 Bonjour les fans de Photoshop! Avec tout le buzz sur Google Plus, il était impossible d'éviter de créer un didacticiel Photoshop à ce sujet également. Bien que cela puisse sembler facile, la simple icône g + est en fait un peu difficile à reproduire parfaitement, mais cela ne nous arrêtera certainement pas. Préparez-vous à plonger dans un Photoshop plus avancé!
Bonjour les fans de Photoshop! Avec tout le buzz sur Google Plus, il était impossible d'éviter de créer un didacticiel Photoshop à ce sujet également. Bien que cela puisse sembler facile, la simple icône g + est en fait un peu difficile à reproduire parfaitement, mais cela ne nous arrêtera certainement pas. Préparez-vous à plonger dans un Photoshop plus avancé!
Étape 1 - Taille de l'icône
Pour celui-ci, nous allons opter pour une icône plus grande - 256 X 256 px. Vous pouvez également essayer de vous créer une icône 128 x 128 px ou 512 x 512 px, mais une icône standard devrait faire l'affaire.

Étape 2 - Configuration de vos guides
Pour ce didacticiel, nous devrons être extrêmement précis, alors mettons en place quelques guides pour nous aider tout au long du processus. Pour créer un nouveau guide, accédez à Afficher, nouveau guide.

Vous devrez répéter cette étape plusieurs fois pour créer vous-même les guides suivants (rappelez-vous, nous travaillons en pixels, alors n'oubliez pas de changer la cm dans la zone de position à un px):
Guides horizontaux: 0 px, 40 px, 256 px
Guides verticaux: 0 px, 64 px, 128 px, 192 px, 256 px
(Ci-dessous - exemple pour le deuxième guide horizontal)

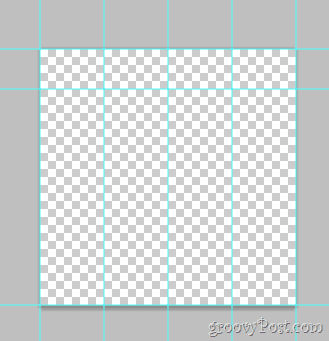
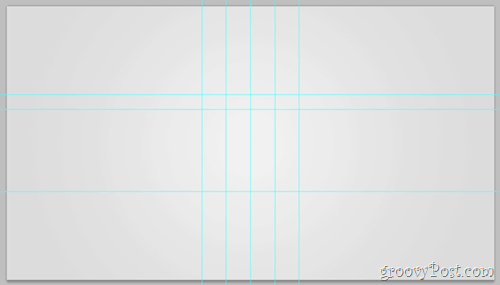
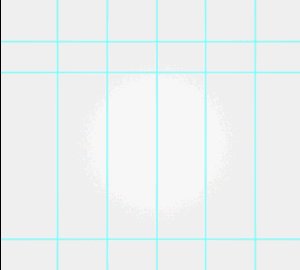
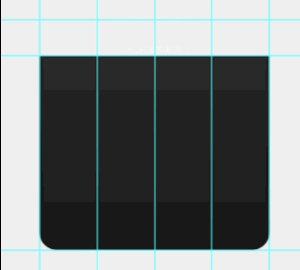
Une fois que vous avez terminé, votre toile devrait ressembler à ceci:

Étape 3 - Agrandir votre toile
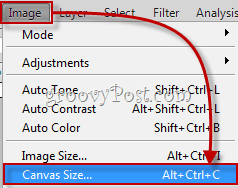
Nous souhaitons que le logo Google Plus soit sur un fond blanc à gris lisse dans le style typique de Google. Cliquez sur Image, taille de la toile et définissez le canevas sur une résolution de type papier peint. Pour celui-ci, nous sommes allés avec 720p (1280 × 720).

