Trucs et astuces avancés sur les calques
Photoshop / / March 18, 2020
Photoshop a la possibilité de faire des choses très intéressantes avec les calques. Maintenant, il est temps d'en apprendre un peu plus sur les calques et ce que vous pouvez en faire.

Photoshop a la possibilité de faire des choses très intéressantes avec les calques. Maintenant, il est temps d'en apprendre un peu plus sur les calques et ce que vous pouvez en faire. Dans ce didacticiel, je vais aborder quelques conseils et astuces avancés sur les calques. Je suis sûr que ces conseils élargiront vos connaissances sur Photoshop et seront la prochaine petite étape vers de meilleures images. Commençons.
Options de fusion dans Photoshop
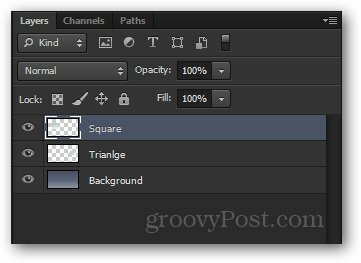
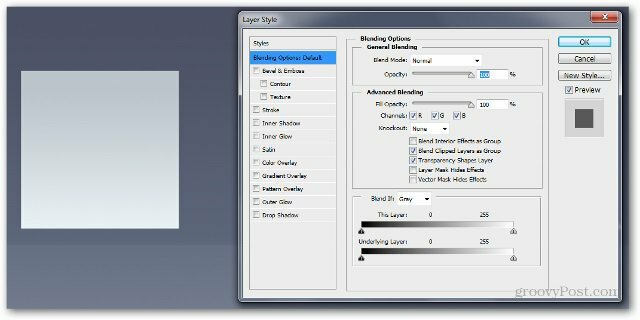
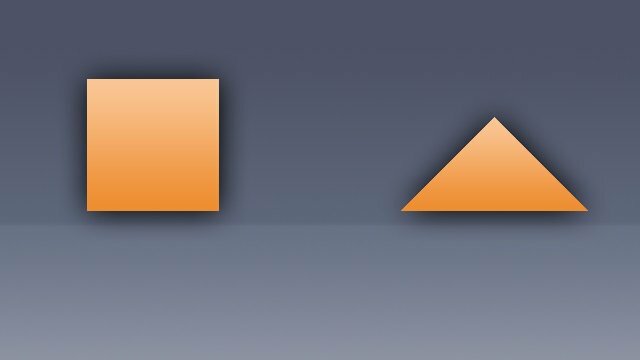
Pour modifier les calques que vous avez créés, utilisez Options de fusion. J'utiliserai l'image suivante pour illustrer les options de mélange.

J'ai le triangle, le carré et l'arrière-plan sur leurs propres calques séparés.

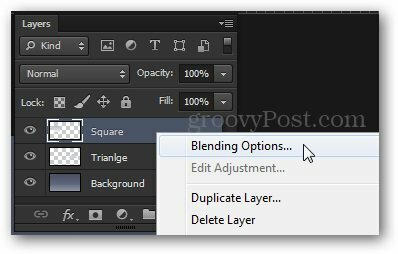
Vous pouvez accéder aux options de fusion pour chaque couche en clic droit dessus et en sélectionnant Options de fusion en haut du menu contextuel.

le Style de calque Une fenêtre apparaîtra. De là, vous avez le choix entre une variété d'effets. Certains que j'aime sont Lueur extérieure, superposition de dégradé, biseau et gaufrage, trait etc.

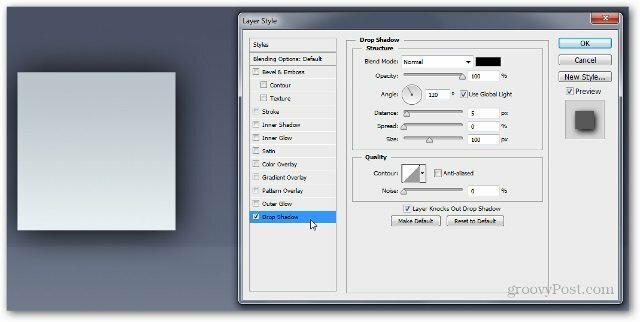
Commençons par ajouter un Ombre portée. Dans CS6 et les versions plus récentes, il se trouve en bas, tandis que dans les versions antérieures, il se trouve en haut.
Mes paramètres sont:
Mélanger plus - Normal
Opacité - 100%
Angle - 110 degrés
Distance - 5 px
Écart - 0 px
Taille - 100 px
Remarquez comment l'image change dynamiquement pendant que vous déplacez les curseurs.

