
Dernière mise à jour le

HTML est un langage de balisage que les développeurs de sites Web utilisent pour créer toutes les pages Web que vous trouvez sur Internet.
HTML est un langage de balisage que les développeurs de sites Web utilisent pour créer toutes les pages Web que vous trouvez sur Internet.
Qu'est-ce que le HTML ?
HTML signifie Hyper Text Markup Language. Il définit la mise en page et la structure d'une page Web en utilisant des « balises » de formatage à l'intérieur de crochets composés de symboles inférieurs à « ».
Chaque élément de page Web comprend une étiquette spécifique qui indique au navigateur comment formater ou structurer cette section de la page. Ainsi, une page Web entière est simplement une série de ces éléments.
Par exemple, l'une des pages Web les plus basiques contiendra :
- : Marque le début et la fin d'un fichier HTML
- : marque le début et la fin des informations d'en-tête de la page Web
- : étiquette le titre qui doit être affiché dans la barre de titre du navigateur
- : Marque le début et la fin du contenu de la page Web
- à: Dimensionne les en-têtes dans tout le document de grand (H1) à très petit (H6)
- : insère un saut de paragraphe sous forme de deux retours chariot (un espace entre les lignes)
-
: Insère un saut de ligne (pas d'espace entre les lignes) - : met en gras le texte entre les balises
- : met en italique le texte entre les balises
-
: Insère une image partout où cette balise existe
- : Insère un lien vers une autre page Web à l'intérieur du document
Il existe de nombreuses autres balises HTML que vous pouvez utiliser, mais celles ci-dessus sont les plus courantes dans la plupart des pages Web sur Internet.
Un exemple de fichier HTML
Il n'est pas nécessaire d'avoir une formation en programmation pour créer votre propre page Web. En fait, vous pouvez ouvrir le Bloc-notes dès maintenant, taper du texte simple et l'enregistrer en tant que fichier .html ou .htm. Cela pourrait être la première page Web que vous ayez jamais créée, et tout ce dont vous avez besoin est votre propre ordinateur.
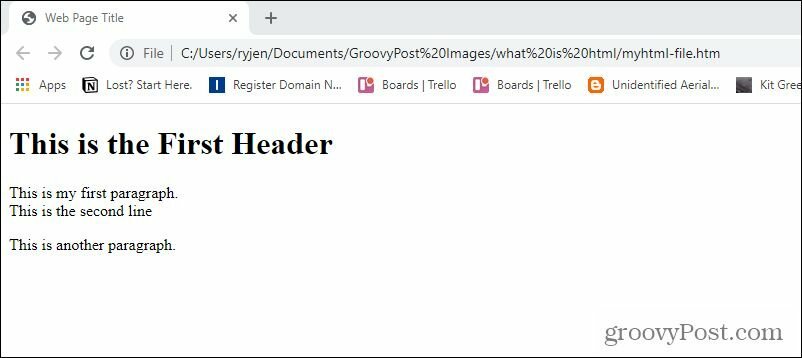
Ce qui suit est un exemple de fichier HTML très simple.
Ceci est le premier en-tête
Ceci est mon premier paragraphe.
C'est la deuxième ligne
Ceci est un autre paragraphe.
Voici comment fonctionne ce balisage hypertexte :
- Les deux premières lignes indiquent au navigateur que le document est au format HTML et que la langue est l'anglais.
- Le titre de la page entouré de
et définir la page Web du navigateur pour qu'elle s'affiche comme « Titre de la page Web ». - La partie jointe à et indique au navigateur que ces lignes contiennent le contenu à afficher sur la page Web.
- L'en-tête joint à
et
Les balises créent « Ceci est le premier en-tête » dans la plus grande police d'en-tête disponible en HTML. - le
et
les balises insèrent un espace après le étiqueter. - le
La balise insère un seul saut de ligne après cette phrase. - termine le document et la page Web arrête de se charger à ce stade.
Voici le fichier de page Web ci-dessus lorsque vous l'ouvrez avec votre navigateur.

