Comment faire un fond d'écran Cool Circles dans Photoshop
Adobe Les Bases De Photoshop Photoshop / / March 18, 2020

Rien de tel que de créer vos propres illustrations et de les partager avec des amis. Ce week-end, j'ai préparé un guide rapide et agréable qui vous apprendra quelques astuces de pinceau Photoshop. Le résultat sera un fond d'écran esthétique que vous pourrez utiliser sur votre ordinateur, téléphone ou tablette. La meilleure partie est que personne d'autre n'aura le même fond d'écran que vous, à moins que vous ne le partagiez bien sûr avec eux.
Étape 1 - Commencer
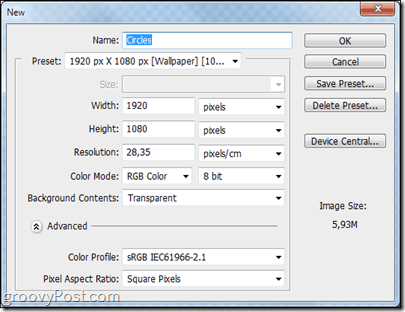
Commencez avec un nouveau document transparent vierge. Je vous conseillerais d'utiliser la résolution de votre moniteur (ou plus grand) afin que vous puissiez faire votre merveilleux travail comme fond d'écran par la suite. Ma résolution est de 1920 × 1080 (1080p HD), donc je vais l'utiliser.

Étape 2 - Configurer un fond noir
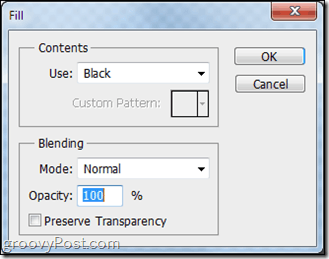
presseCtrl + A pour sélectionner votre toile entière et avec le Outil de sélection rectangulaire choisi, clic-droit et choisissez Remplir. De là, choisissez de remplir avec du noir dans un mode de fusion normal et 100 et l'opacité.

Étape 3 - Faites votre pinceau Groovy
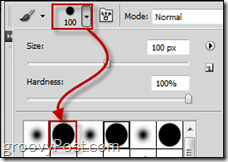
Sélectionnez votre outil de pinceau et choisissez le deuxième préréglage de pinceau pour une belle brosse dure ronde.

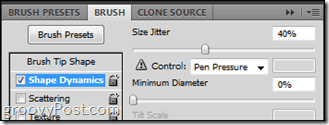
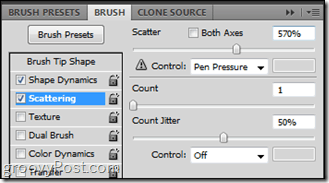
Maintenant, appuyez sur F5 sur votre clavier pour ouvrir le panneau des pinceaux. À partir de là, augmentez Taille Jitter du Dynamique des formes catégorie à environ 40%.

Puis vérifier Diffusion. De là, vous voulez 500 à 600 pour cent de dispersion, comptez à 1 et Compter la gigue à 50%.

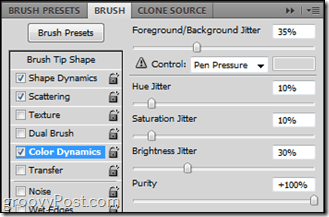
Dernier point, mais non le moindre, Dynamique des couleurs. Met le FG / BG Jitter à quelque chose entre 30% et 50%. Teinte et gigue de saturation rester tranquillement à 10%, mais Luminosité Jitter peut aller n'importe où de 30% à 55%.

Étape 4 - Prenez vos pinceaux!
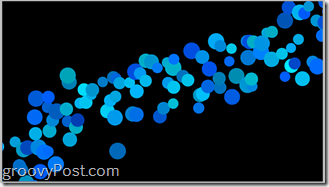
Oui. Créez d'abord un Nouvelle Couche, alors saisis ça Outil Pinceau et cliquez et faites glisser simplement d'un point à un autre. Le résultat sera parfait! (Oh, et assurez-vous que la couleur de premier plan que vous utilisez est tout sauf noir, gris et blanc!)

Terminé! Avec la partie difficile au moins…
Tout est entre vos mains maintenant. Vous aurez sûrement vu ce type de cercles abstraits dans de nombreux fonds d'écran, alors soyez créatif et montrez ce que vous pouvez faire!
Voici quelques exemples de fonds d'écran que j'ai réalisés en utilisant cette technique et quelques effets Photoshop:



Bien! C'est ça! Maintenant, allumez votre créativité et commencez à créer des œuvres d'art! Si vous avez des questions ou souhaitez demander des guides pour d'autres techniques, il suffit de poster un commentaire ci-dessous!