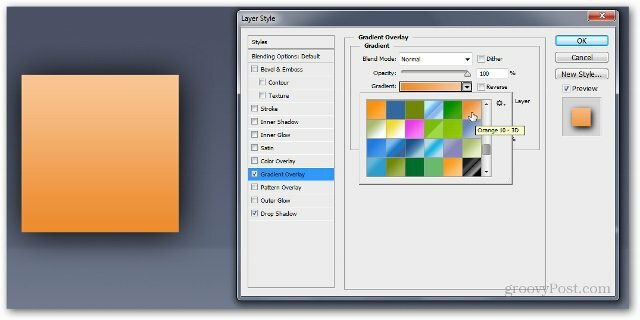
Essayons maintenant un Incrustation en dégradé. Vous pouvez créer votre propre dégradé ou choisir parmi ceux fournis.
Voici mes paramètres:
Mode de mélange: Normal
Opacité - 100%
Pente: # ef8d31 à # fac696

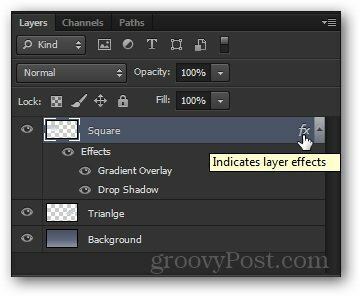
Après avoir appuyé sur OK, vous verrez un petit fx indicateur à droite de votre calque. Tous les effets que vous avez utilisés pour le calque seront affichés au bas de celui-ci, sous une boîte d'effets.

Vous pouvez également copier exactement les mêmes effets d'un calque à un autre en maintenant Alt et en faisant glisser la zone Effets vers le calque souhaité.

Vous pouvez voir que la même boîte d'effets apparaîtra sous le deuxième calque…

… Et changer l'image aussi:

En bref
Les options de fusion et les effets de calque sont utiles dans de nombreux scénarios Photoshop. Il s'agit d'une technique de base à intermédiaire pour améliorer vos images et vous vous retrouverez très probablement à les utiliser assez souvent.
Opacité et remplissage
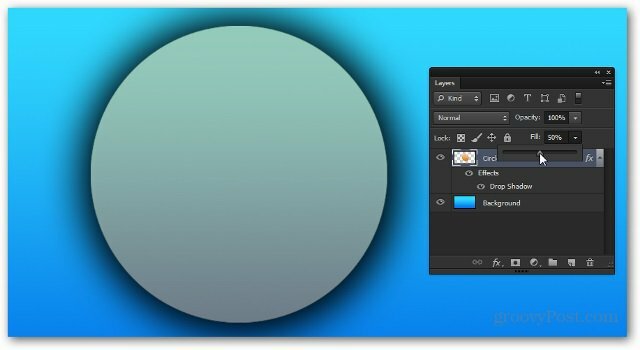
Pour démontrer la Opacité et Remplir curseurs et la différence entre eux, je vais utiliser cette image:

Encore une fois, j'ai le cercle et l'arrière-plan séparés en deux couches différentes. Je vais appliquer directement un Ombre portée effet au calque Cercle.

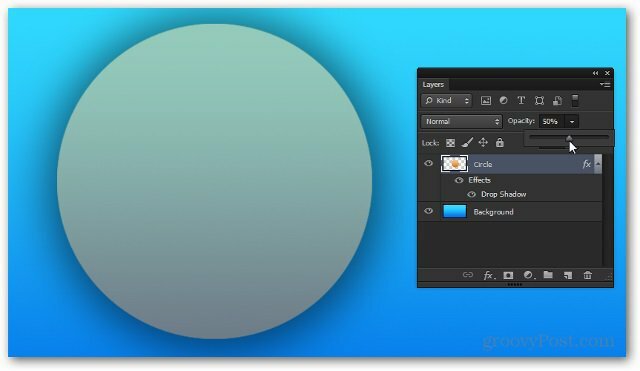
Maintenant, essayons de diminuer le Opacité curseur à 50%. Vous pouvez voir que l'ensemble du calque, avec son effet d'ombre, deviendra légèrement transparent.

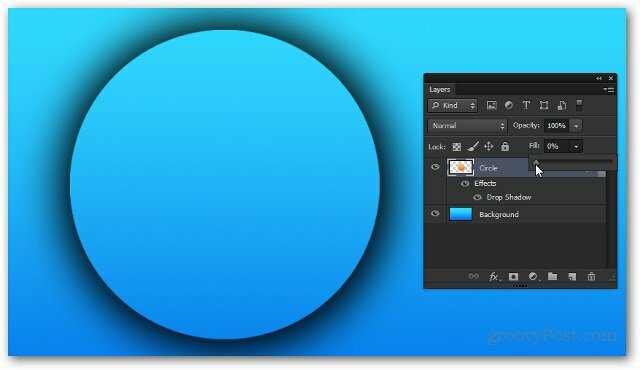
Maintenant, apportant le Opacité à 100%, essayons de diminuer le Remplir. Remarquez que cette fois, l'ombre reste totalement opaque et le curseur ne modifie pas les effets de calque.

