Comment obtenir le thème Google Chrome Material Design dans Firefox
Chrome Firefox / / March 18, 2020
Dernière mise à jour le

Si vous n'aimez pas l'aspect des coins carrés des onglets de Firefox, vous pouvez leur donner l'aspect arrondi de l'interface utilisateur de Material Design de Chrome.
Si vous n'aimez pas l'aspect des coins carrés des onglets de Firefox, vous pouvez leur donner l'aspect arrondi de l'interface utilisateur de Material Design de Chrome. Vous pouvez également placer des extrémités arrondies sur la barre d'adresse et convertir les icônes de la barre d'outils Firefox en icônes Material Design. Aujourd'hui, nous allons vous montrer comment obtenir l'interface utilisateur de Material Design de Chrome dans Firefox.
Avant de passer à l'interface utilisateur Material Design
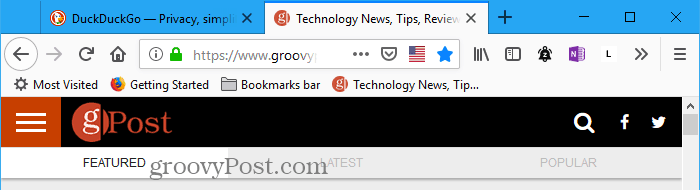
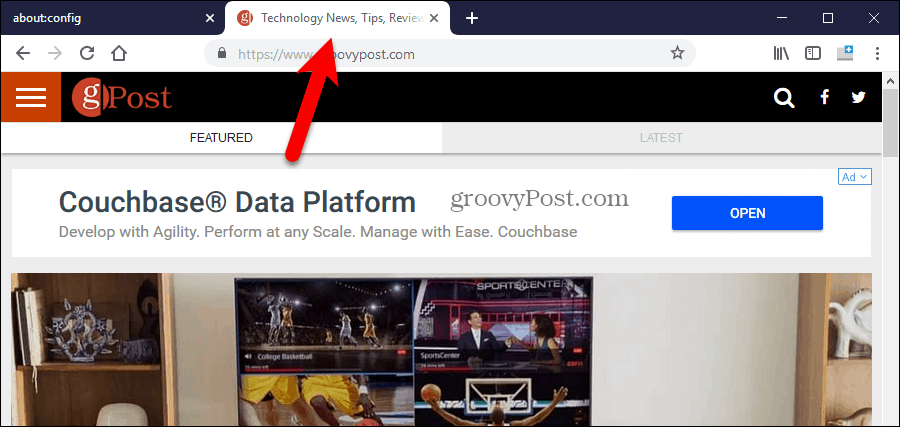
Voici à quoi ressemblent les onglets et les icônes de Firefox avant d'appliquer l'interface utilisateur Material Design à Firefox:

Nous allons maintenant appliquer l'interface utilisateur Material Design à Firefox et obtenir des coins arrondis et des icônes de conception matérielle.
Télécharger et extraire les fichiers requis
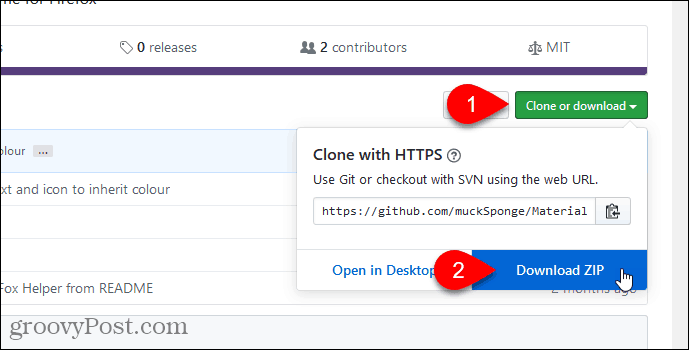
Téléchargez le fichier zip MaterialFox pour obtenir les fichiers requis.
Cliquez sur Cloner ou télécharger sur la page Web, puis sur Télécharger ZIP. Enregistrez le fichier dans un dossier sur votre disque dur.

