Comment ajouter le chat client Facebook à votre site Web: Social Media Examiner
Outils Facebook Chat Facebook Facebook / / September 26, 2020
 Vous voulez une meilleure façon de vous connecter avec les prospects et les clients?
Vous voulez une meilleure façon de vous connecter avec les prospects et les clients?
Saviez-vous que Facebook Messenger facilite l'intégration d'un widget de chat client en direct sur votre site?
Le plugin Messenger Customer Chat vous permet d'avoir une conversation en direct avec les visiteurs du site.
Dans cet article, vous allez découvrez comment ajouter un widget de chat client Facebook Messenger à votre site.

Pourquoi utiliser le chat client de Messenger sur votre site Web?
Un chat en direct client est une petite icône flottante qui apparaît généralement dans le coin inférieur droit d'un site Web. Comme le logiciel de chat en direct traditionnel, vous pouvez installer un Plugin de chat client Messenger sur votre site Web.
Ce plugin permet à tous les visiteurs du site Web disposant d'un compte Messenger d'avoir une conversation en direct avec un humain, de laisser un message et d'interagir avec votre Bot messager.

Facebook ne vous facture rien pour installer ce widget de chat client. Vous n’avez même pas besoin d’un bot Messenger. La seule exigence est une page Facebook.
Avant de parler de la configuration d'une fonctionnalité de chat en direct Messenger à l'aide de ManyChat et de Chatfuel, examinons quelques raisons pour lesquelles vous devriez avoir un chat en direct sur votre site.
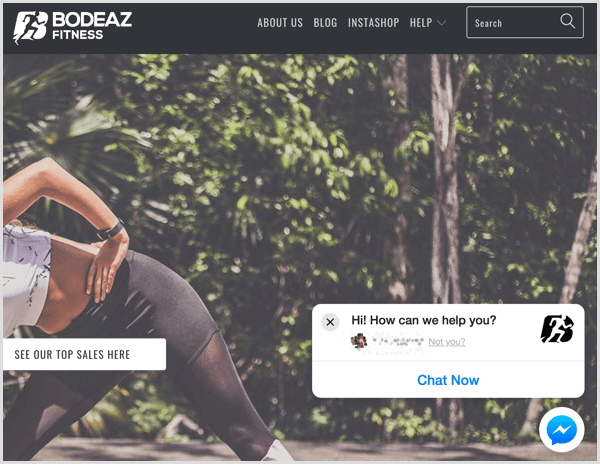
Gérez les conversations via la boîte de réception de votre page
Tous les messages envoyés via le widget de chat Messenger sur votre site Web apparaîtront automatiquement dans la boîte de réception de votre page Facebook.

Vous pouvez également lire les messages des visiteurs et y répondre sur votre appareil mobile via l'application gratuite Facebook Page Manager, disponible sur le Magasin d'applications et jeu de Google.
Améliorer le service client
Selon Facebook, 53% des personnes sont plus susceptibles de faire des achats auprès d'une entreprise à laquelle ils peuvent envoyer un message directement. Avec votre chat en direct traditionnel, vous ne pouvez effectuer la conversation de chat que sur un site spécifique. Avec le chat Messenger, cependant, vous pouvez démarrer une conversation sur le bureau, puis la poursuivre sur votre appareil mobile avec Messenger à une date ou une heure ultérieure.
Fournir des réponses automatisées instantanées
Le widget Messenger Chat permet aux visiteurs de poser des questions directement sur votre site Web et vous pouvez mener des conversations avec des prospects potentiels en temps réel.

Si vous n’avez pas d’équipe d’assistance travaillant 24 heures sur 24 pour répondre aux questions des clients, créez un bot Messenger pour alimenter votre widget de chat Messenger et répondez aux FAQ de base.
Pour aider à convertir les visiteurs en prospects, vous pouvez offrir aux internautes la possibilité de abonnez-vous à votre messagerie Messenger ou à votre newsletter, livrer des aimants en plomb, ou fournir des liens vers du contenu utile supplémentaire en attendant une réponse humaine.

