Comment intégrer des formulaires Google dans un site Web
Formulaires Google Google Héros / / December 04, 2020
Dernière mise à jour le

Dans cet article, vous découvrirez comment personnaliser un formulaire Google en fonction de votre thème et comment l'intégrer dans n'importe quelle page de votre site.
Il n’est pas toujours facile de publier des formulaires à remplir sur votre site Web. Il y a Plugins WordPress disponibles pour publier des formulaires, mais ils ne sont pas toujours gratuits. Ils nécessitent également généralement un peu de configuration et un peu de courbe d'apprentissage.
La beauté de Google Forms est que vous pouvez rapidement créer un formulaire simple que vous pouvez ensuite intégrer à votre site Web. Vous pouvez également personnaliser le formulaire avec des couleurs et un style qui correspondent à votre thème général.
Dans cet article, vous découvrirez comment personnaliser un formulaire Google en fonction de votre thème et comment l'intégrer dans n'importe quelle page de votre site.
Personnalisation de votre formulaire Google
Pour cet exemple, nous allons commencer par un exemple de site Web et un formulaire Google vierge par défaut.
Pour commencer, créez une nouvelle page sur votre site et examinez de près la mise en page et le thème. Plus précisément, notez les couleurs primaires et secondaires.

Dans cet exemple, le thème est un fond blanc avec des bannières noires. Le texte de l'en-tête est noir foncé et gras, et la police du site elle-même est en noir uni. Sur cette page en particulier, le plan est d'intégrer un formulaire permettant aux visiteurs de voter pour leur film préféré parmi cinq options, et de fournir leurs propres commentaires.
Ensuite, vous devrez personnaliser votre formulaire Google pour qu'il corresponde à cette mise en page.
Lorsque vous créez un formulaire Google vierge, vous remarquerez que la mise en page est par défaut un arrière-plan violet avec du texte noir en gras et du texte brut sur le formulaire. La bordure de la bannière en haut est violet foncé.

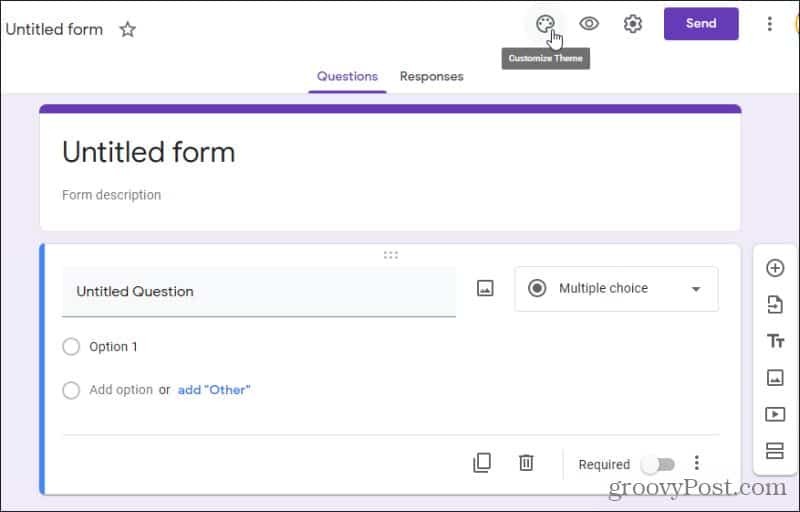
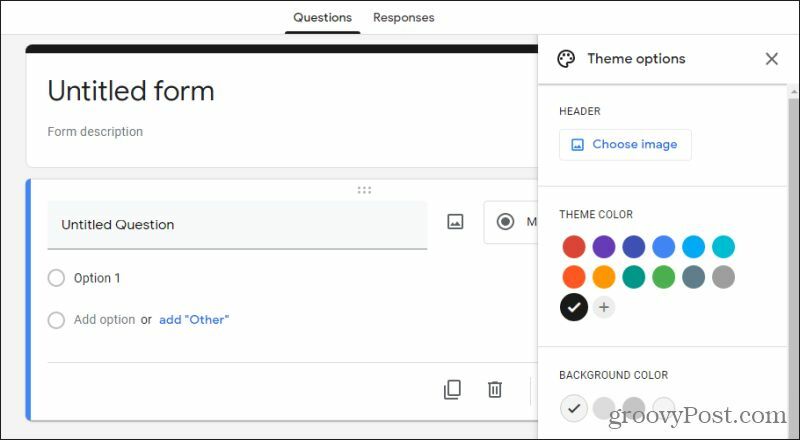
Évidemment, cela ne fonctionnera pas sur la page sur laquelle nous souhaitons intégrer le formulaire. Pour personnaliser le formulaire, sélectionnez l'icône de la palette de couleurs dans le coin supérieur droit de la fenêtre de l'éditeur de formulaire. Cela vous permettra de personnaliser le thème, y compris le jeu de couleurs.

