Comment rendre votre blog compatible avec les appareils mobiles: Social Media Examiner
Miscellanea / / September 24, 2020
 Voulez-vous plus d'abonnés et de lecteurs mobiles?
Voulez-vous plus d'abonnés et de lecteurs mobiles?
Votre blog convient-il à un appareil mobile?
En 2012, les mobinautes ont dépensé 63% de temps en plus sur leurs appareils accéder à des sites Web et des applications mobiles et cela est appelé à augmenter.
Dans cet article, je vais explorer l'importance de mobile pour votre blog et les différentes options disponibles pour soutenir votre blog sur un appareil mobile.
Le mobile est-il important pour votre blog?
Oui! Un nombre croissant de vos lecteurs accèderont à votre blog à partir de leurs appareils mobiles. L'utilisation des smartphones continuera d'augmenter et ne soyez pas surpris si plus de personnes accèdent à votre blog à partir d'un appareil mobile plutôt que d'un ordinateur à l'avenir.

Avant de faire un investissement dans ce domaine, il est utile de vérifier vos analyses pour découvrez combien de personnes accèdent à votre blog depuis un appareil mobile.
La plupart des programmes analytiques vous fourniront ces informations.
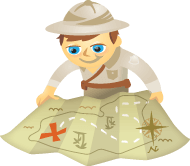
Si tu utilises Google Analytics, dans la section Audience, sélectionnez Mobile> Présentation. Cet écran vous montre la quantité de trafic provenant d'un appareil mobile. Passez à une vue de graphique à secteurs et vous verrez le pourcentage du trafic de votre site provenant des mobiles.
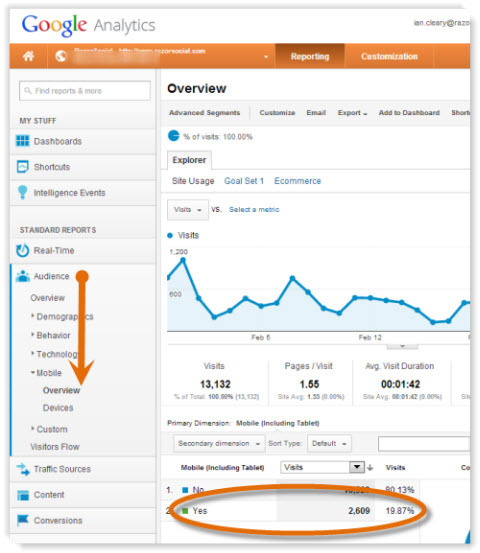
Sous Appareils, vous pouvez voir quels appareils mobiles vos visiteurs utilisent. Dans cet exemple, vous pouvez voir que l'iPhone et l'iPad sont les options les plus populaires. Bien qu'un iPad ait une taille d'écran plus grande qu'un iPhone, il existe toujours des problèmes potentiels pour afficher votre blog à travers celui-ci.