Voyons maintenant comment configurer une fonctionnalité de chat client Messenger avec Chatfuel et ManyChat.
# 1: Configurer le chat Messenger sur votre site Web à l'aide de Chatfuel
Même si cela n'est pas obligatoire, il est plus efficace qu'un robot Messenger envoie un message d'accueil aux utilisateurs lorsqu'ils démarrent un chat en direct via le plug-in de chat client Messenger.
Commençons donc par créer ce message d'accueil dans Chatfuel. Si vous n'avez jamais utilisé cet outil, regardez cette vidéo pour savoir comment vous inscrire et construire un robot simple avec Chatfuel.
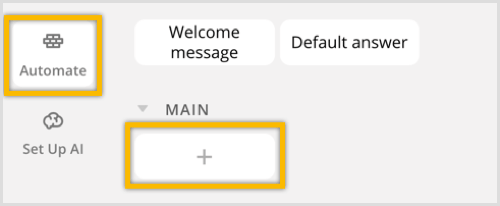
Après vous être connecté, cliquez sur l'onglet Automatiser. Puis cliquez sur le signe + pour créer un nouveau bloc.

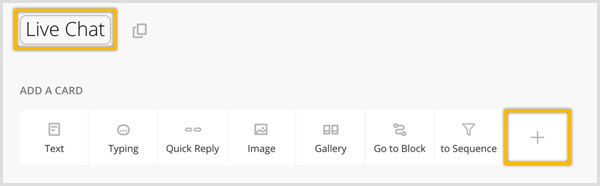
Pour garder les choses organisées, cliquez sur le titre du bloc et renommez-le "Live Chat". Sous Ajouter une carte, cliquez sur le signe +.

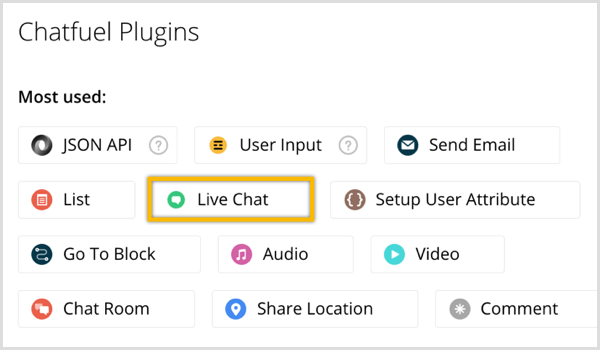
Dans la fenêtre pop-up, cliquez sur Live Chat pour ajouter le plugin de chat en direct.

Ce plugin désactivera temporairement la fonction d'intelligence artificielle de votre bot lorsque vous avez une conversation en direct avec un utilisateur. Chaque fois qu'il y a une nouvelle session de chat, vous recevez également une alerte de notification push de votre bot Messenger.
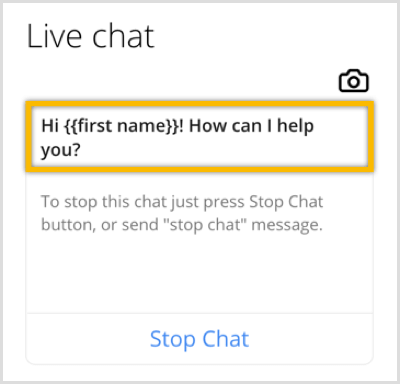
Maintenant modifier le message de démarrage par défaut («Vous avez commencé une session de chat avec notre opérateur»). Tapez quelque chose comme "Bienvenue {{first name}}! Comment puis-je vous aider?" L'ajout de crochets après "prénom" indique au bot d'inclure le prénom de l'utilisateur dans votre message de bienvenue. Facebook fournira automatiquement ces informations, vous n'avez donc pas besoin de demander à l'utilisateur de remplir un formulaire ou de remplir ces informations de base.

Vous pouvez également revoir et modifier la description du message de démarrage et le message d'arrêt. Pour ce didacticiel, nous allons simplement utiliser les valeurs par défaut.
Maintenant cliquez sur l'icône Lien en haut de la page, à côté du nom du bloc.

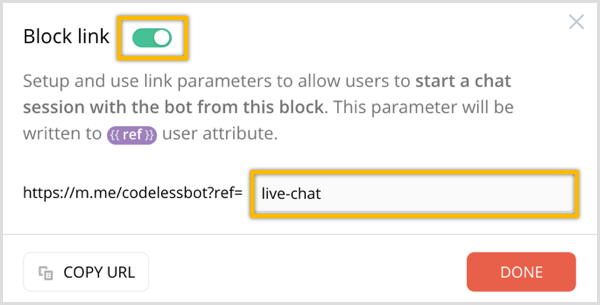
Dans la fenêtre qui apparaît, activer l'option Bloquer le lien. Puis entrez un lien de référence et n'oubliez pas de vous souvenir de ce que vous avez saisi. Puis cliquez sur le bouton orange Terminé.