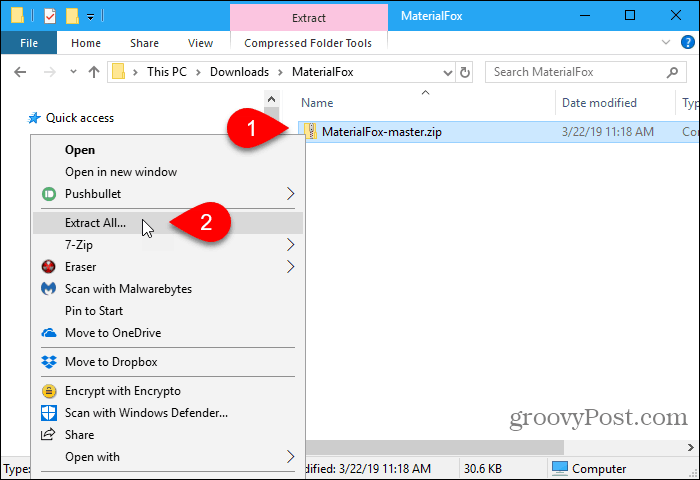
Extrayez les fichiers à l'aide de l'outil d'extraction intégré dans Windows ou d'un outil tiers comme 7-Zip ou WinZip.

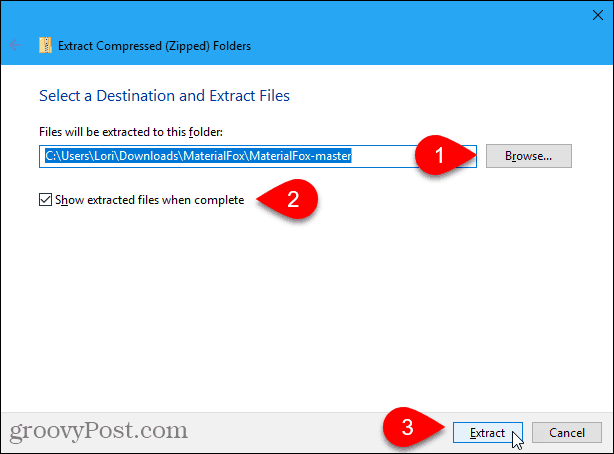
Si vous utilisez l'outil d'extraction intégré de Windows, cliquez sur Feuilleter pour choisir un emplacement de téléchargement.
Vérifier la Afficher les fichiers extraits une fois terminés pour ouvrir une fenêtre du gestionnaire de fichiers directement dans le dossier téléchargé une fois l'extraction terminée. Cliquez sur Extrait.

Ouvrez votre dossier de profil Firefox
Nous allons copier le chrome dossier du Matériel: Fox-master dossier que nous avons téléchargé. le chrome le dossier contient userChrome.css fichier utilisé pour appliquer l'interface utilisateur Material Design à Firefox. Mais d'abord, vérifions si vous avez déjà un chrome dossier et votre propre personnalisé userChrome.css fichier dans votre dossier de profil Firefox.
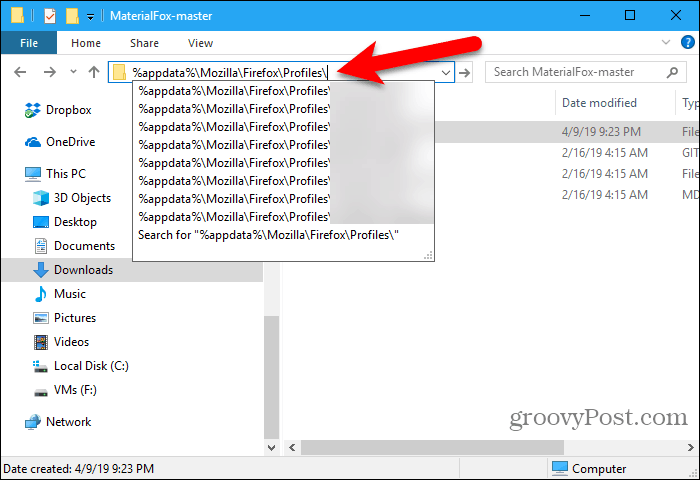
Pour ouvrir votre dossier de profil, tapez (ou copiez-collez) le chemin suivant dans la barre d'adresse de l'Explorateur de fichiers et appuyez sur Entrée.
% appdata% \ Mozilla \ Firefox \ Profiles \

