4 façons d'utiliser Google Tag Manager avec Facebook: Social Media Examiner
Outils De Médias Sociaux Analyse Facebook Gestionnaire De Balises Google Facebook / / September 26, 2020
Vous vous demandez comment installer facilement les fonctionnalités Facebook sur votre site Web sans modifier le code?
Dans cet article, vous découvrirez des moyens simples d'installer le pixel Facebook, le Facebook Messenger plugin de chat client, alertes pour les commentaires Facebook et événements standard Facebook avec Google Tag Directeur.
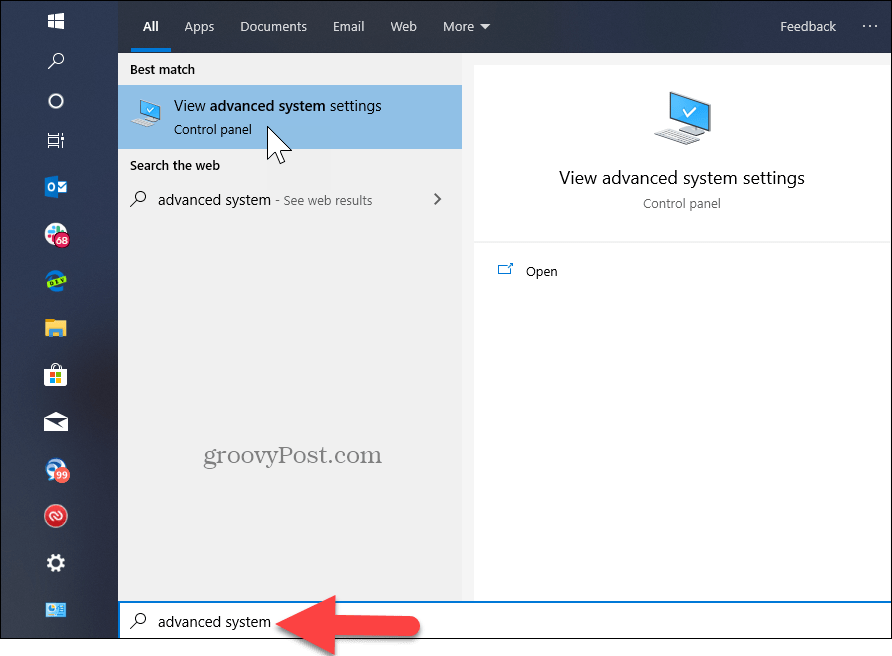
Installez Google Tag Manager sur votre site Web
Google Tag Manager est un outil puissant et gratuit qui améliorera vos analyses marketing. À partir de cette plate-forme centrale unique, vous pouvez suivre une variété d'actions sur votre site Web (pages vues, clics, etc.) et partager ces données avec des plates-formes comme Facebook ou Google Analytics. Google Tag Manager est un outil d'écoute précieux pour les spécialistes du marketing numérique, mais il est également utile pour les spécialistes du marketing sur les réseaux sociaux.
De nombreux spécialistes du marketing sur les réseaux sociaux n’ont pas accès au site de leur entreprise. Il est peut-être hébergé sur un blog qui ne vous permettra pas de modifier le CSS ou c’est avec un développeur qui vous facture les modifications. Facebook est conscient que parfois vous ne pouvez pas installer leur code, ou que vous utilisez un CMS plus complexe sur un site Web et que vous ne voulez pas le manipuler. Ils ont donc veillé à ce que plusieurs de leurs fonctionnalités s'intègrent à des logiciels comme Google Tag Manager.
Pour utiliser Google Tag Manager, aller à la page d'accueil et créer un compte. Si vous possédez déjà un compte Google, vous pouvez l'utiliser pour vous connecter.
Une fois que vous êtes connecté, soit associez votre compte à un compte Google Tag Manager existant pour votre blog ou site ou ajouter un nouveau compte.
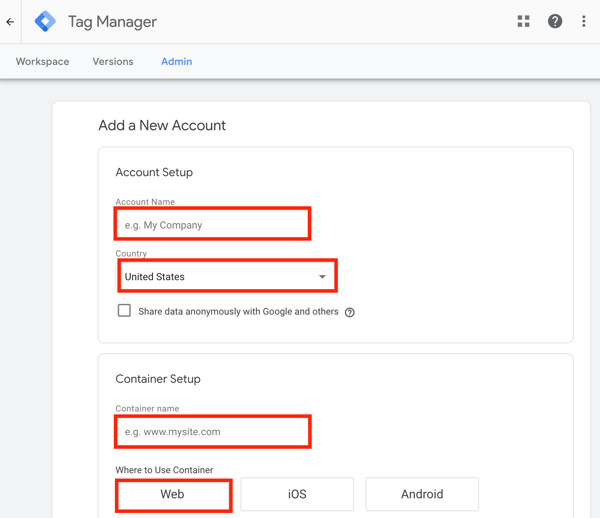
Si vous créez un nouveau compte, tapez le nom de votre entreprise, choisis ton pays, et entrez votre adresse Web pour créer un conteneur. Lorsque vous avez terminé, cliquez sur Créer et accepter les conditions de service.

