# 4: Bouton d'envoi de Facebook Messenger
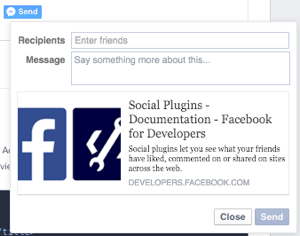
Vous pensez que les gens voudront envoyer votre contenu en privé plutôt qu'en public? Ensuite, vous voudrez peut-être envisager d'ajouter un Bouton d'envoi. Ce bouton va permettre aux gens d'envoyer le lien de votre page Web à une ou plusieurs personnes via Messenger. Lorsqu'ils cliquent dessus, les utilisateurs ont la possibilité de choisir à qui envoyer le lien et le message à envoyer avec lui.

Les utilisateurs mobiles seront invités à ouvrir leur application Messenger (si installée) ou à être redirigés vers la version mobile de Facebook pour envoyer un message privé.
Similaire aux boutons J'aime et Enregistrer, vous pouvez configurer le bouton Envoyer avec un lien vierge à envoyer qui permettra aux utilisateurs d'envoyer la page sur laquelle ils se trouvent à leurs contacts Messenger.

La première partie du code du bouton Envoyer est le SDK Facebook, que j'ai mentionné au début de l'article. Si vous l'avez installé plus tôt, vous n'avez pas besoin de l'installer à nouveau. Si vous ne l'avez pas fait, Facebook vous recommande de l'ajouter après la balise body d'ouverture. Tu placez la deuxième partie du code à l'endroit où vous souhaitez que le bouton Envoyer Facebook apparaisse.
Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «envoyer» cet article via Messenger. Vous pouvez également configurer le bouton avec une URL spécifique, comme indiqué ci-dessous.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez "envoyer" la page d'accueil de Social Media Examiner via Messenger. Vous pouvez également configurer le bouton avec une URL de page Facebook spécifique, comme indiqué ici.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «envoyer» la page Facebook de Social Media Examiner via Messenger.
Remarque: une chose que j'ai trouvée lors des tests est que le bouton Envoyer ne fonctionne parfois pas avec certains modèles / thèmes. Par exemple, mon bouton Envoyer a fini par ne pas fonctionner comme ça.

Lorsque j'ai contacté le support Rainmaker pour savoir pourquoi le bouton Envoyer ne fonctionnait pas correctement sur leurs thèmes, ils ont constaté que le bouton Envoyer ne répondait pas. La solution était de ajoutez un morceau de code à votre CSS ça ressemble à ça.

Si vous utilisez Rainmaker ou n'importe quel thème StudioPress, le même code devrait fonctionner pour vous. Si vous utilisez un modèle / thème différent et que vous rencontrez des problèmes avec la fenêtre contextuelle du bouton Envoyer qui ne s'affiche pas complètement, vous pouvez essayer le code CSS ci-dessus pour voir s'il fonctionnera pour vous. Sinon, vous devrez contacter votre développeur de modèle / thème pour obtenir du code afin que le bouton fonctionne pour vous.
# 5: Bouton de partage Facebook
Il est facile de confondre le bouton J'aime avec le bouton Partager. Le bouton J'aime permet aux utilisateurs d'augmenter le nombre de J'aime sur une page Web particulière et leur donne la possibilité de partager la page Web avec leur profil personnel, leur page ou leur public de groupe.
Le bouton Partager, en revanche, aide augmenter le nombre de likes sur une page Web particulière, mais sera faire un appel à l'action plus fort pour que les gens partagent les pages Web avec leur profil personnel, leur page ou leur groupe.
Lorsqu'on clique dessus, les utilisateurs obtiennent une fenêtre contextuelle qui leur permet de partager rapidement le lien avec leur profil personnel, leur page ou leur public de groupe.

Il y a deux manières de le gérer. Vous pouvez utiliser la combinaison Bouton J'aime et partager en vous assurant que Partager est coché lorsque vous créez un bouton J'aime, en supposant que vous codez vos boutons manuellement.

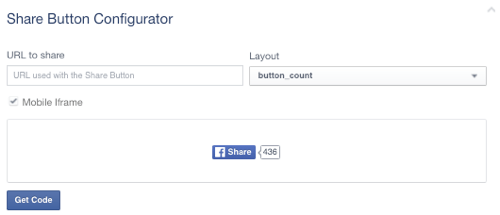
Ou tu peux créer un Bouton Partager seul. À l'instar du bouton J'aime, vous pouvez configurer le bouton Partager avec un lien vierge à envoyer qui permet aux utilisateurs de partager la page sur laquelle ils se trouvent sur leur profil personnel, leur page ou l'audience de groupe.

La première partie du code du bouton Partager est le SDK Facebook, que j'ai mentionné au début de l'article. Si vous l'avez installé plus tôt, vous n'avez pas besoin de l'installer à nouveau. Si vous ne l'avez pas fait, Facebook vous recommande de l'ajouter après la balise body d'ouverture. Tu placez la deuxième partie du code à l'endroit où vous voulez que le bouton Partager Facebook apparaisse.
Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez "partager" cet article. Vous pouvez également configurer le bouton avec une URL spécifique, comme indiqué dans l'image suivante.

Le bouton résultant ressemblera à ceci.
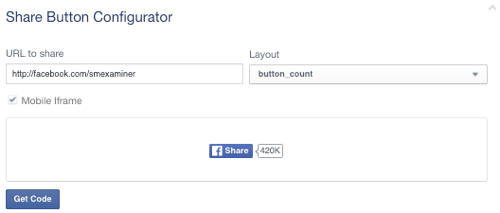
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez "partager" la page d'accueil de Social Media Examiner. Vous pouvez également configurer le bouton avec une URL de page Facebook spécifique, comme indiqué ci-dessous.

Le bouton résultant ressemblera à ceci.
Lorsque vous cliquez sur le bouton ci-dessus, vous pourrez «partager» la page Facebook de Social Media Examiner. Notez que les personnes qui font cela partageront simplement la page Facebook avec leur public, mais ne deviendront pas fan. C'est la différence entre les boutons Partager et J'aime dans cet exemple.
Mises à jour supplémentaires du plug-in social
En plus des nouveaux plugins et boutons de partage social, Facebook a également mis à jour des fonctionnalités liées à d'autres plugins de partage social et d'engagement.
Si vous êtes un éditeur qui utilise Commentaires Facebook, tu vas trouvernouvelles fonctionnalités de modération pour lutter contre le spam.
Quiconque aime intégrer des publications de Facebook peut désormais intégrer public commentaires, des postes, et vidéos (comprenant vivre) avec un nouveau codage plus simple à mettre en œuvre.
Si tu veux configurer les options de partage pour les appareils tels que les téléviseurs intelligents, les cadres photo numériques ou l'Internet des objets, revoir les options dans le Partage pour les appareils.
Vous pouvez lire un résumé de tous les mises à jour ici.
En conclusion
Comme vous pouvez le voir, Facebook cherche d'autres moyens d'aider ceux qui aiment le contenu à le partager. Les éditeurs devraient en profiter non seulement en adoptant ces nouveaux outils de partage, mais également en mettant en œuvre la technologie nécessaire pour accéder aux informations et voir ce qui fonctionne le mieux avec leurs lecteurs.
Qu'est-ce que tu penses? Avez-vous essayé les nouveaux plugins de partage social de Facebook? Faites-nous part de vos commentaires dans les commentaires!