Vous pouvez également accéder à votre dossier de profil à partir de Firefox.
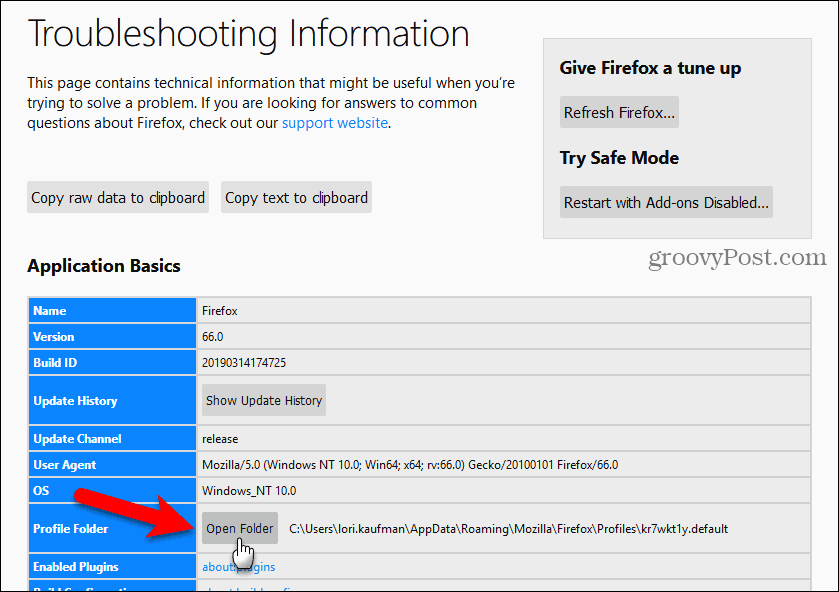
Type:à propos de: support dans la barre d'adresse et appuyez sur Entrer.
Ou, vous pouvez aller à Menu Firefox> Aide> Informations de dépannage puis, sous Bases de l'application, Cliquez sur Dossier ouvert à côté de Dossier de profil.

Votre profil Chrome s'ouvre dans une nouvelle fenêtre de l'Explorateur de fichiers. Laissez cette fenêtre ouverte.
Modifier un fichier userChrome.css existant
Si vous ne disposez pas déjà d'un dossier Chrome dans votre dossier de profil, passez à la section suivante.
Si tu as un chrome dossier dans votre dossier de profil et un userChrome.css fichier dans le dossier Chrome, puis nous allons modifier le fichier existant userChrome.css fichier. De cette façon, vous ne perdez aucune des personnalisations que vous avez déjà appliquées.
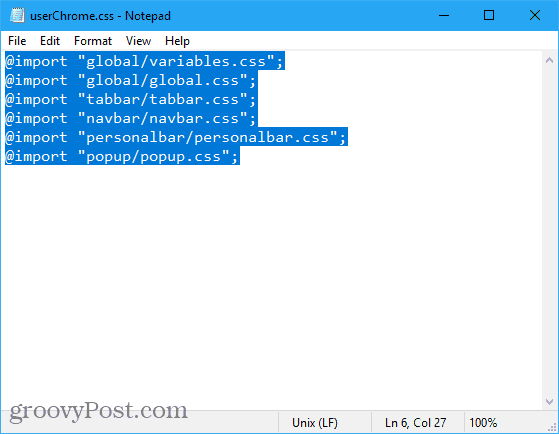
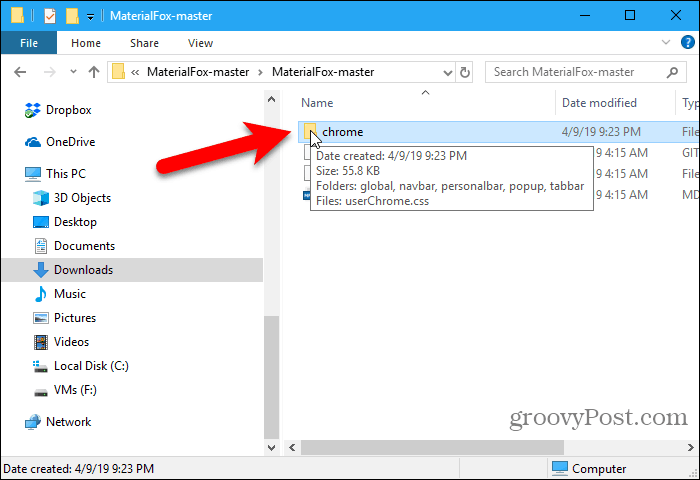
le Matériel: Fox-master dossier que vous avez téléchargé contient un chrome dossier avec un userChrome.css déposer dedans. Ouvrez ça userChrome.css fichier dans un éditeur de texte comme le Bloc-notes, copiez tout ce qu'il contient et fermez le fichier.
Ensuite, ouvrez le vôtre userChrome.css fichier (dans le chrome dans votre dossier de profil) dans un éditeur de texte. Collez le texte que vous avez copié à la fin de votre userChrome.css fichier et enregistrez et fermez le fichier.