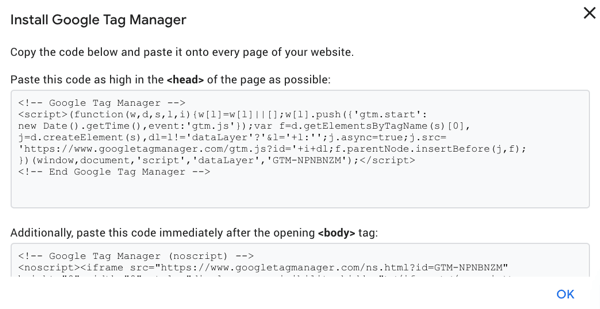
Ensuite, vous verrez l'extrait de conteneur que vous devez ajouter à votre site Web pour que Google Tag Manager fonctionne.

Remarque: Si vous utilisez Google Tag Manager pour l'analyse de votre site Web et que vous transmettez des données à Google Analytics, assurez-vous d'intégrer uniquement votre identifiant Google Tag Manager dans votre site Web à des fins d'analyse. L'utilisation des identifiants Google Analytics et Google Tag Manager dans le code de votre site Web entraînera une duplication des informations et un double suivi de l'activité sur votre site Web. Pour éviter cela, supprimer votre ID de suivi universel Google Analytics et remplacez-le par Google Tag Manager.
Une fois que vous avez ajouté l'extrait de conteneur à votre blog ou site Web, vous êtes prêt à ajouter de nouvelles balises qui aident à intégrer Facebook à votre site.
# 1: Configurer le pixel Facebook
Une fois installé, le pixel Facebook vous donne des informations puissantes sur la façon dont les visiteurs de Facebook interagissent avec votre site. Le pixel est un outil incroyablement utile et gratuit pour les spécialistes du marketing.

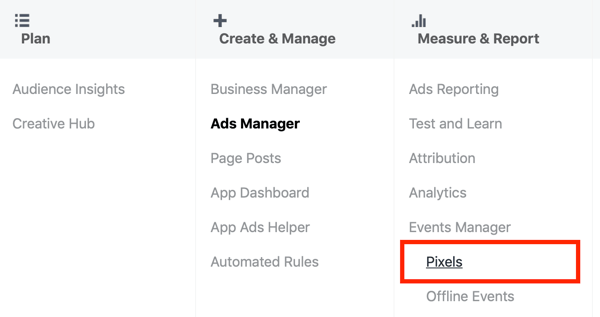
Pour installer le pixel Facebook avec Google Tag Manager, ouvrir Facebook Ads Manager et accédez à Gestionnaire d'événements> Pixels.

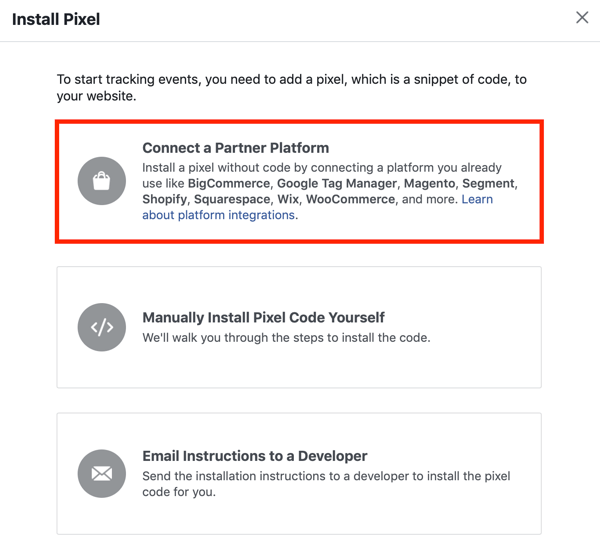
ensuite cliquez sur + Ajouter une nouvelle source de données et suivez les instructions pour installer le pixel. Lorsque vous voyez l'écran ci-dessous, cliquez sur Connecter une plateforme partenaire.