Maintenant que vous avez créé le message d'accueil, l'étape suivante consiste à générer le codepour le plugin de chat Messenger.
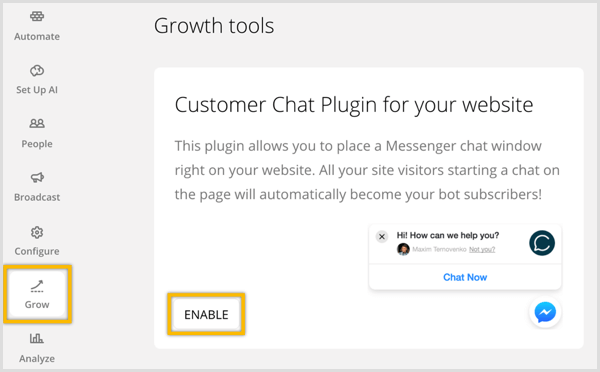
Cliquez sur l'onglet Grow dans la barre latérale gauche. Sur la page Outils de croissance, trouver le plugin de chat client pour votre site Web et cliquez sur Activer dessous.

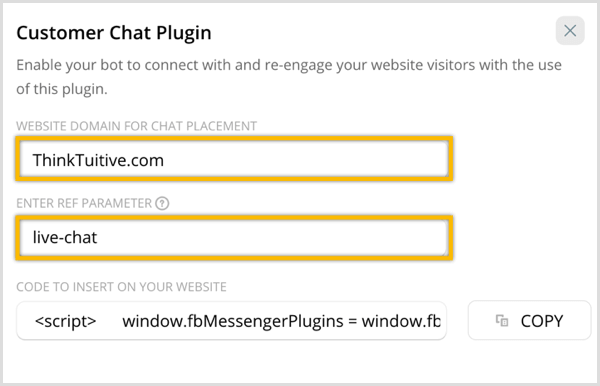
Dans la fenêtre pop-up, entrez l'URL du site Web où vous prévoyez d'installer ce plugin de chat Messenger. Puis entrez le paramètre ref vous avez ajouté ci-dessus. Lorsqu'un utilisateur démarre un chat en direct avec votre plugin de chat Messenger, votre bot enverra aux utilisateurs ce bloc de message contenant le plugin de chat en direct.

Le code de ce plugin de chat est automatiquement généré pour vous, donc cliquez sur Copier pour le copier dans votre presse-papiers. Vous allez ensuite coller ce code dans la section En-tête de votre site WordPress; voir la section 3 ci-dessous pour plus de détails.
Hack avancé: personnalisez votre widget de chat Messenger
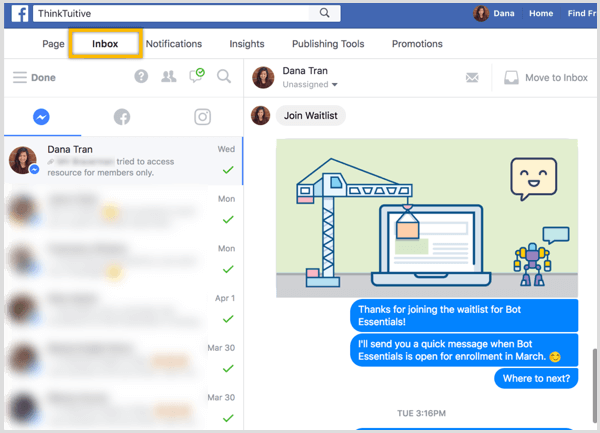
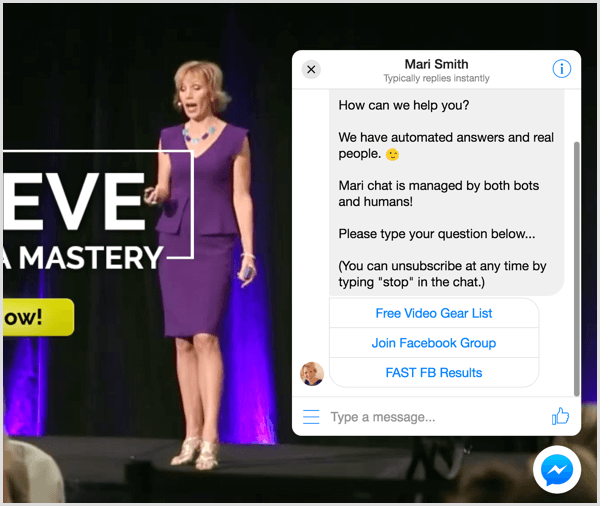
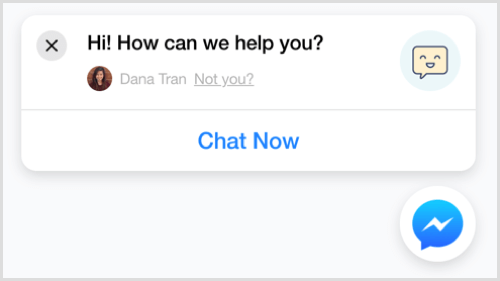
Saviez-vous que vous pouvez ajouter quelques lignes à ce code pour améliorer encore votre widget de chat Messenger? Voici à quoi ressemblera le plugin que vous venez de créer:

En ajoutant du code, vous pouvez personnaliser le plugin de chat pour:
- Changer la couleur du thème pour correspondre à votre marque.
- Afficher un message d'accueil différent pour les personnes connectées à Facebook contre. ceux qui ne sont pas connectés à Facebook.
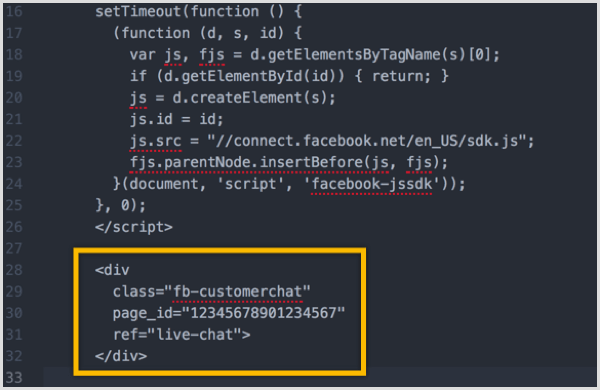
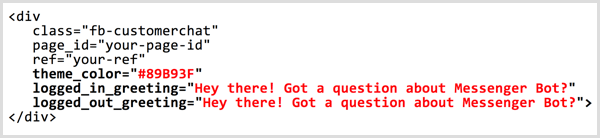
Pour effectuer ces changements, collez le code généré par Chatfuel dans un bloc-notes ou un éditeur de texte. Recherchez l'extrait de code en jaune ci-dessous.

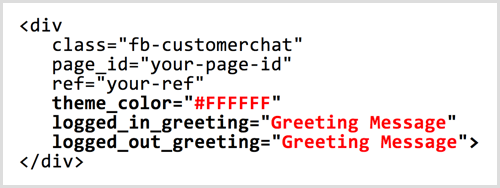
Dans cet extrait, ajoutez les trois lignes en gras ci-dessous:

Remplacez #FFFFFF par le code hexadécimal de la couleur que vous souhaitez utiliser pour le thème. (Vous pouvez trouver des codes de couleur hexadécimaux avec un outil comme CouleurHexa.) Remplacez «Message d'accueil» pour modifier les deux messages d'accueil.
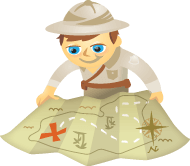
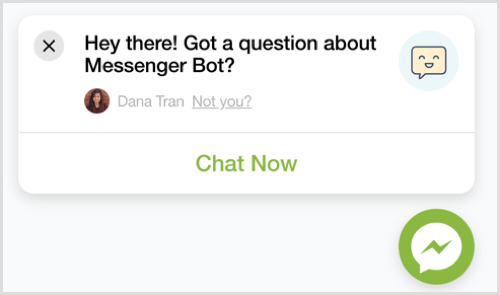
Par exemple, supposons que vous souhaitiez changer le thème de couleur bleu Facebook par défaut en vert et changer le message d'accueil par défaut de «Salut! Comment pouvons-nous vous aider?" à un appel à l'action pour votre entreprise. Voici le code que vous pourriez ajouter à votre chat:

Le widget de chat ressemblerait maintenant à ceci:

# 2: Configurer le chat Messenger sur votre site Web à l'aide de ManyChat
Pour configurer une fonction de chat en direct Messenger avec ManyChat, s'identifier et cliquez sur l'onglet Outils de croissance dans la barre latérale gauche. Si vous n'avez jamais utilisé cet outil, regardez cette vidéo pour savoir comment vous inscrire et construire un robot simple avec ManyChat.

