Comment optimiser votre page Facebook pour l'image de marque: Social Media Examiner
Facebook / / September 26, 2020
 Es-tu se demander comment optimiser visuellement la nouvelle mise en page Facebook?
Es-tu se demander comment optimiser visuellement la nouvelle mise en page Facebook?
Le 10 mars 2011, il est devenu officiel - la nouvelle mise en page Facebook a été appliquée à toutes les pages de fans. Maintenant que la poussière est retombée, les bugs corrigés et quelques ajustements apportés, les administrateurs peuvent désormais concentrer leur attention sur tirer le meilleur parti de ce que Facebook leur a donné, qui est BEAUCOUP d'espace d'écran!
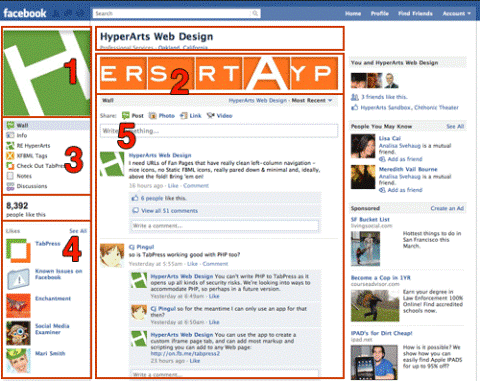
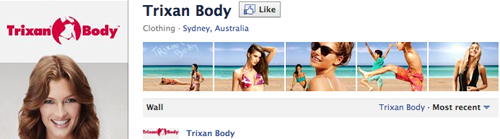
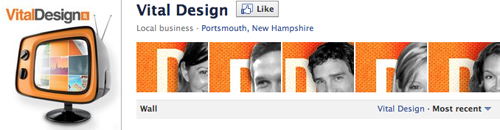
Essentiellement, la nouvelle mise en page donne plus des deux tiers de l'espace d'écran disponible aux marques (voir les encadrés rouges dans l'image ci-dessous), Facebook ne réservant que sa bande bleue étroite en haut et la colonne de droite pour son propre contenu.

Cette nouvelle disposition élargit considérablement les possibilités de marque pour les entreprises. Maintenant vous pouvez créer une présence Facebook qui soit plus entièrement personnalisée et unifiée
Il s'agit de l'image de marque stratégie plus que du design!
contrairement à autres articles qui se sont concentrés sur les onglets d'atterrissage sympas, cet article jeter un regard plus large sur les éléments disponibles et comment les utiliser ensemble pour un meilleur effet visuel et de messagerie.
Cet article portera principalement sur le image de profil (voir image n ° 1 ci-dessus), le photostrip (# 2) et le navigation par onglets (# 3), dont l'utilisation créative peut se traduire par une page de fans visuellement convaincante et facile à naviguer. Mais le Aime en vedette (# 4) et le miniature de la photo de profil (# 5) présentent également des opportunités de marque et méritent l'attention.
L'image de profil: l'élément visuel le plus important
La photo de profil est l’identité visuelle clé de votre marque, occupant l’endroit où vous voyez le logo de la marque sur les sites Web. Tu veux donnez-lui un poids visuel car il occupe le «coin puissance» de la page.
Les dimensions maximales autorisées de la photo de profil sont de 180 px x 540 px. Cependant, comme la navigation par onglet est directement sous la photo de profil, les administrateurs de la page doivent équilibrer la hauteur de la photo et garder leur navigation de page au-dessus du pli.
Les administrateurs de page doivent être conscients de l'équilibre entre la messagerie de leur image de profil et la façon dont elle affecte la position de la navigation par onglets. Comme pour les sites Web, vous souhaitez conserver vos informations clés au-dessus du pli.
La photo de profil et la bande photo doivent fonctionner ensemble
Étant donné que la bande photo se trouve immédiatement à droite de la photo de profil, les concepteurs doivent considérer comment chacun affecte et renforce l'autre. le Page des bibliothèques de Manchester est un bon exemple, mais il y en a beaucoup d'autres.

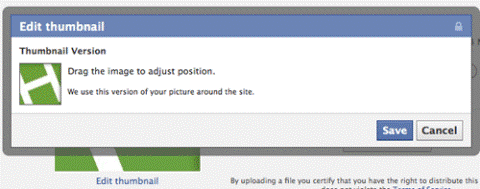
Et n'oubliez pas la vignette de profil!
La vignette est l'image qui accompagne tous vos articles et commentaires sur les murs des pages. Il s'agit donc de votre «mini-logo» et doit être conçu avec soin.
La vignette, par défaut, montre simplement une section de votre photo de profil; vous ne pouvez pas créer et importer une image spécifiquement pour la miniature. Cependant, vous pouvezmodifier l'image miniature via «modifier la page> photo de profil> modifier la vignette»:

Faites-le simplement glisser dans la boîte jusqu'à ce que vous soyez satisfait du résultat. Si votre photo de profil est:

Tu veux ça:

Pas ça:

Le Photostrip - Roulez avec le hasard!
Lorsque Facebook a ajouté le photostrip aux pages de fans, beaucoup l'ont savouré pour créer une image de marque transparente intégrant la photo de profil et la bande photo. Cependant, ils ont été déçus de découvrir que, contrairement aux profils personnels, les cinq photos de la bande photo étaient mélangées à chaque chargement de la page.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!Mais de nombreuses pages se sont rapidement adaptées et ont profité de ce caractère aléatoire et ont sélectionné cinq images qui fonctionnent dans n'importe quel ordre.
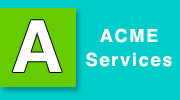
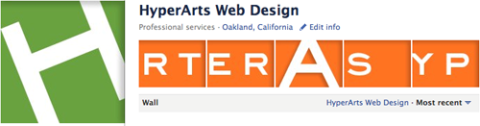
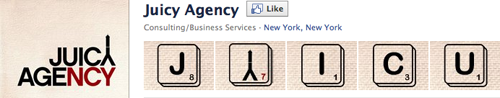
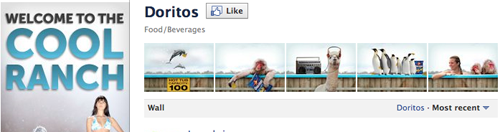
HyperArts et Agence Juicy accentuer le caractère aléatoire:


Alors que d'autres marques utilisent des images indépendantes de leur commande:



Comme vous pouvez le voir, l'application du caractère aléatoire des cinq images du photostrip est un défi de conception / messagerie que les marques et leurs concepteurs devraient relever. C’est l’occasion de être créatif dans les règles.
La navigation par onglets: quelque chose de perdu, beaucoup gagné
Le déplacement de la navigation par onglets vers la colonne de gauche était probablement le changement le plus indésirable apporté à la mise en page des fans. Les administrateurs ont estimé que la navigation de leur page avait été rétrogradée à un endroit moins visible.
Mais il y a un autre aspect à cette médaille. Au lieu de six onglets bleus avec les noms souvent tronqués en raison des limitations de caractères, vous avez maintenant 36 caractères avec lesquels travailler et icônes personnalisées.
Lorsque vous créez votre propres applications iFrame, vous pouvez créer l'icône d'onglet de l'application pour la navigation par onglets, connectant ainsi visuellement la navigation avec les autres éléments visuels de la page, ou en utilisant des «idiogrammes» (par exemple, une image d'une fourche à côté de l'onglet «menu») pour renforcer le contenu de l'onglet.
Gardez votre navigation élaguée!
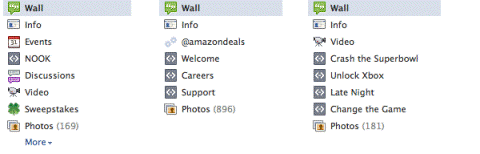
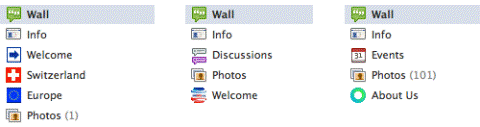
Les pages doivent évitez la navigation encombrée par trop d'onglets (en particulier les onglets où il y a peu ou pas de contenu), des icônes de qualité et de conception très différentes (ces icônes grises FBML statiques semblent maintenant datées et un peu laides) et classées au hasard plutôt que par importance.

Dans les exemples ci-dessus - et, remarquez, ceux-ci proviennent de grandes marques - il y a des onglets d'événements sans événements, des applications sans icônes, de nombreuses icônes FBML statiques périmées, etc. Ces marques ne seraient jamais aussi bâclées avec la navigation de leur site Web!
En termes de pages qui sont en faisant attention à leur navigation, il y avait des pages qui allaient avec le sobre et le minimum…

… Et d'autres qui utilisaient des icônes personnalisées (ce que vous pouvez faire lors de la création d'onglets de page iFrame) pour créer une apparence unifiée:

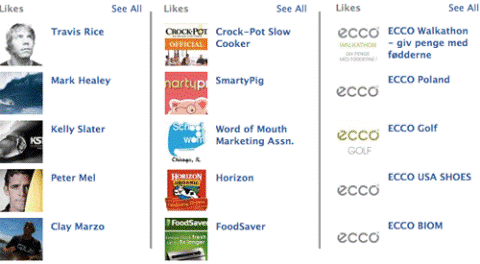
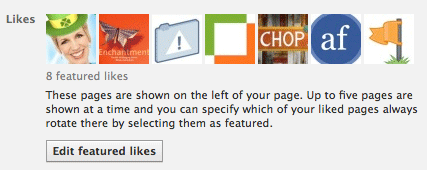
Aime en vedette: opportunités de cross-branding et de partenariats
La zone "J'aime en vedette" dans la colonne de gauche sous le nombre de J'aime, offre aux marques une excellente occasion de mettre en évidence d'autres pages ils possèdent, des pages partenaires ou simplement liés par intérêt:

Les administrateurs ont beaucoup de contrôle sur les préférences en vedette.
Via "Modifier la page> En vedette", vous pouvez sélectionner les pages que vous aimez (ce sont les pages que votre page a aimé, pas votre profil personnel) apparaîtra dans la rotation de cinq pages.

À emporter: considérez tous les éléments de votre image de marque visuelle
Étant donné que l'ancienne mise en page ne permettait que le branding visuel de la photo de profil et des onglets personnalisés, c'est vraiment tout ce à quoi les responsables du branding visuel devaient prêter attention.
Mais c’est un nouveau jour et une nouvelle mise en page, nette et nette, alors Regarder tout les éléments ci-dessus, pensez de manière créative et utilisez-les tous ensemble pour afficher une présence forte et convaincante!
Que pensez-vous de ces changements? Si vous avez des questions ou des commentaires, veuillez les laisser dans la case ci-dessous.