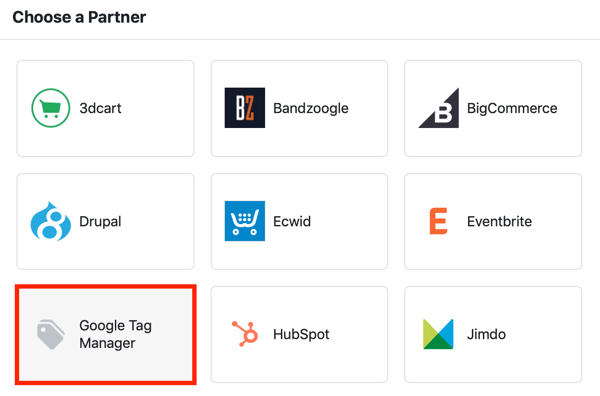
ensuite sélectionnez Google Tag Manager.

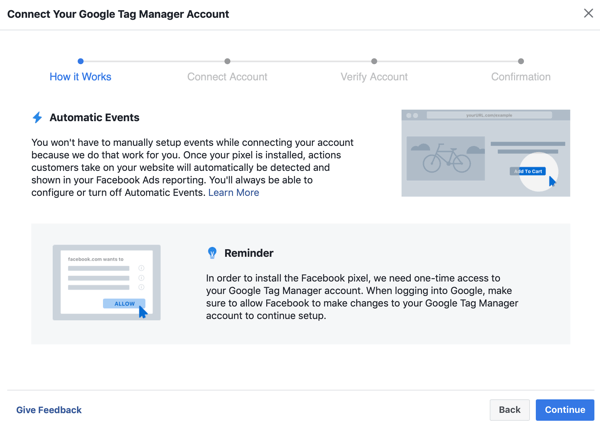
Dans la fenêtre qui apparaît, cliquez sur Continuer puis connectez-vous pour connecter votre compte Tag Manager à Facebook.

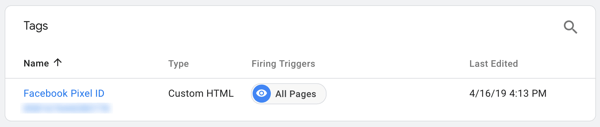
Lorsque vous avez terminé, accéder à Google Tag Manager et tu vas voir une balise nommée d'après votre numéro d'identification de pixel Facebook.

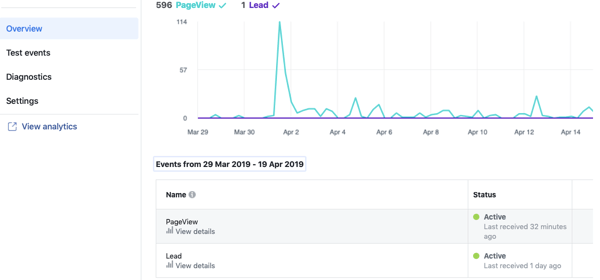
Revenez maintenant sur Facebook et ouvert Gestionnaire d'évènements. Vous devriez voir un message indiquant que votre pixel est actif.
Le pixel Facebook est une passerelle vers de puissantes analyses omnicanales appelées groupes de sources d'événements, qui vous permet de compléter votre vue d'ensemble des analyses afin que vous puissiez attribuer des conversions à vos efforts sociaux.
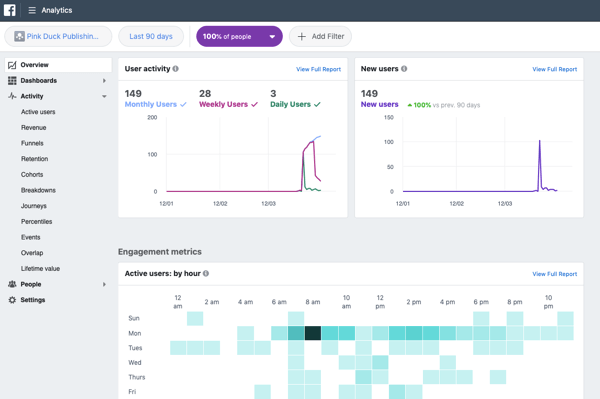
Si vous avez Facebook Business Manager, accédez à votre Analyse Facebook et utilisez des groupes de sources d'événements pour explorer le comportement des utilisateurs sur votre site Web et l'interaction avec vos pages et applications Facebook.