Copiez et collez le dossier Chrome téléchargé
Si vous n’avez pas déjà chrome dans votre dossier de profil, ouvrez une nouvelle fenêtre Explorateur de fichiers, puis ouvrez le Matériel: Fox-master dossier que vous avez extrait.
Copiez le chrome dossier dans le Matériel: Fox-master dossier.

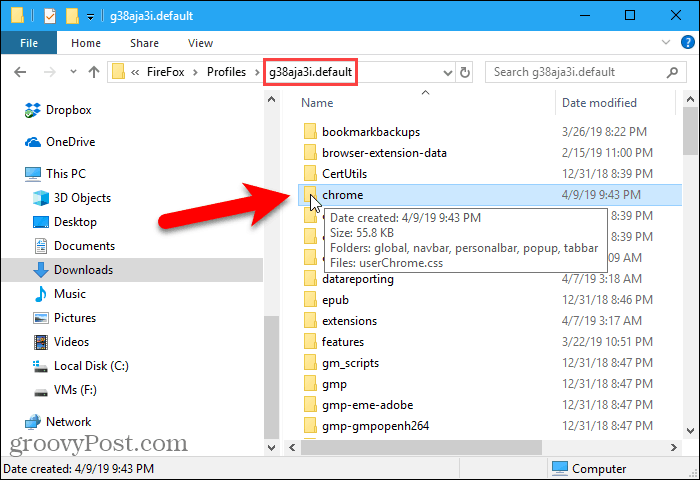
Revenez à la fenêtre de l'Explorateur de fichiers avec votre dossier de profil ouvert.
Collez le chrome dossier que vous avez copié à partir du Matériel: Fox-master dossier dans votre dossier de profil.

Correction des onglets noirs et des icônes étranges
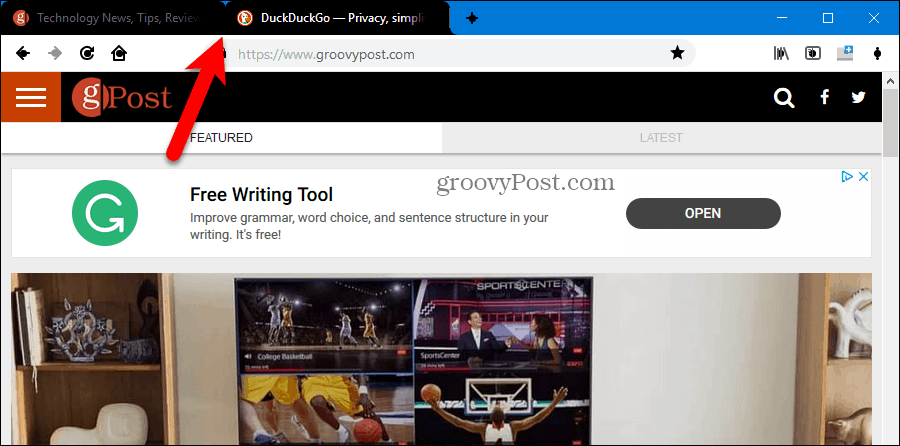
Ouvrez Firefox pour voir le résultat des nouveaux paramètres de l'interface utilisateur Material Design.
Vous remarquerez que les onglets sont noirs et que les icônes sont étranges.