Vos icônes de partage fonctionnent-elles sur l'appareil mobile? Les utilisateurs peuvent-ils commenter? Y a-t-il beaucoup trop de défilement vers la droite requis?
D'après l'exemple ci-dessus, près de 20% de tout le trafic provient d'un appareil mobile. Est-ce quelque chose que vous pouvez ignorer?
Consultez votre site. Quel pourcentage de trafic obtenez-vous des appareils mobiles? Cela a-t-il augmenté? Est-il susceptible d'augmenter encore?
Comment tester votre blog
La meilleure façon de tester votre site est d'essayer afficher et interagir avec votre blog à partir de divers appareils mobiles (iPhone, iPad, Samsung Galaxy, etc.).
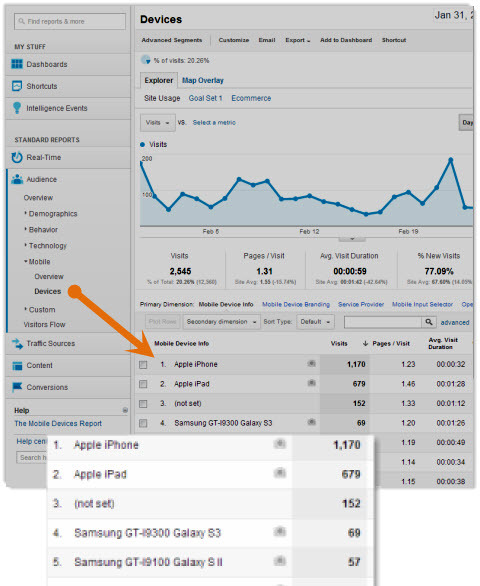
Google fournit un site Web appelé Comment aller Mo qui vous aide tester votre site Web mobile pour la compatibilité mobile.
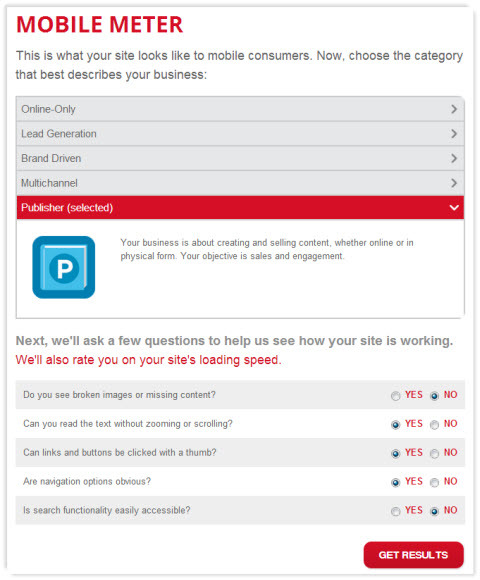
Pour tester votre site, accédez à la Compteur mobile page, entrez l'adresse de votre site Web et cliquez sur Tester votre site.

Google affichera une image de l'apparence de votre site Web sur un appareil mobile, puis vous demandera une série de questions liées à l'utilisation de votre site Web, si le contenu affiché est lisible et ainsi sur.

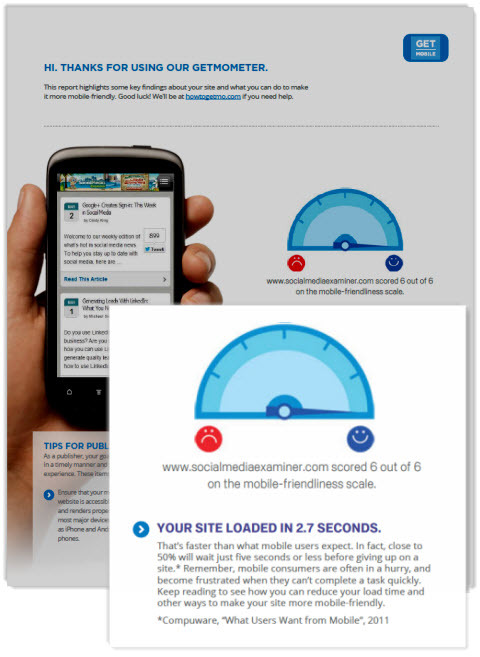
En fonction de vos réponses, Google affichera un résumé des résultats et vous donnera la possibilité de télécharger un document PDF qui vous donnera des recommandations plus détaillées.