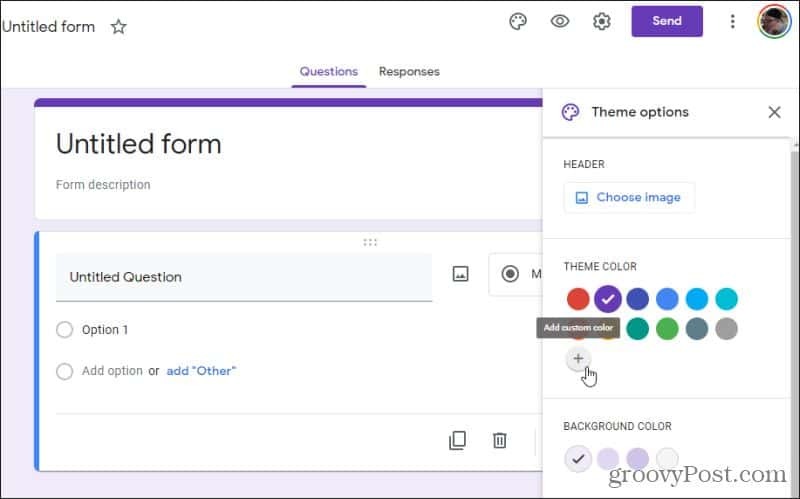
Cela affichera une liste déroulante de personnalisation. Si vous ne voyez pas de jeu de couleurs qui fonctionne dans la section Couleur du thème, vous pouvez sélectionner le + icône pour affiner la couleur sur laquelle vous souhaitez baser votre formulaire.

Utilisez la palette de couleurs pour sélectionner la couleur exacte que vous souhaitez pour votre thème. Dans ce cas, le choix du noir change automatiquement la couleur d'arrière-plan en une couleur complémentaire qui devrait fonctionner avec le noir. Vous pouvez changer cette couleur sous le Couleur de l'arrière plan section.

Les autres options de cette page incluent l’ajout d’une image d’en-tête et la modification du style de police du formulaire. Une fois que vous avez terminé de personnaliser le formulaire, il y a quelques autres options à configurer avant d'être prêt à intégrer le formulaire Google sur votre site Web.
Personnalisation des options de formulaire Google
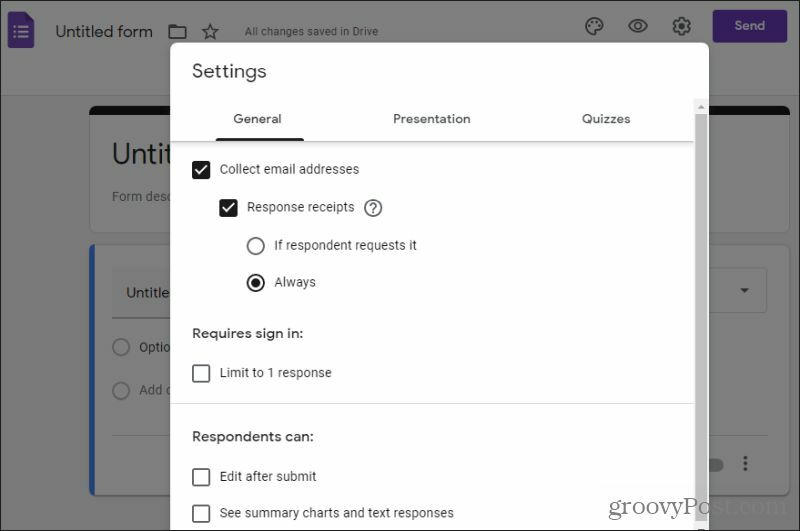
Avant d'intégrer votre formulaire Google dans votre site Web, vous devez configurer quelques éléments pour prendre en charge les entrées de formulaire Web. Pour ce faire, sélectionnez l'icône d'engrenage dans le coin supérieur droit du formulaire. Cela ouvre une fenêtre Paramètres avec diverses options de configuration.
À moins que vous ne souhaitiez garder les résultats anonymes, vous devez activer Collecter les adresses e-mail, et fournissent Reçus de réponse.