Nous allons résoudre ce problème en utilisant un paramètre de configuration de Firefox.
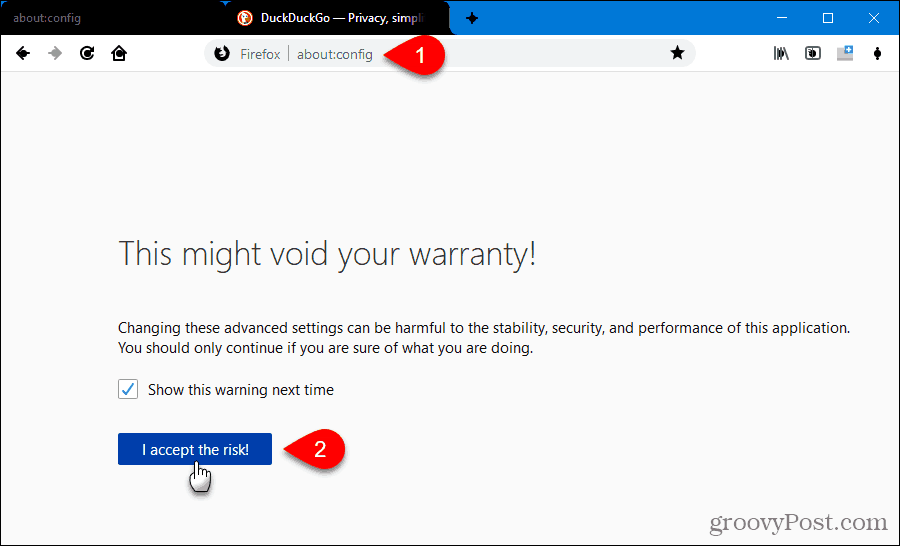
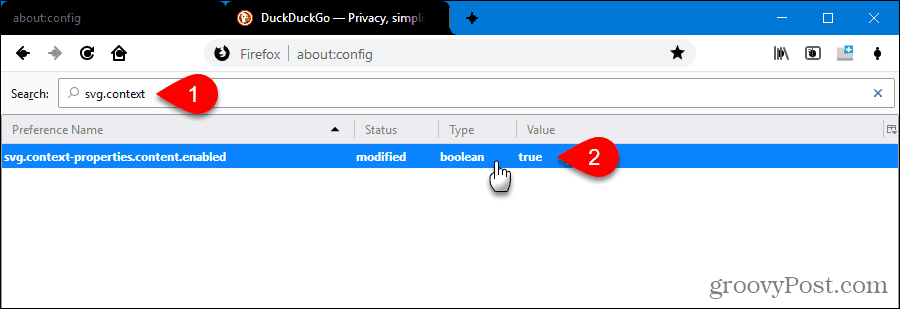
Type:à propos de: config dans la barre d'adresse de Firefox et appuyez sur Entrer. Vous verrez un message d'avertissement.
Cliquez sur J'accepte le risque! continuer.

Type:svg.context dans le Chercher boîte. La préférence suivante s'affiche:
svg.context-properties.content.enabled
Cette préférence est définie sur faux par défaut, ce qui signifie qu'il est désactivé.
Pour activer la fonction, double-cliquez dessus pour changer sa valeur en vrai. Vous pouvez également cliquer avec le bouton droit sur la préférence et sélectionner Basculer.

Passez maintenant à un autre onglet ou redémarrez Firefox. Les onglets noirs et les icônes étranges sont fixes.