Maintenant, prenez l'outil de dégradé et créez un radial gradient qui passe du blanc au gris clair. Quelque chose de similaire à ceci:

Étape 4 - Créez la forme
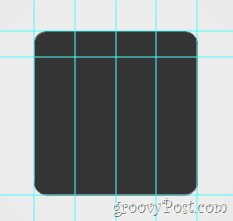
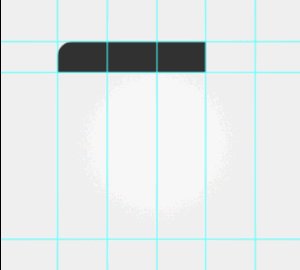
Créer un Nouveau couche. Maintenant, allez au Outils de forme et sélectionnez le Outil Rectangle arrondi. Changer son rayon en 20 px et sa couleur gris foncé (343434). Maintenant, en utilisant les guides que nous avons créés plus tôt, faites glisser la forme arrondie et assurez-vous qu'elle s'adapte bien à ses limites.

Étape 5 - Partie supérieure du logo
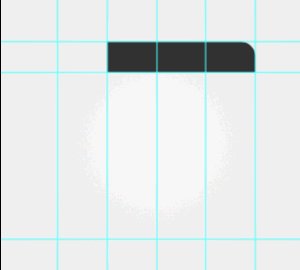
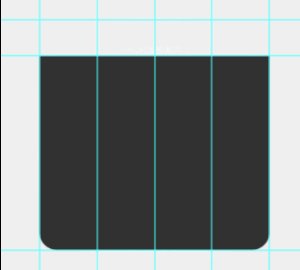
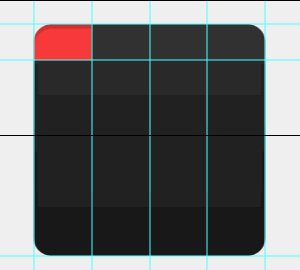
Tout d'abord, pixellisez votre calque avec rclic droit, pixelliser. Maintenant, en utilisant le Outil de sélection rectangulaire sélectionnez la partie supérieure du logo (entre les premier et deuxième guides horizontaux) puis clic-droit choisir Couche via coupe. Maintenant, séparez le nouveau calque en quatre calques plus petits - chacun pour chaque élément supérieur: voici à quoi cela ressemblerait si j'activais puis désactivais chaque calque un par un:

Astuce rapide - vous pouvez renommer vos calques et leur donner des noms tels que la pièce supérieure 1, la pièce supérieure 2 et ainsi de suite. Cela rendra non seulement les choses plus propres, mais facilitera également les choses. Vous pouvez même essayer mettre les morceaux supérieurs dans leur propre groupe de calques.
Étape 5 - Visuels des pièces inférieures
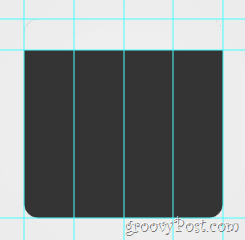
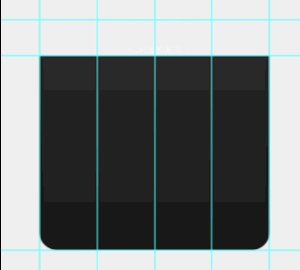
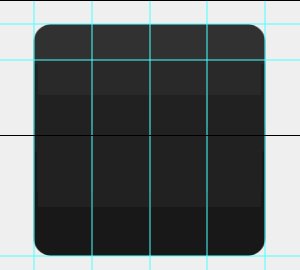
Sélectionnez votre calque qui contient la partie inférieure de l'image… (celle-ci):

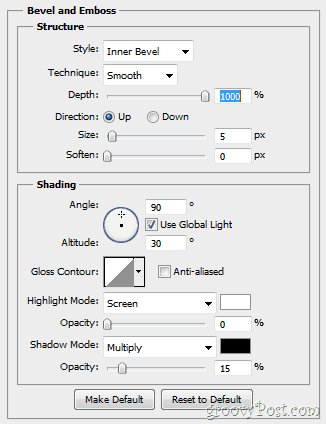
…puis clic-droit sélection Options de fusion. À partir de là, vous voudrez en ajouter Biseau et estampe…

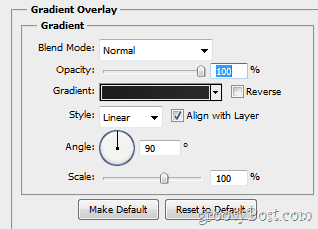
… Et un Incrustation en dégradé (passe de 1d1d1d à 292929).