Les reçus de réponse prendront automatiquement en charge l'envoi d'un message de confirmation par courrier électronique lorsque l'utilisateur aura soumis sa candidature. De cette façon, vous n'avez pas à vous soucier de programmer cela à partir de votre site Web lui-même.
Vous pouvez laisser toutes les autres options non sélectionnées, sauf si vous souhaitez limiter les réponses à une par utilisateur. Dans ce cas, vous souhaiterez activer Limiter à 1 réponse.
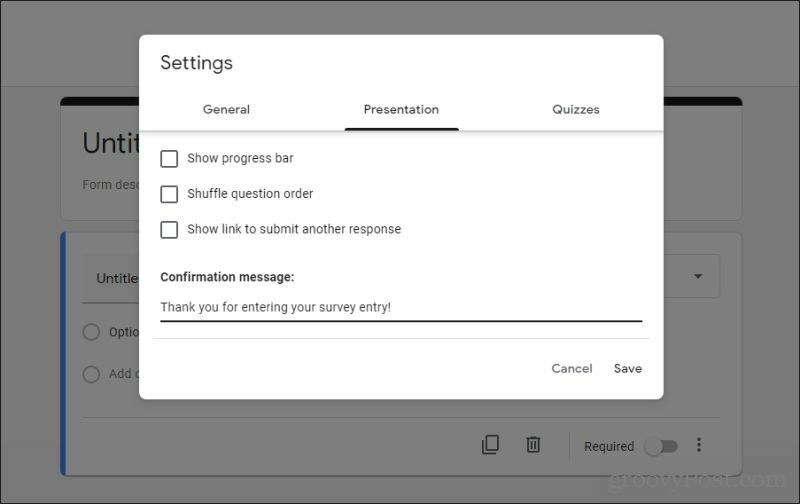
Sélectionnez le Présentation onglet pour voir plus d'options.

