9 conseils pour optimiser votre site Web pour les utilisateurs mobiles: Social Media Examiner
Miscellanea / / September 26, 2020
 Votre site Web répond-il aux besoins des utilisateurs mobiles en déplacement?
Votre site Web répond-il aux besoins des utilisateurs mobiles en déplacement?
Lorsque vous développez votre premier site pour mobile, vous risquez d'être perdu. C’est compréhensible: un site Web mobile est un animal totalement différent d’un site Web traditionnel.
Compte tenu de cela, il est important de gardez à l'esprit certaines bonnes pratiques lorsque vous développez votre présence mobile.
Ce qui suit sont 9 bonnes pratiques que vous pouvez utiliser pour vous assurer que votre site mobile est aussi performant que possible.
À propos des utilisateurs mobiles
Mais avant de plonger dans les 9 meilleures pratiques, il est important de gardez une chose à l'esprit: la personne qui consulte votre site est mobile.
Cela peut sembler une évidence, mais vous seriez surpris de voir combien de personnes oublient cette simple vérité.
Quand quelqu'un est mobile, ils s'attendent à une expérience totalement différente de celle qu'ils obtiendront sur votre site Web standard.
Par exemple, un visiteur mobile recherche généralement quelques informations clés: un itinéraire vers votre bureau, un numéro de téléphone click-to-call ou une carte des emplacements de votre magasin. Ce qu'ils sont
Dans cet esprit, allons Jetez un œil aux 9 meilleures pratiques de conception de sites Web mobiles qui peut vous aider à créer un site qui met en avant votre meilleur pied.
# 1: Simplifiez. Puis simplifiez à nouveau. Et encore
La première étape de la création d'un site mobile consiste à déterminer le contenu que vous allez inclure. Compte tenu de l'espace restreint sur l'écran, il est important de déterminer quelles informations clés vos visiteurs rechercheront probablement.
Un localisateur de magasin? Probablement. Un formulaire «Contactez-nous» avec 13 champs différents à remplir? Pas tellement.
Il est également important de simplifier au maximum les étapes du passage du point d'entrée à l'achat. Fandango fait un excellent travail en éliminant une grande partie de leur contenu non essentiel pour apporter rapidement à leurs consommateurs ce qu'ils veulent: des horaires de cinéma.