Logiquement, si on le ramène à 0%, la seule chose qui reste serait l'ombre.

En bref
Les curseurs Opacité et Remplissage sont aussi différents qu'ils sont similaires. La meilleure façon de s'y habituer et de savoir lequel fait quoi, c'est de jouer avec lui-même et de déterminer celui que vous préférez pour quelle situation.
Calques de réglage (CS3 et plus récents)
Je vais maintenant vous présenter brièvement Couches de réglage. Bien que vous m'ayez probablement vu les utiliser dans les didacticiels précédents, ils valent quand même une explication rapide.
C'est l'image que j'utiliserai. Il ne s'agit que d'une seule couche plate. Cette fois, vous pouvez donc la télécharger et l'utiliser.

Les couches de réglage sont accessibles depuis le Panneau des ajustements. Si vous ne le voyez pas près de chez vous, allez à Fenêtre> Réglages l'activera. Il existe une variété de réglages différents parmi lesquels vous pouvez choisir, et tous ont un objectif similaire aux options de Image> Réglages.

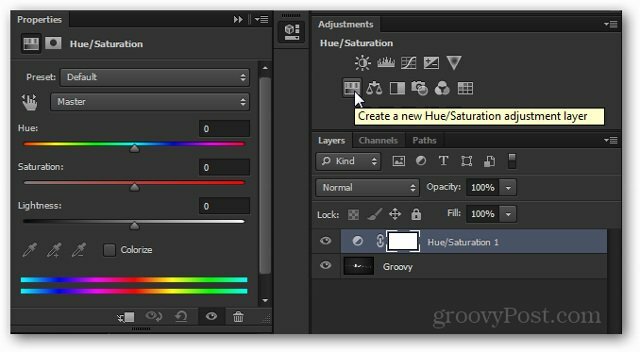
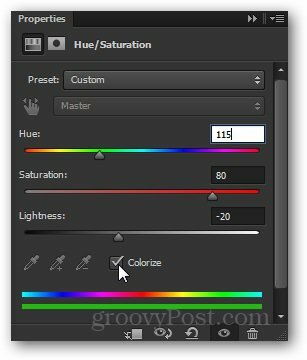
Aujourd'hui, je vais vous montrer Teinte / Saturation couche de réglage. Je vais commencer par cliquer sur son icône.

Remarquez le couche nouvellement apparue et le Propriétés pour cela qui apparaissent instantanément.
Vous pouvez modifier les propriétés pour obtenir l'effet que vous souhaitez obtenir. Tous les calques de réglage n'ont pas de propriétés comestibles, mais ceux qui ont généralement besoin d'être peaufinés avant de pouvoir faire ce que vous voulez.

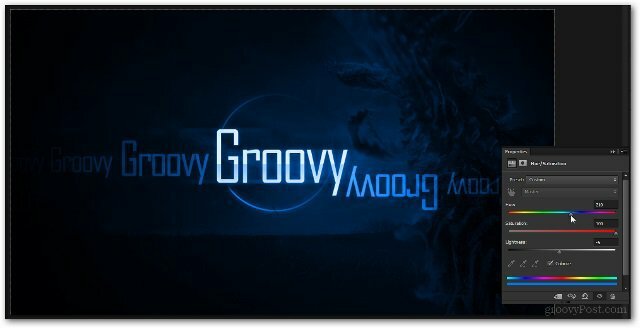
Et voici l'effet sur l'image:

A partir de là, vous pouvez devenir fou et faire toutes les modifications que vous souhaitez à votre image…

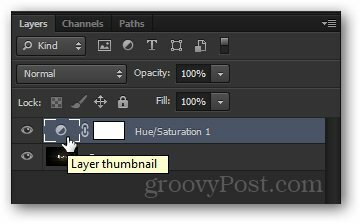
… Mais tant que vous gardez votre calque de réglage intact, vous pouvez toujours y revenir à tout moment pendant votre travail et double-cliquez sur sa vignette…

… Et reconfigurez complètement le réglage.

En bref
Les calques de réglage sont probablement l'une de mes fonctionnalités préférées dans Photoshop. Ils économisent des tonnes de temps et de frustration et sont très faciles à utiliser. Plus vous entrez dans Photoshop, plus vous réaliserez leur véritable flexibilité et puissance.