Comme vous pouvez le voir, il est simple de créer une page Web même si vous n'avez pas de serveur Web. Tout ce dont vous avez besoin est de créer un fichier HTML et de le charger avec votre
Comment fonctionne le HTML
De toute évidence, la plupart des pages ne sont pas stockées sur votre ordinateur. Au lieu de cela, ils sont stockés sur des serveurs Web sur Internet. Ainsi, lorsque vous visitez un article ou un autre contenu sur un site Web, le serveur envoie à votre navigateur le fichier .html qui contient le contenu de cette page.
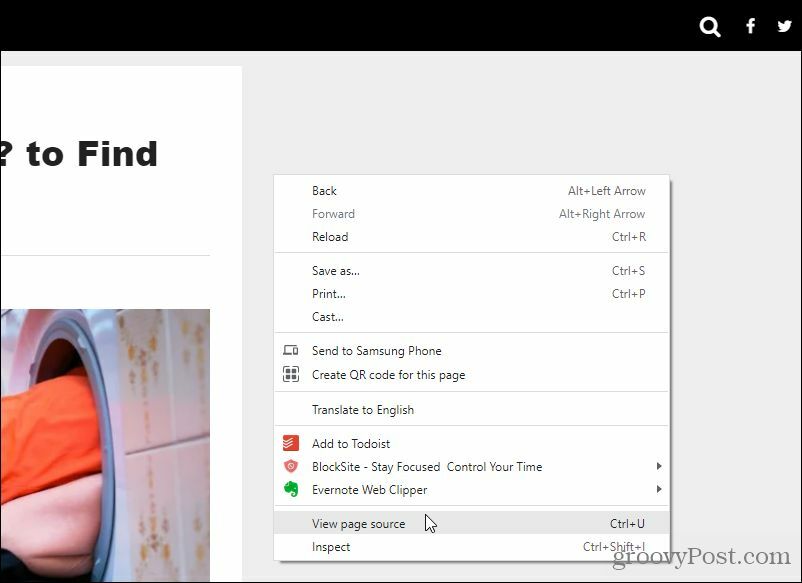
Vous pouvez voir le code HTML de n'importe quelle page Web dans le navigateur Chrome en cliquant avec le bouton droit n'importe où sur la page et en sélectionnant Afficher la source de la page.

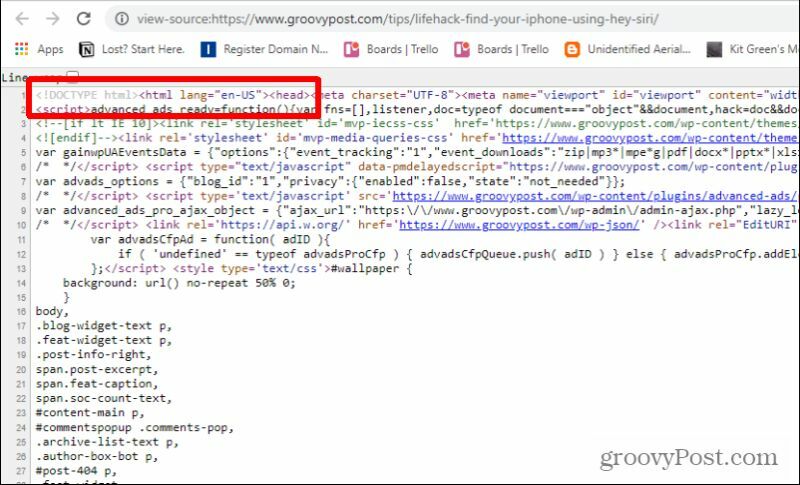
Cela vous montrera le code derrière la page Web. Vous pouvez voir qu'il s'agit d'un fichier HTML par la première balise en haut du fichier.

Cependant, vous remarquerez également que le code source contient d'autres types de balises qui ne sont pas du tout des balises HTML.
Scripts intégrés dans les fichiers HTML
Par exemple, vous pouvez voir du code qui appelle des fichiers .php ou .js. Ce sont des scripts PHP et Javascript qui permettent des pages Web dynamiques qui chargent un contenu différent en fonction des entrées de l'utilisateur ou de la sortie de autres scripts qui s'exécutent sur le serveur Web ou le navigateur et fournissent du contenu dans le même fichier HTML que votre navigateur lit.

Étant donné que HTML est une méthode « statique » utilisée pour formater le contenu d'une page Web, les concepteurs de sites Web ont besoin d'un moyen plus dynamique pour modifier le contenu de la page en fonction de l'endroit où les navigateurs survolent ou cliquent. Les navigateurs peuvent lire et interpréter le code Javascript, en modifiant la mise en forme ou d'autres éléments d'une page Web en fonction de l'interaction de l'utilisateur.
Par exemple, c'est ainsi que les menus d'une page changent de couleur chaque fois que vous survolez chaque élément de menu.