Il s’agit d’un outil très basique, mais les recommandations du document vous aideront comprendre les problèmes typiques des utilisateurs et vous fournira quelques conseils sur la façon dont vous pouvez adapter votre site à son objectif principal.
Quelles sont vos options pour prendre en charge les visiteurs mobiles?
Il existe de nombreuses options pour créer une version mobile de votre site Web. Ce qui suit comprend les options les plus probables que vous envisagerez.
# 1: N'apportez aucune modification à votre site Web
Si vous n'apportez aucune modification à votre site Web pour prendre en charge les appareils mobiles, vos visiteurs pourront toujours accéder aux informations via un navigateur Web sur un appareil mobile.
Cependant, il est fort probable que votre site Web ne fonctionnera pas correctement sur un appareil mobile. Les problèmes typiques sont:
- Trop de défilement vers la droite est requis: le site Web ne s'adapte pas correctement à un appareil mobile. Les visiteurs doivent donc faire défiler beaucoup vers la droite pour accéder aux informations. Les utilisateurs mobiles sont généralement impatients, il est donc difficile de les garder sur votre site Web si tel est le cas.
- Vous devez pincer tout le temps - Si votre contenu est trop petit pour être lu, vous finissez par pincer le contenu avec vos doigts pour l'agrandir. Cela facilite alors la lecture mais introduit plus de défilement!
- Images et vidéos non ajustées: sur votre site Web, vous avez la possibilité d'afficher des images et des vidéos plus grandes, mais sur un site mobile, vous ne pouvez pas voir toute l'image ou la vidéo à l'écran sans faire défiler.
- Vitesse: sur un appareil mobile, vous n'avez pas toujours la même vitesse de connexion qu'avec un ordinateur de bureau. Vous devez tenir compte du temps de téléchargement de vos pages. Si vous créez correctement un site Web mobile, vous pouvez réduire la taille de l'image et ne pas sacrifier la qualité, car l'image est affichée sur un écran beaucoup plus petit.
L'utilisation d'appareils mobiles / tablettes continuera de croître. Donc, si vous n'êtes pas prêt à apporter des changements maintenant, vous devriez envisager un plan pour l'avenir.
# 2: Créez une version mobile distincte de votre site Web
Si vous créez une version mobile de votre site Web, vous aurez en fait deux sites Web: un pour un ordinateur de bureau et un pour un appareil mobile.
Un site Web mobile distinct est généralement affiché comme suit: m.votresite.com.
Lorsqu'un internaute visite votre site Web à partir d'un appareil mobile, il est automatiquement redirigé vers votre site Web mobile. Avec un site Web mobile séparé, vous pouvez avoir différents contenus, images de mise en page, etc. sur le site.
Avantages:
- Il est peu coûteux à construire et, dans certains cas, vous pouvez le construire gratuitement.
- Vous pouvez le faire fonctionner rapidement et vous pouvez le configurer sans compétence technique.
- Avec un site séparé, vous pouvez adaptez le contenu aux besoins de vos lecteurs mobiles qui ne seront pas reproduits sur la version de bureau de votre site Web.
Désavantages:
- Si vous apportez des modifications spécifiques à la version mobile, vous devez également mettre à jour votre autre site, et vice versa.
- Il peut y avoir des problèmes de redirection. Par exemple, si vous êtes sur votre site Web mobile et partagez un lien à partir de celui-ci, vous partagerez votre version mobile du lien. Si quelqu'un est sur un ordinateur et clique sur ce lien, la version mobile du site sera affichée à la place de la version bureau.
- Vous avez maintenant une version mobile adaptée aux smartphones et une pour un ordinateur de bureau. Vous n’avez pas de version adaptée aux tablettes.
- Si vous ne suivez pas Les recommandations de Google, vous pouvez nuire à votre potentiel de classement dans leurs résultats de recherche.
- Si vous utilisez un service tiers pour développer une version mobile et que vous l'hébergez avec lui, cela peut affecter le classement de votre site sur Google.
Comment créer une version mobile de votre site Web.
Vous pouvez vous rendre chez votre développeur et lui demander de créer une version mobile de votre site Web ou vous pouvez utiliser des outils disponibles sur le Web. Par exemple, Dudamobile fournit un logiciel pour créer un site mobile.
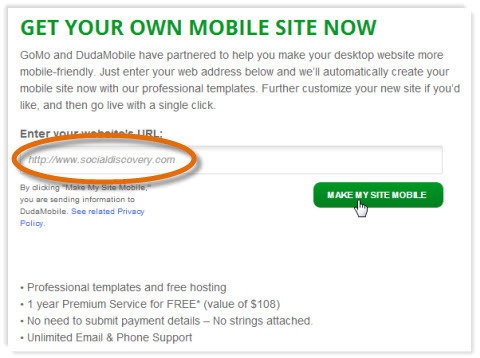
How to Go Mo s'est associé à Dudamobile pour fournir des sites Web mobiles gratuits pendant un an maximum.
Si vous allez au Construisez votre site section, vous pouvez saisir l'adresse de votre site Web. Sélectionnez l'option Rendre mon site mobile.