# 2: Installez le plugin de chat client Facebook
Offrir une fonctionnalité de chat en direct sur votre blog ou votre site Web peut améliorer le support client et augmenter les conversions. Cependant, l'installation d'un plugin de chat en direct peut sembler une tâche ardue. Heureusement, il existe une solution simple: la Chat client Facebook brancher.
Ce plugin vous permet de lier votre chat en direct à Facebook afin que les utilisateurs n'aient pas à se connecter à un autre logiciel. De plus, la plupart des gens connaissent le fonctionnement de Facebook et peuvent comprendre comment utiliser la fonction de chat.
Étant donné que Facebook met gratuitement à disposition votre propre code de plugin de chat, vous pouvez utiliser Google Tag Manager pour l'installer. Ceci est pratique si vous n'avez pas accès à votre CSS ou si un développeur peut l'installer sur votre site. L'installation du plugin de cette manière est également plus facile que de l'installer manuellement, surtout si vous n'êtes pas sûr de travailler avec CSS.
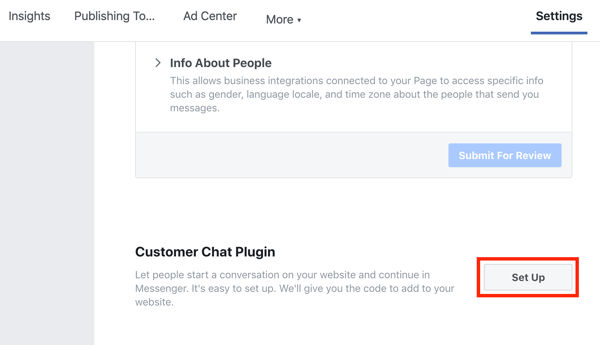
Pour trouver votre code, accédez à votre page Facebook et cliquez sur Paramètres.
À gauche, cliquez sur la plateforme Messengerlanguette puis à droite, faites défiler vers le bas jusqu'à ce que vous voyiez le plugin de chat client. Cliquez sur le bouton Configurer.

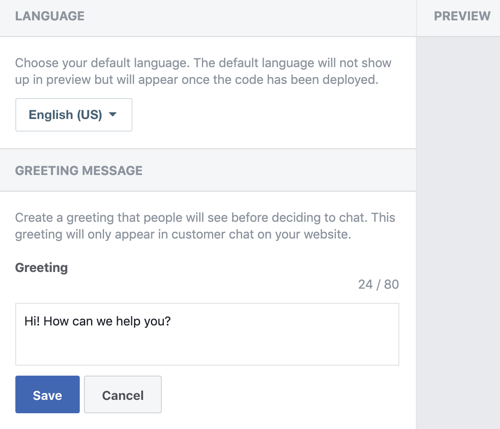
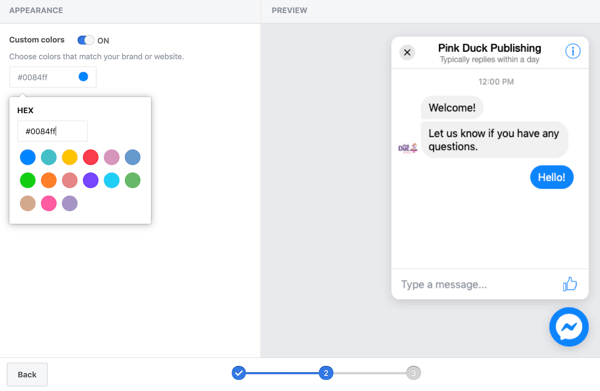
Dans la fenêtre pop-up, sélectionnez votre langue préférée et tapez le message de bienvenue vous souhaitez que les utilisateurs voient lorsqu'ils cliquent sur l'icône de chat.

Sur l'écran suivant, vous pouvez sélectionnez des couleurs personnalisées pour votre plugin de chat.