Votre image devrait ensuite obtenir un changement similaire à celui-ci:

Étape 6 - Visuels de la partie supérieure
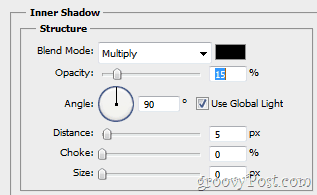
Tout d'abord, assurez-vous d'activer votre icône en haut à gauche. Maintenant, encore une fois, ouvrez le calque de ce calque Options de blanding et lui donner un peu Ombre intérieure…

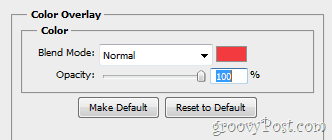
… Ainsi que certains Superposition de couleurs.

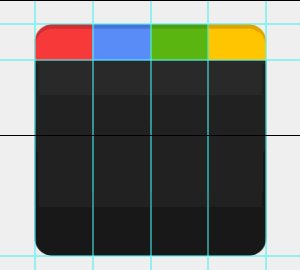
Voici à quoi devrait ressembler votre image avant et après les modifications:

Répétez cette étape pour chaque nouveau calque, en définissant sa couleur de superposition droite:
1ère pièce: Rouge - f23a3f
2e pièce: Bleu - 5988f5
3e pièce: Vert - 5fb816
4ème pièce: Jaune - ffc000
Étape 7 - Ajout d'une légère brillance
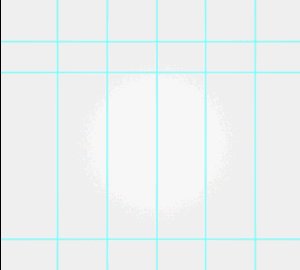
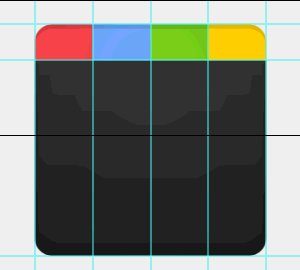
Faire un Nouvelle Couche et placez-le au-dessus de tous les autres calques. Utilisez maintenant un Outil gradient créer un Dégradé radial décoloration du blanc à la transparence à l'intérieur de la zone de l'icône. Réglez ensuite le Opacité du calque à 30% et le Mode de fusion à Recouvrir. Les changements sont à peine perceptibles, mais tout de même assez vitaux. Voici un rapide avant / après:

Étape 8 - Le Tout-Puissant g +
Prenez une capture d'écran rapide du logo Google sur Google.com. alors pâte la prise de vue directement dans Photoshop (son calque va entre le dégradé de superposition et le reste de l'image) et enlever tout sauf la petite lettre «g».

Maintenant vous pouvez utiliser tous les outils que vous préférez pour supprimer l'arrière-plan du petit «g» et peut également utiliser Améliorer le contour pour lisser un peu. alors Ctrl + clic la vignette du calque, puis, tout en ayant un Chapiteau rectangulaire Dans ta main clic-droit et sélectionnez Remplir. Utilisation blanc à 100% et Ordinaire et vous devriez y arriver:

Maintenant pour le plus. Eh bien, rien à discuter ici, vraiment. Prenez juste un Outil de type et trouver une police qui a un joli "+" maigre lequel est similaire au logo d'origine et le mettre dans l'image. Lorsque vous avez terminé, vous devriez avoir ceci:

Étape 9 - Le Grand enfin!
Un pas de plus vous attend! Aller à Affichage> Effacer les guides pour se débarrasser des guides, car nous n'en aurons plus besoin et votre image sera complète. (Oh, et n'oubliez pas de appuyez brièvement sur Ctrl + Maj + S - vous ne voudriez pas perdre tout ce dur labeur, n'est-ce pas?)

Étape 10 - Profitez-en!
Finalement fait! Mais attendez, pourquoi vous arrêter ici? Qui sait quels autres logos sympas pourraient sortir de ce modèle! Allez-y, testez votre créativité et voyez ce que vous proposez.