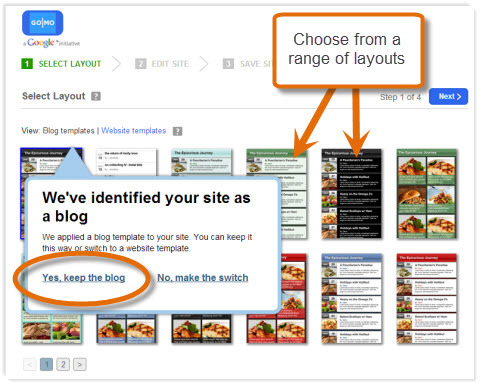
Si votre site est un blog, il l'identifiera et vous donnera la possibilité de vous en tenir à la mise en page du blog. style ou passez à une mise en page de site Web, qui vous présente une gamme différente de modèles parmi lesquels choisir.
Choisissez de le conserver sous forme de blog, puis sélectionnez le modèle que vous souhaitez utiliser pour votre site mobile.

Il existe une suite de modèles disponibles qui conviennent à un blog, alors choisissez le plus approprié.
Une fois que vous choisissez votre modèle, il existe un processus très simple que vous suivez pour compléter le site.
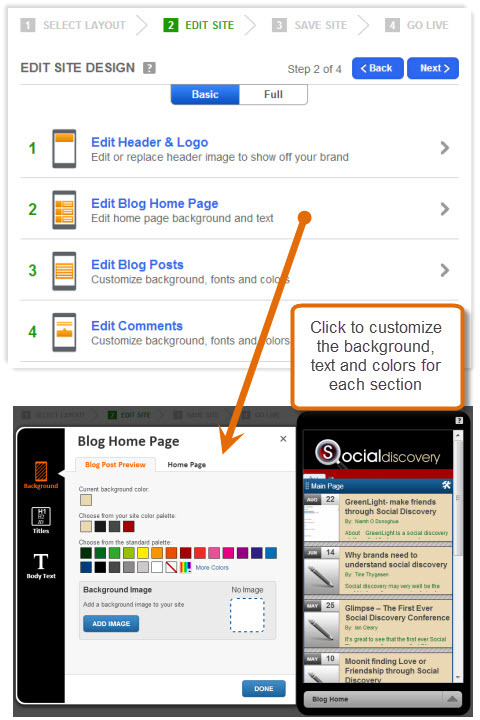
Sur le premier écran, vous pouvez modifier la conception du site, qui comprend la personnalisation de l'arrière-plan, de la police et des couleurs de la plupart des éléments à l'écran tels que l'en-tête, la page d'accueil du blog, la page de l'article de blog, etc.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!
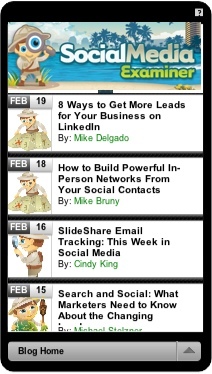
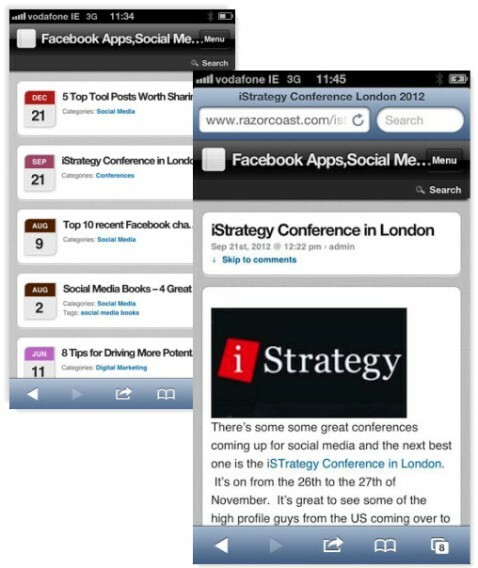
Voici un exemple du site Social Media Examiner avec l'ajout d'un en-tête en haut. Comme vous pouvez le voir, le contenu du blog est clairement présenté dans un format simple qui permet aux visiteurs de trouver facilement un article pertinent.