À moins que votre formulaire ne soit très long, vous n'avez probablement pas besoin d'activer Afficher la barre de progression. le Mélanger la question L'option de commande est idéale pour les enquêtes où vous souhaitez fournir un ordre différent de questions à chaque visiteur. En règle générale, vous n'activez pas Voir lien pour soumettre une autre réponse car pour la plupart des enquêtes, vous ne souhaiterez qu'une seule réponse par utilisateur. Ceci est appliqué en utilisant leur adresse e-mail.
Saisissez un message de confirmation que vous souhaitez que l'utilisateur voit dans le message de confirmation champ. Sélectionner sauvegarder au bas du formulaire d'inscription lorsque vous avez terminé.
Une fois que vous avez créé votre formulaire et que vous êtes prêt à l'intégrer à votre site Web, sélectionnez Envoyer pour passer à l'étape suivante.
Comment intégrer un formulaire Google sur votre site Web
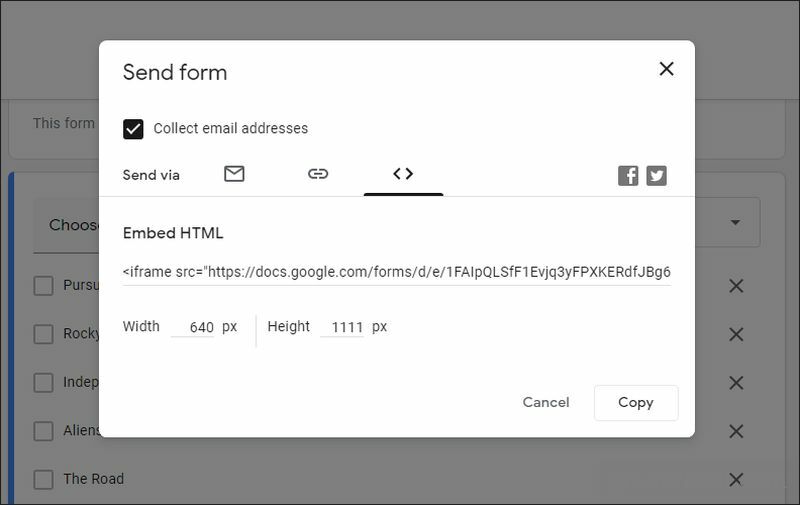
Une fois que vous avez sélectionné Envoyer, une fenêtre avec diverses options vous permet de partager votre formulaire avec tous les utilisateurs. Pour intégrer sur un site Web, vous devez sélectionner l'icône d'intégration (caractères de deux carats).
dans le Intégrer du HTML, vous pouvez voir le code iframe que vous pouvez utiliser pour incorporer le formulaire.

Assurez-vous d'ajuster le Largeur et la taille du formulaire afin qu'il tienne correctement sur votre page Web. Une fois ces paramètres corrigés, sélectionnez et copiez l'intégralité du code iFrame dans le champ Intégrer HTML.
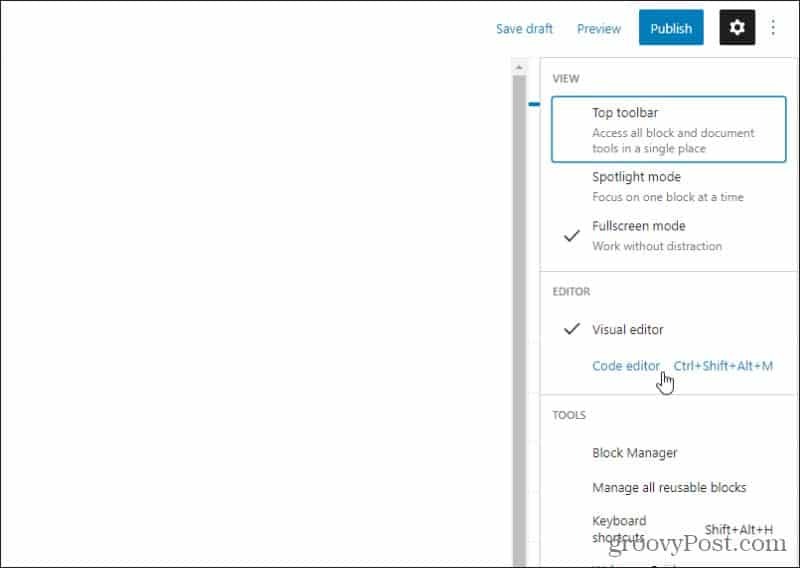
Si vous utilisez WordPress, vous devrez passer en mode éditeur de code lors de la modification de la page dans laquelle vous souhaitez intégrer le formulaire. Pour ce faire, modifiez la page, puis sélectionnez les trois points verticaux dans le coin supérieur droit de la fenêtre de l'éditeur WordPress. Sélectionner Éditeur de code dans le Éditeur section.

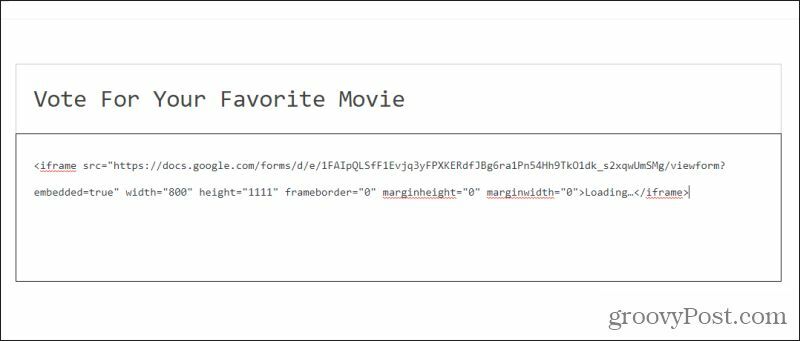
Dans la fenêtre de l'éditeur de code, collez le code d'intégration iframe dans la zone de contenu.