Suivant, cliquez sur le bouton Nouvel outil de croissance en haut de la page.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!
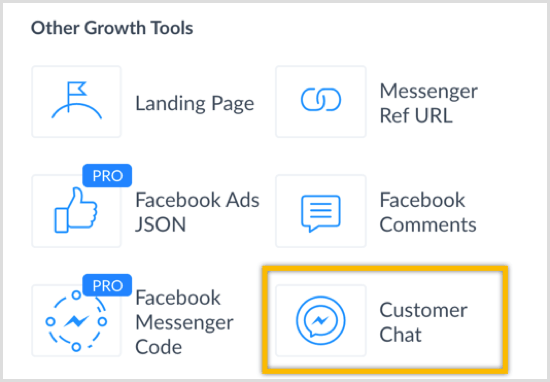
Dans la fenêtre qui glisse, cliquez sur Chat client.

Pour garder les choses organisées, renommer cet outil de croissance en "Live Chat" et alors cliquez sur le bouton bleu Enregistrer.

Suivant, cliquez sur Modifier pour modifier le message d'activation. Il s'agit du message que les utilisateurs recevront lorsqu'ils cliquent sur le widget de chat pour démarrer une nouvelle conversation de chat.

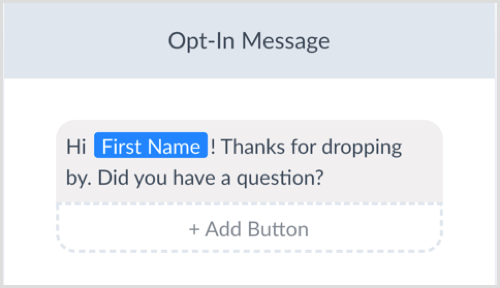
Modifier le texte du message d'activation à quelque chose comme «Salut! Merci d'être passé. Avez-vous une question?

Cliquez sur Publier en haut de la page puis cliquez sur Live Chat pour revenir à l'outil de croissance.

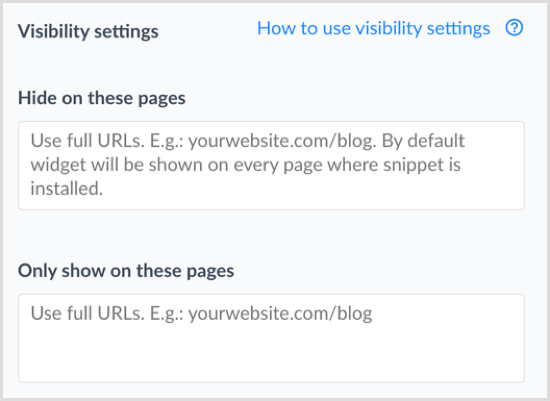
Maintenant cliquez sur le bouton bleu Suivant et décidez où vous voulez que le widget de discussion s'affiche. Laissez ces champs vides si vous souhaitez que le widget de chat apparaisse sur chaque page de votre site.

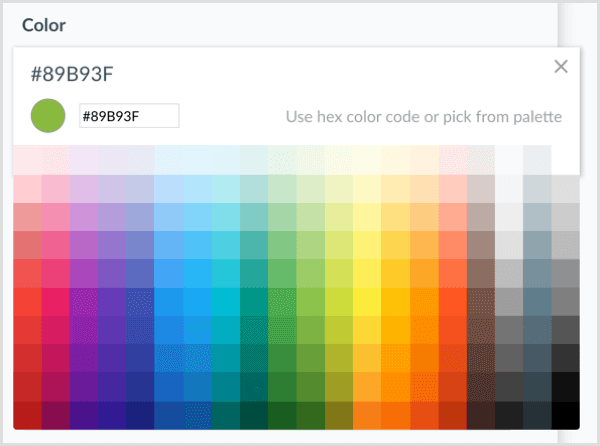
Si tu veux changer la couleur du widget, entrez un code hexadécimal ou choisissez une couleur dans la palette. Remarquez comment le widget de discussion et la couleur de la bulle de message de l'utilisateur changent dans l'aperçu à droite.