Mieux encore, Fandango complète le cycle de vente en fournissant un QR Code qui agit comme un ticket mobile pour l'acheteur. Apportez simplement le téléphone au cinéma et demandez-leur de scanner le code là-bas - il agit comme le billet de l'acheteur.
# 2: Planifiez la mise en page de votre site
Les pages Web pour mobile se chargent plus lentement que les pages Web traditionnelles, il est donc important de garder le nombre de pages au minimum. De plus, les utilisateurs n'auront pas la patience de cliquer sur plusieurs pages de fond sur votre site. Compte tenu de cela, il est important de garder la mise en page du site aussi rationalisée que possible.
Une technique que j'encourage les gens à utiliser est de pense comme Steve Jobs. Comme vous le savez, Jobs est réputé pour créer des expériences utilisateur rationalisées et intuitives. Mettez votre chapeau Steve Jobs pour vous rappeler de garder les choses aussi simples que possible. Ce faisant, vos visiteurs auront une meilleure expérience lorsqu'ils sont sur votre site.
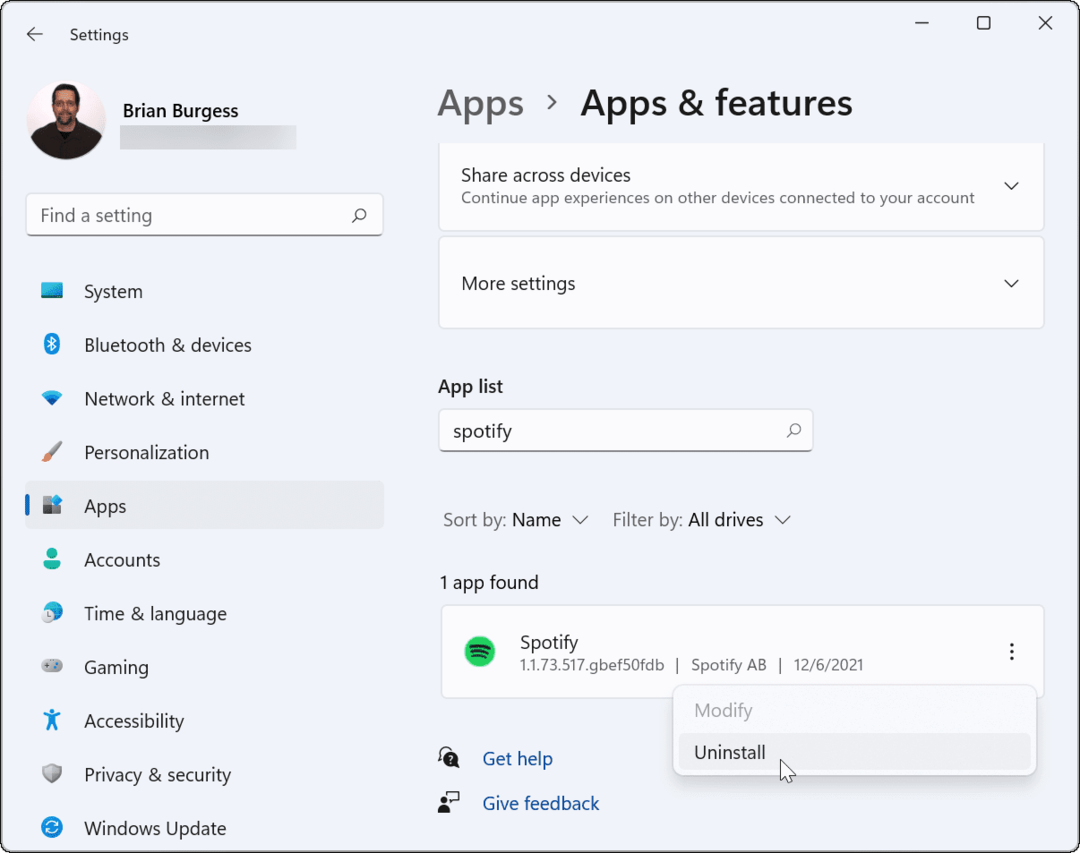
Les Domino's devaient porter leur chapeau Steve Jobs lorsqu'ils ont développé leur site mobile (et leur application brillamment conçue). Au lieu de créer un site encombré avec des options déroutantes, ils ont simplifié leur site et l'ont limité aux éléments que les gens rechercheraient probablement.

# 3: Faites correspondre les éléments de marque de votre site standard à votre site mobile
Même si votre site mobile sera beaucoup plus rationalisé que votre site standard, vous voudrez toujours incorporer les mêmes éléments de marque des deux côtés de l'équation.
Ceci est important pour deux raisons. Un site mobile est un point de contact de marque et, comme toute autre propriété, doit refléter et promouvoir l'essence de votre marque. En outre, pour les utilisateurs qui connaissent déjà votre entreprise, une conception similaire leur donnera l'impression de rendre visite à un vieil ami, ce qui est une considération importante pour vos clients les plus fidèles.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et annonces YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!
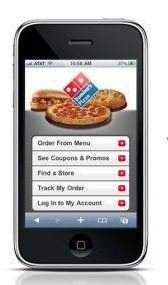
le 60 Second Marketer Le site utilise la même palette de couleurs vives et la même iconographie dans les sites Web standard et mobiles. Le résultat est qu'un utilisateur familiarisé avec le site standard aura également une expérience similaire sur le site mobile.
# 4: utiliser l'espace blanc
Lors de la conception de tout site Web, il est naturel de rassembler autant d’informations que possible. Mais combattez cette envie. Non seulement les espaces blancs donnent une apparence plus propre et plus sophistiquée, mais ils garantissent également que les utilisateurs peuvent facilement cliquer sur le bouton qu'ils visent.