Le code PHP intégré à la page Web permet à des éléments tels que les boutons dynamiques de fonctionner correctement. Par exemple, le commentaires Le bouton en bas des articles que vous verrez sur ce site est piloté par le code PHP qui s'exécute sur le serveur et livrera les commentaires publiés sur chaque article.

PHP permet également aux administrateurs Web de créer des fonctionnalités innovantes telles que le défilement infini qui continue de charger de nouveaux articles lorsque vous faites défiler la page principale du site.
Grâce aux langages de script modernes basés sur le Web, les pages Web d'aujourd'hui ne sont plus seulement statiques, ce que le code HTML seul permet.
Autres balises HTML
Si vous êtes prêt à commencer à créer vos propres fichiers HTML, vous devrez savoir comment utiliser les balises HTML les plus courantes au-delà des balises de base décrites ci-dessus.
Voici quelques exemples de balises HTML supplémentaires que vous pouvez utiliser lorsque vous codez vos propres pages Web.
HREF pour insérer des liens
Pour intégrer un lien dans votre page Web, utilisez un href.
Trouvez votre iPhone avec Hey Siri
Cela reliera le texte « Trouvez votre iPhone à l'aide de Hey Siri » au lien URL que vous avez inclus entre guillemets après « href = ».
IMG SRC pour insérer des images
Vous pouvez insérer des images dans une page Web en utilisant img src.

Cela extraira l'image my-picture.jpg du serveur Web et l'affichera sur la page où vous avez placé cette balise, avec une largeur de 150 pixels et une hauteur de 120 pixels.
le alt Le paramètre affiche le texte « ma photo de profil » dans les navigateurs qui ne peuvent pas afficher l'image. Si vous n'incluez pas le paramètre "style", l'image s'affichera à sa résolution d'origine, qui peut être trop grande ou trop petite pour la zone de la page où vous l'intégrez.
UL et OL pour créer des listes
Si vous souhaitez utiliser des listes à puces ou numérotées dans votre contenu, deux balises vous permettent de le faire.
Le code suivant insère une liste non numérotée (puces) :
Utiliser
- au début de la liste et
Vous pouvez utiliser la même approche pour une liste numérotée en utilisant
- qui signifie « Liste ordonnée ».
Insertion de tableaux
Les concepteurs de sites Web utilisaient de grands tableaux pour formater les pages Web. Mais avec l'avènement des feuilles de style en cascade (CSS), ce n'est plus nécessaire. Au lieu de cela, les fichiers CSS sont stockés sur le serveur Web et les pages HTML appellent ces fichiers pour déterminer comment formater des éléments tels que les marges, les tailles et les couleurs de police, etc.
Cependant, les tableaux sont toujours utiles pour afficher des éléments tels que des données. Pour insérer un tableau, entourez le début du contenu avec
et terminer parEntourez chaque rangée de
et , et chaque en-tête de colonne individuel avec et . Chaque cellule régulière, enfermez avec et .
Nom
Adresse
Numéro de téléphone
Ryan Dubé
100, voie Jones; Johnson City, Tennessee
317-555-1212
Cela affichera une page Web comme suit :

Avec seulement ces éléments de base, vous pouvez créer des pages Web statiques utiles pour afficher votre contenu sur Internet. Tout ce dont vous avez besoin si vous voulez le rendre public et visible par le monde, c'est de vous inscrire à un compte d'hébergement web et stockez vos fichiers dans le dossier public de votre compte.
En fait, lancer votre propre site web est étonnamment facile, surtout si vous optez pour une gestion de contenu plateforme comme WordPress.
Comment effacer le cache, les cookies et l'historique de navigation de Google Chrome
Chrome fait un excellent travail en stockant votre historique de navigation, votre cache et vos cookies pour optimiser les performances de votre navigateur en ligne. C'est comment...
Comparaison des prix en magasin: comment obtenir des prix en ligne lors de vos achats en magasin
Acheter en magasin ne signifie pas que vous devez payer des prix plus élevés. Grâce aux garanties d'égalisation des prix, vous pouvez obtenir des remises en ligne lors de vos achats en...
Comment offrir un abonnement Disney Plus avec une carte-cadeau numérique
Si vous appréciez Disney Plus et que vous souhaitez le partager avec d'autres, voici comment acheter un abonnement Disney+ Gift pour...
Votre guide pour partager des documents dans Google Docs, Sheets et Slides
Vous pouvez facilement collaborer avec les applications Web de Google. Voici votre guide de partage dans Google Docs, Sheets et Slides avec les autorisations...