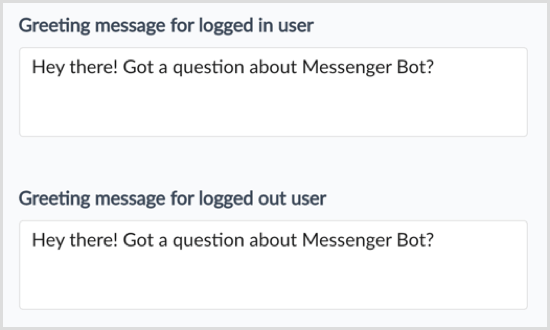
ManyChat vous permet également modifier le message d'accueil pour les utilisateurs connectés à Facebook et pour ceux qui sont déconnectés de Facebook.

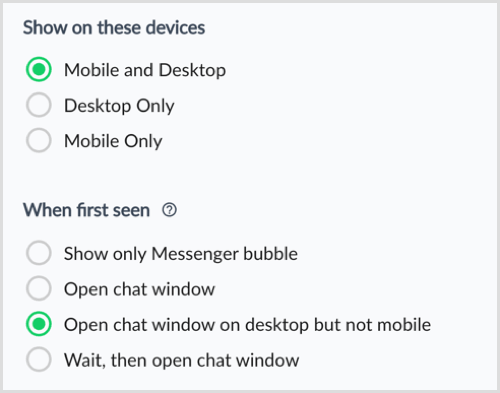
Suivant, choisissez si le widget de chat doit être affiché sur mobile et / ou bureau. Aussi, sélectionnez comment le widget de chat client doit se comporter lorsqu'une personne le voit pour la première fois sur votre site Web.

Maintenant que vous avez terminé de configurer les modifications, faire basculer votre widget de Brouillon à Actif dans le coin supérieur droit de la page.

Pour installer le widget de chat Messenger sur votre site Web, cliquez sur le bleu Installer l'extrait de code JavaScript bouton.

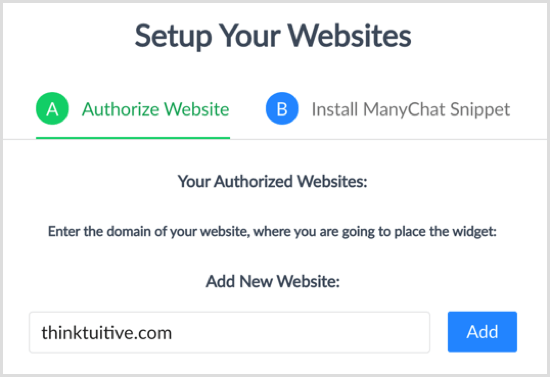
Entrez l'URL du site Web où vous installerez ce plugin de chat et cliquez sur Ajouter. Puis cliquez sur Suivant.

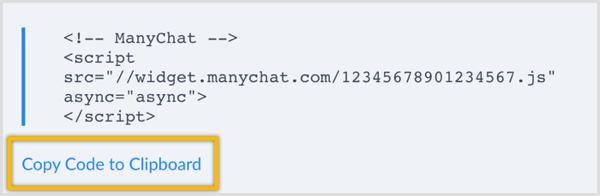
ManyChat générera automatiquement le code que vous devez coller dans votre site Web. Cliquez sur Copier le code dans le presse-papiers.

# 3: Installez le code sur votre site WordPress
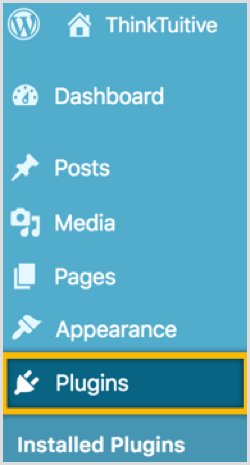
Après avoir configuré une fonction de chat Messenger à l'aide de Chatfuel ou ManyChat, la dernière étape consiste à installer le code sur votre site Web. Si vous utilisez WordPress, accédez à votre tableau de bord et cliquez sur Plugins dans le menu de gauche.

Puis cliquez sur le bouton Ajouter nouveau en haut de la page.

Dans le champ de recherche, rechercher le gratuit Plug-in Insérer des en-têtes et des pieds de page.

Cliquez sur le bouton pour installer le plugin puis cliquez à nouveau dessus pour activer le plugin.