# 5: Évitez Flash ou Java
La raison évidente pour éviter Flash est que Les produits Apple ne prennent pas en charge Flash et ont déclaré qu’ils n’avaient pas l’intention de le faire à l’avenir. Étant donné que les iPhones représentent environ 30% du marché des smartphones, une partie importante de votre audience peut ne pas être en mesure d'accéder à votre contenu si vous utilisez Flash. De même, de nombreux téléphones ne prennent pas en charge Java, et même s'ils le font, l'utilisation de Java peut être un énorme ralentissement du temps de chargement.
# 6: Réduisez la quantité de saisie de texte nécessaire
Souffrez-vous du syndrome du gros doigt, ce qui rend difficile l'utilisation d'un clavier de smartphone? La plupart d'entre nous ont du mal à taper sur de minuscules claviers. Quand c'est possible, utiliser des menus déroulants, des listes de contrôle et des champs pré-remplis comme moyen de saisie de données. CA aide minimiser les défis les gens sont confrontés lors de la saisie de texte sur un smartphone.
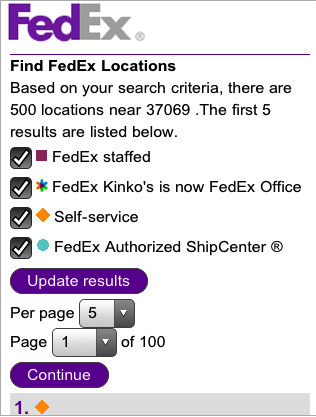
Inspirez-vous du site mobile de FedEx. Même si de nombreuses informations doivent être entrées sur le site pour atteindre l'objectif de l'utilisateur, l'utilisation de listes de contrôle et de menus déroulants réduit la quantité de texte qu'un utilisateur doit saisir.

# 7: N'utilisez pas de fenêtres contextuelles
La navigation entre plusieurs onglets et fenêtres de navigateur est plus difficile sur mobile et peut ralentir les temps de chargement. Si vous devez ouvrir une nouvelle fenêtre de navigateur, assurez-vous d'alerter votre utilisateur afin qu'il sache comment revenir à la page d'origine.
# 8: Utilisez les redirections mobiles
Une fois que votre site est conçu et prêt à être utilisé, assurez-vous de mettre en place des redirections qui renifleront lorsqu'un visiteur utilise un appareil mobile et dirigez-le vers la version optimisée pour les mobiles du site. Pour une description plus détaillée sur la façon de procéder, consultez 5 étapes simples pour démarrer avec le marketing mobile.
Une fois vos redirections en place, tout utilisateur mobile qui saisit votre adresse Web ou clique sur un lien dans un moteur de recherche sera envoyé vers la version optimisée pour les mobiles de votre site.
# 9: Autoriser les gens à visiter le site complet
Vous avez travaillé dur sur votre site mobile. Vous voulez que les gens le voient et vous voulez que les gens l'aiment. Mais le fait est que même si vous avez fait du bon travail en réduisant votre contenu, il y aura probablement quelqu'un qui voudra des informations que vous avez choisi de ne pas afficher.
En tant que tel, assurez-vous inclure des liens sur plusieurs pages qui permettent à l'utilisateur de revenir à la version complète du site. Vous pouvez voir cette fonctionnalité sur la plupart des sites Web mobiles, y compris USA Today, la Geek Squad, Home Depot et Target.

Étant donné que les sites mobiles constituent un nouveau paysage pour la plupart des spécialistes du marketing, leur conception et leur création peuvent être un peu un défi. Cependant, les sites mobiles offrent également une formidable opportunité de mettre en valeur votre marque et votre créativité. Tant que vous gardez à l’esprit les besoins de l’utilisateur, restez fidèle à votre marque et suivez quelques règles simples, vous aurez le coup de main en un rien de temps.
Quelles sont vos pensées?Avez-vous créé un site Web mobile pour votre entreprise? Qu'est-ce qui fonctionne et qu'est-ce qui ne fonctionne pas? Laissez vos commentaires dans la case ci-dessous.