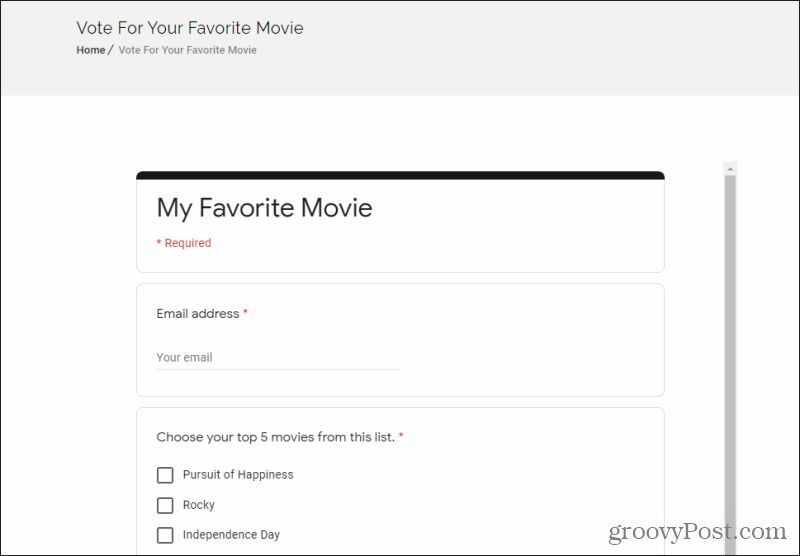
Enfin, sélectionnez Enregistrer le brouillon puis sélectionnez Aperçu pour voir à quoi ressemble le formulaire sur votre page.

Si le formulaire ne semble pas tout à fait correct, revenez simplement au compte Google Forms et modifiez un peu plus la conception. Ensuite, répétez le processus ci-dessus pour recoller le nouveau code d'intégration. Une fois que l'aperçu du formulaire semble correct, vous êtes prêt à publier la page et à commencer à collecter les résultats du formulaire!
Collecte des résultats de formulaires à partir d'un site Web
Toutes les entrées de formulaire que vous recevez des visiteurs du site Web seront dirigées vers une feuille de calcul Google Sheets. Vous pouvez voir ces résultats en retournant au formulaire que vous avez créé dans Google Forms et en sélectionnant Réponses en haut de la page de conception de formulaire.
L'avantage de la collecte d'adresses e-mail avec un formulaire comme celui-ci est que vous créez également une liste de diffusion des visiteurs de votre site Web. Vous pouvez l'utiliser pour envoyer des e-mails en masse avec des nouvelles sur votre site ou d'autres mises à jour qui pourraient intéresser vos lecteurs.
Quoi qu'il en soit, Google Forms est un outil puissant pour intégrer des formulaires sur votre site Web sans aucune connaissance en programmation.
Appariement des prix en magasin: comment obtenir des prix en ligne avec la commodité de la brique et du mortier
L'achat en magasin ne signifie pas que vous devez payer des prix plus élevés. Grâce aux garanties d'égalisation des prix, vous pouvez obtenir des réductions en ligne avec brique et mortier ...
Comment offrir un abonnement Disney Plus avec une carte-cadeau numérique
Si vous appréciez Disney Plus et souhaitez le partager avec d'autres, voici comment acheter un abonnement Disney + Gift pour ...
Votre guide de partage de documents dans Google Docs, Sheets et Slides
Vous pouvez facilement collaborer avec les applications Web de Google. Voici votre guide de partage dans Google Docs, Sheets et Slides avec les autorisations ...