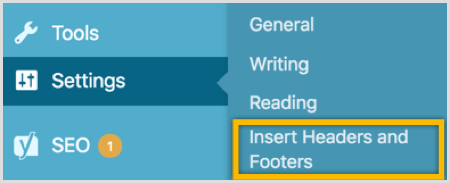
Dans la barre latérale gauche, cliquez sur Paramètres et choisissez Insérer des en-têtes et des pieds de page.

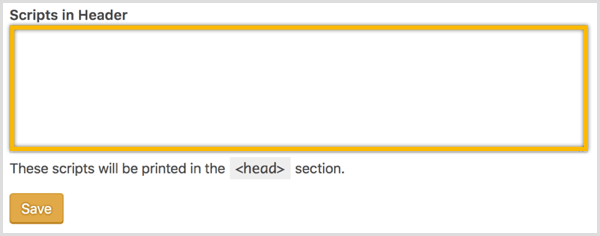
Finalement, collez le code de chat Messenger dans l'en-tête de votre script et cliquez sur Enregistrer.

Si vous actualiser la page, vous devriez maintenant voir le plugin de chat Messenger apparaître sur votre site.
Pointe: Si vous utilisez Leadpages, procédez comme suit pour intégrer le widget:
- Ajoutez l'URL de Leadpages à la liste des sites Web autorisés (ManyChat) ou des domaines de sites Web (Chatfuel).
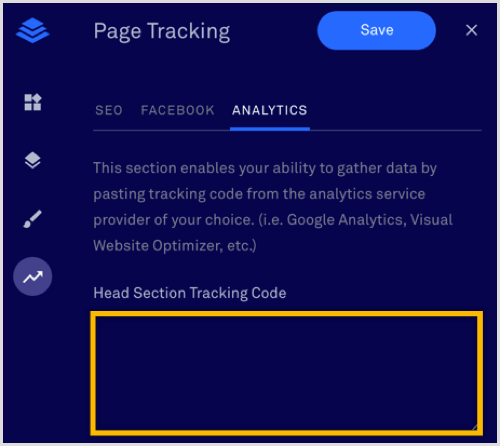
- Collez ensuite le code HTML dans la zone de code de suivi de la section d'en-tête dans Leadpages.

Autres ressources utiles
Chatfuel Client Chat
Si vous créez un bot Messenger à l'aide de Chatfuel, vous pouvez également installerle widget de chat sur votre site WordPressavec l'aide du plugin Chatfuel Customer Chat.

Chatfuel et Maître du code (une entreprise de technologie qui a construit des chatbots Messenger pour des gens comme la World Surfing League, Online News Association et d'autres marques mondiales) a développé ce plugin. Vous pouvez télécharger ce plugin gratuit et trouver les instructions d'installation à ce sujet Page WordPress.
Boîte de réception Messenger
À répondre aux utilisateurs qui ont envoyé un message à votre entreprise, vous pouvez soit utilisez le lien Boîte de réception sur votre page Facebook ou télécharger le officiel Application Gestionnaire de pages Facebook sur iOS ou Android.

Si vous utilisez ManyChat, vous pouvez également répondre aux utilisateurs depuis l'onglet Chat en direct. ManyChat n'a pas d'application, mais sa page de chat en direct a fière allure sur un appareil mobile.

Documentation du plugin de chat client
Pour en savoir plus sur la personnalisation du plug-in de chat client (si vous êtes un peu plus technophile), consultez le documentation Facebook officielle pour plus de détails.
Conclusion
En offrant aux visiteurs de votre site Web un moyen pratique de communiquer avec votre entreprise via le plug-in de chat en direct Messenger, vous pourrez:
- Répondez rapidement à toute préoccupation concernant votre produit ou service.
- Répondez aux questions des acheteurs et clients potentiels.
- Fournissez aux visiteurs des informations plus pertinentes et utiles.
Vous ferez également cela sur Messenger, une plate-forme gratuite qui est actuellement utilisée par plus de 1,3 milliard de personnes, avec plus de 2 milliards de messages envoyés entre les particuliers et les entreprises chaque mois.
Qu'est-ce que tu penses? Avez-vous un bot Messenger? Envisagez-vous d'installer le plugin de chat en direct Messenger sur votre site Web? Veuillez partager vos réflexions dans les commentaires ci-dessous.