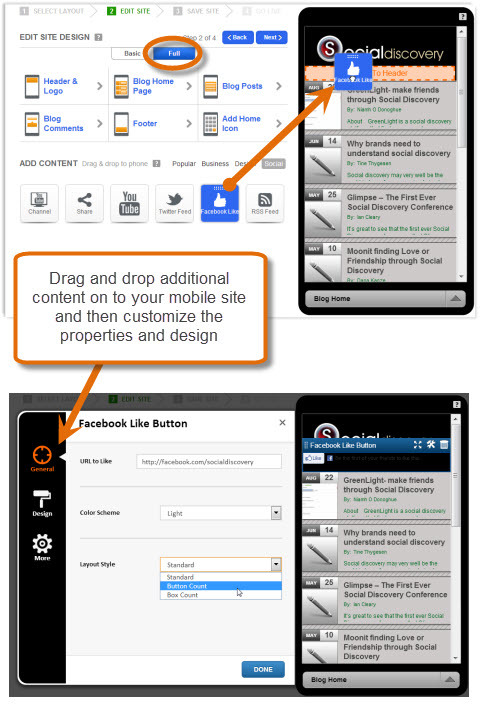
Si vous voulez devenir un peu plus aventureux, vous pouvez aussi ajouter du nouveau contenu à votre site mobile tel que des icônes de partage, un fil Twitter, des formulaires de contact, des images, du texte, etc..
Cliquez sur Complet pour voir les différentes options disponibles. Ensuite, faites simplement glisser et déposez l'élément à l'endroit de l'écran où vous voulez qu'il apparaisse, puis vous pouvez personnaliser son apparence et ses propriétés.

Vous pouvez également ajouter des éléments de conception au site tels que des onglets, des séparateurs, des boutons et beaucoup plus. Vous pouvez même ajoutez les vôtres HTML personnalisé.
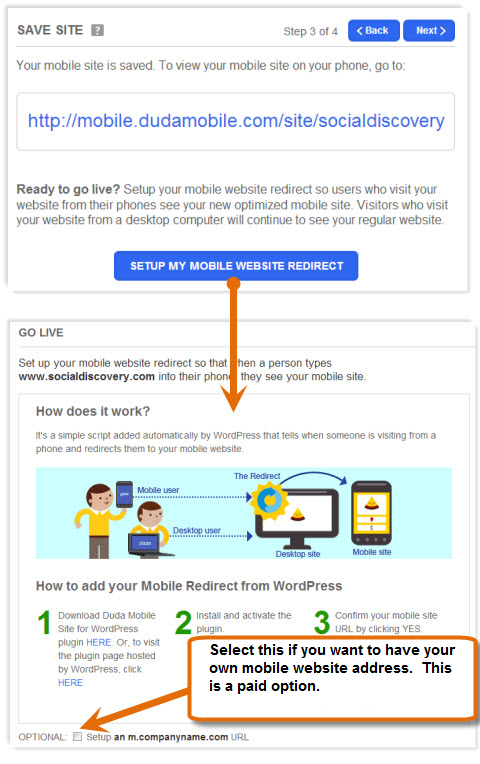
Lorsque vous êtes satisfait de la conception de votre site, vous devez enregistrer votre site. On vous demande d'abord de entrez votre adresse e-mail et votre mot de passe pour créer un compte sur le site Dudamobile.
Une fois que vous faites cela, le site est maintenant enregistré et vous recevez immédiatement une adresse pour votre site mobile. Si vous ne voulez pas de Dudamobile dans votre adresse, vous pouvez passer à la version payante et obtenir votre propre adresse de site Web mobile (par exemple, m.socialmediaexaminer.com).

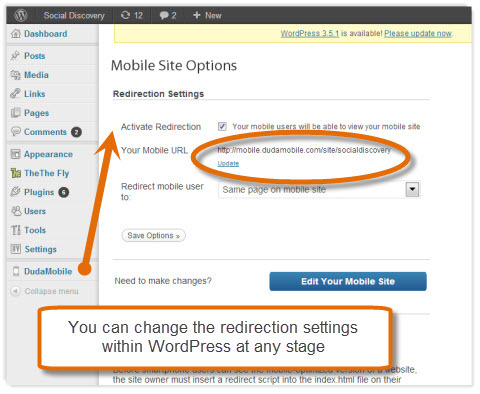
Si tu utilises WordPress, tu peux maintenant configurer une redirection de site Web mobile qui redirige automatiquement les visiteurs vers votre version mobile s'ils arrivent sur votre site Web à partir d'un appareil mobile.