Afficher la couleur d'accent de Windows 10 dans la barre de titre de Firefox
Dans Windows 10, il y a encore une chose à changer, si vous voulez que la barre de titre et les onglets inactifs de Firefox ne soient pas noirs.
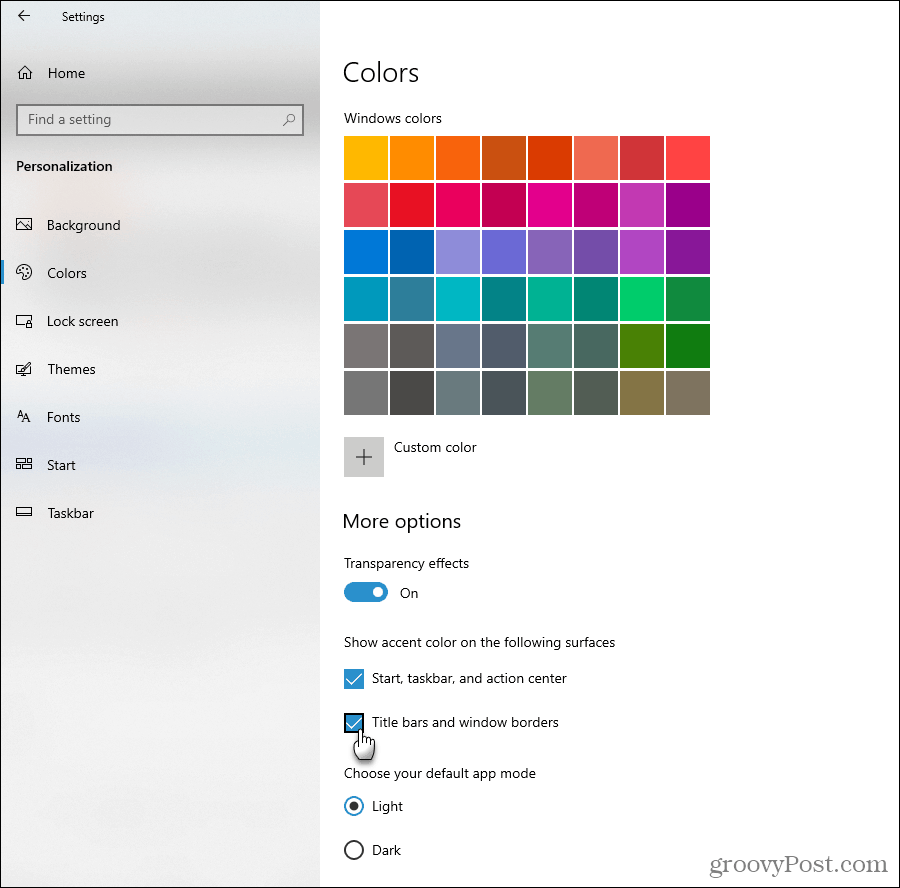
Cliquez sur Réglages dans le menu Démarrer et accédez à Personnalisation> Couleurs.
Vérifier la Barres de titre et bordures de fenêtre boîte sous Afficher la couleur d'accentuation sur les surfaces suivantes.

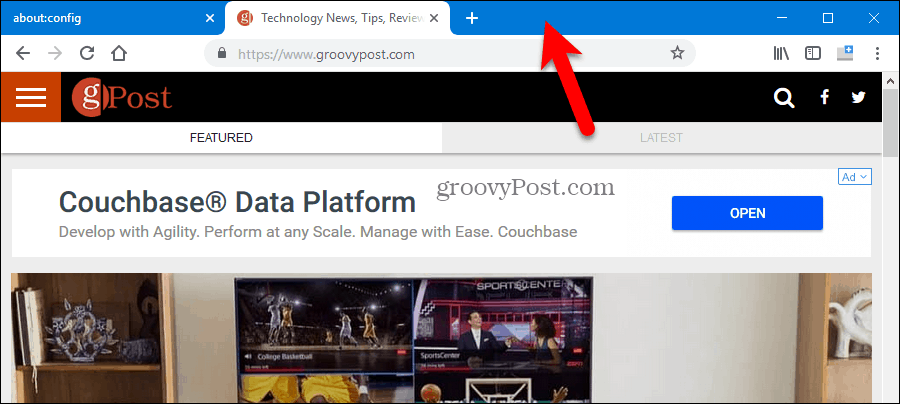
Profitez de l'interface utilisateur de Material Design dans Firefox
Maintenant, les onglets ont de beaux coins arrondis et les icônes ont le look Material Design. Et la barre de titre et les onglets inactifs ont la couleur d'accent que vous avez choisie dans les paramètres de Windows 10.

Désinstallez l'interface utilisateur Material Design de Firefox
Si vous décidez de revenir aux coins nets des onglets et des icônes originales de Firefox, c'est facile. Effectuez l'une des actions suivantes:
- Si vous avez copié le chrome dossier du Matériel: Fox-master dossier dans votre dossier de profil, supprimez ce dossier chrome.
- Si vous avez copié le texte du userChrome.css fichier dans le Matériel: Fox-master dossier et collé dans votre propre userChrome.css fichier, ouvrez votre userChrome.css fichier et supprimez le texte que vous y avez collé.