Vous devrez installer le plugin Dudamobile sur votre site WordPress, confirmez votre adresse mobile et puis vous êtes actif. Désormais, les visiteurs mobiles accèdent automatiquement à votre nouveau site Web.
# 3: Utilisez un thème optimisé pour les mobiles
UNE thème optimisé pour les mobiles signifie que vous n'avez qu'un seul site Web, mais qu'une version différente de celui-ci est affichée lorsque les visiteurs sont sur un appareil mobile.
Le thème créé est très approprié pour un appareil mobile. Il est généralement léger sur les graphiques et toutes les fonctionnalités compliquées.
Avantages:
- Vous n'avez qu'un seul site Web avec un thème différent affiché pour mobile.
- Le site Web est léger et rapide.
- Il peut être très facile de démarrer (voir WPtouch ci-dessous).
Désavantages:
- Comme cette option est limitée sur les graphiques, vous perdez un peu de marque car votre site mobile ne semble pas identique à votre site Web.
- Si vous voulez qu'il fonctionne correctement sur les tablettes, vous devez disposer d'un thème prenant en charge ces appareils.
- Google recommande un thème réactif, il est donc difficile de l'ignorer.
Création d'un site optimisé pour les mobiles à l'aide de WPtouch.
Il existe différents plugins WordPress disponibles qui vous permettent de créer une version mobile de votre site Web. L'un des plus populaires est WPtouch.
WPtouch crée un modèle très simple optimisé pour les mobiles pour votre contenu. Vous n'avez alors qu'un seul site avec une seule adresse Web, mais une version beaucoup plus simple du site est affichée sur l'appareil mobile.
Installez WPtouch de la même manière que vous installeriez n'importe quel plugin WordPress. Lorsque vous l'activez, vous aurez automatiquement une version mobile de votre site Web. Sérieusement, c'est aussi simple que cela.
Dans l'exemple ci-dessous, vous pouvez voir comment les articles de blog sont affichés dans une liste facile à naviguer.
Lorsque vous ouvrez un article de blog, il est correctement dimensionné pour un appareil mobile.

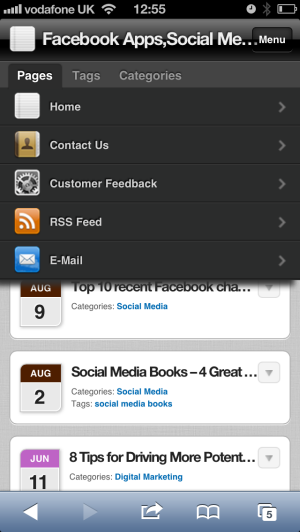
Dans WordPress, le plugin vous offre de nombreuses options de configuration différentes en fonction de vos besoins. Par exemple, par défaut, le menu ne contient que trois options: Accueil, Flux RSS et E-mail.
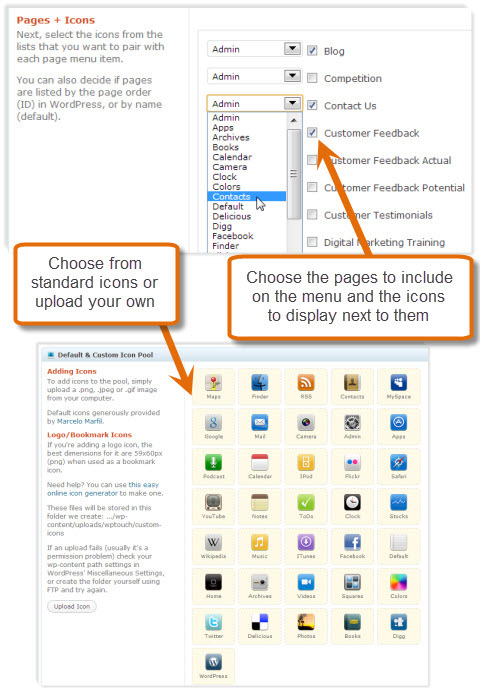
Si vous souhaitez ajouter d'autres options de menu, accédez à la section Pages et icônes. Sélectionnez les options de menu que vous souhaitez afficher et les icônes à associer à chaque option. Tu peux soit choisissez parmi une bibliothèque d'icônes standard ou vous pouvez télécharger les vôtres.

Votre menu aura maintenant les options que vous avez sélectionnées.

WPtouch est gratuit, mais il existe un support payant pour les appareils et les fonctionnalités que vous pourriez souhaiter. Par exemple, avec WPtouch Pro, vous pouvez obtenir les fonctionnalités suivantes:
- Prise en charge de plusieurs langues
- Prise en charge améliorée de la publicité
- Administration améliorée
- Prise en charge du thème iPad
- Meilleur support pour les commentaires
- Prise en charge des menus à plusieurs niveaux
# 4: Construisez un design réactif
UNE design réactif signifie que votre contenu s'adapte automatiquement à la taille de votre appareil. Vous avez un site Web et un ensemble de contenu, mais en fonction de l'appareil sur lequel vous l'affichez, il est automatiquement présenté différemment.
Imaginez si vous aviez trois colonnes d'informations sur un appareil de bureau. Sur un iPad, vous ne pouvez l'afficher que dans deux colonnes, ou une colonne sur un iPhone. Toutes les informations qui ne peuvent pas être affichées sont déplacées ci-dessous, éliminant ainsi tout défilement vers la droite.

Avantages:
- Vous pouvez avoir différents écrans adaptés à l'appareil particulier afin que vous ayez une bonne expérience visuelle.
- Vous n'avez qu'un site Web à gérer, car il n'y a qu'un seul ensemble de contenu. Avec les sites mobiles, vous pourriez n'avoir qu'un seul ensemble de contenu s'il ne s'agit que d'un blog. Cela devient plus compliqué si vous finissez par changer le contenu de votre site mobile et non sur votre bureau ou si vous commencez à ajouter des fonctionnalités telles que de nouveaux menus.
- Avec un design réactif, vous pouvez également ajuster les tailles d'image afin de ne pas télécharger de grandes images sur un appareil mobile.
- Google vous recommande d'utiliser un design réactif.
Désavantages:
- Il est plus coûteux de créer une conception réactive qu’un site Web mobile normal.
- Il peut ne pas être possible de rendre un ancien site Web réactif, vous devrez donc peut-être recommencer avec un nouveau site Web.
- Performances plus lentes: un site Web mobile a généralement moins de contenu, donc avec une conception réactive, il s'affiche plus lentement. Vous pouvez améliorer cela en créant des tailles d'image plus petites spécifiques à différents appareils, mais généralement la vitesse sera toujours plus lente.
- Plus difficile de naviguer sur le site: vos utilisateurs mobiles ont des exigences différentes de celles des utilisateurs de bureau. Ils n’ont pas autant de temps ni de patience et veulent un moyen simple de naviguer.
Remarque: Il existe une version plus avancée de la conception réactive appelée composants RDSS (Responsive Design + Server Side). Cela signifie qu'en plus de l'adaptation de la page à la taille de l'appareil, vous apportez des modifications à des éléments spécifiques de la page en fonction de l'appareil.
Par exemple, vous pouvez avoir des structures de menu complètement différentes pour un appareil iPhone ou iPad. C'est quelque chose à discuter avec vos développeurs!
# 5: Créer une application native
Si vous possédez un smartphone, vous pouvez télécharger des applications à exécuter directement sur votre téléphone. Ceux-ci sont appelés Applications natives.
Vous pouvez construire une interface utilisateur vraiment sympa qui convient à des téléphones spécifiques et utiliser certaines des fonctionnalités disponibles sur le téléphone (par exemple, la caméra).
Il est possible de créer une application native pour un blog mais ce n'est pas une bonne option. Vous finiriez par créer plusieurs applications natives (par exemple, une pour Apple iOS, Android, etc.), ce qui coûterait très cher.
Commentaires finaux
Soutenir vos utilisateurs mobiles est important maintenant et deviendra de plus en plus important. Si vous n'acceptez pas le mobile pour le moment, c'est quelque chose à considérer dans un proche avenir.
Quelle est votre expérience avec les utilisateurs mobiles? Avez-vous mis en place une version mobile de votre site Web? Cela a-t-il profité à votre entreprise? Laissez vos questions et commentaires dans la case ci-dessous.