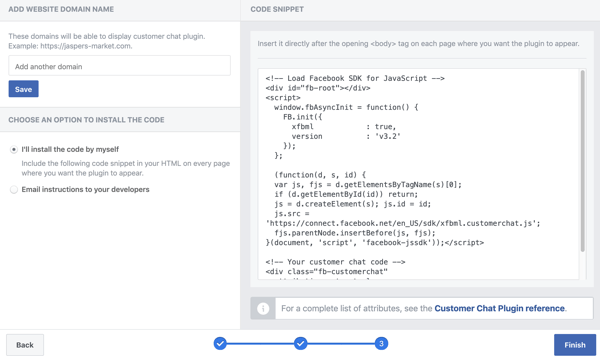
Lorsque vous atteignez l'étape 3, vous verrez le

Vous devez maintenant transformer le code HTML en un script que vous pouvez utiliser dans Google Tag Manager. Vous pouvez le faire manuellement ou en utilisant un outil tiers.
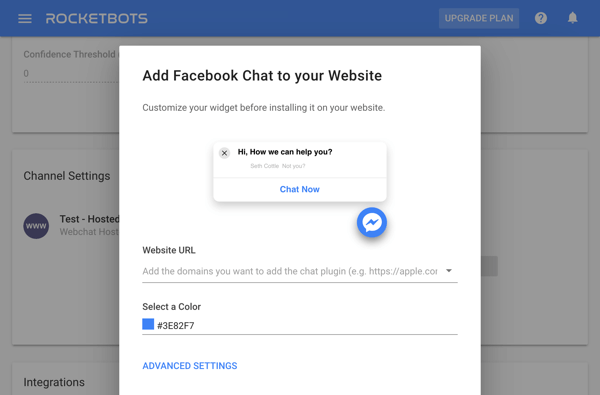
Modifier le code d'intégration avec un outil tiers
Si vous préférez utiliser un outil tiers, essayez quelque chose comme Rocketbots. Ce sera prenez votre code d'intégration et transformez-le en script que Google Tag Manager peut utiliser. Le plan gratuit Rocketbots propose 1000 messages par mois, ce qui est idéal pour les petites entreprises.

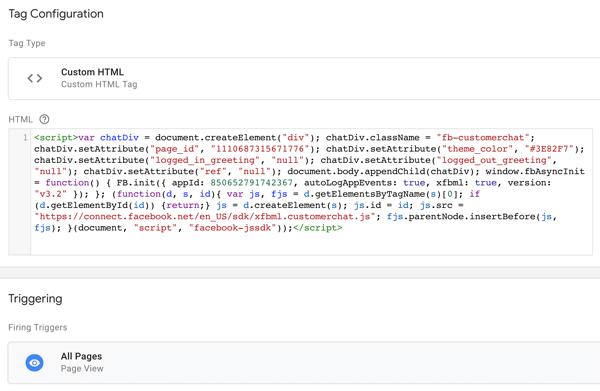
Une fois que vous avez le code, simplement collez-le dans une balise HTML personnalisée dans Google Tag Manager. Votre déclencheur doit être des vues de toutes les pages si vous souhaitez l'utiliser sur toutes les pages de votre site.

Modifier le code d'intégration manuellement
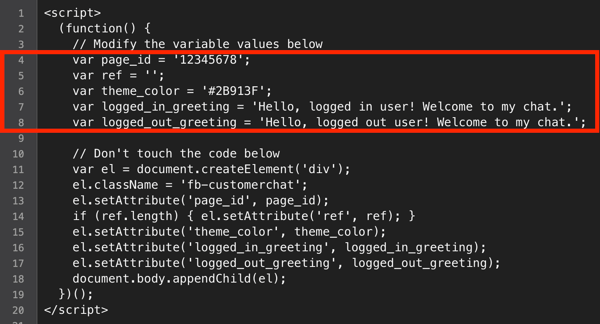
Si vous préférez convertir le code HTML en script manuellement, commence parrassembler les informations suivantes:
- Votre identifiant de page Facebook (accédez à l'onglet À propos de votre page et faites défiler jusqu'à l'identifiant de page)
- Le code hexadécimal de la couleur à utiliser dans votre chat
- Les messages de bienvenue que vous souhaitez afficher aux utilisateurs connectés et aux utilisateurs déconnectés
ensuite insérez ces informations dans les lignes 4 à 8 du code fourni dans cet article de Simo Ahava.

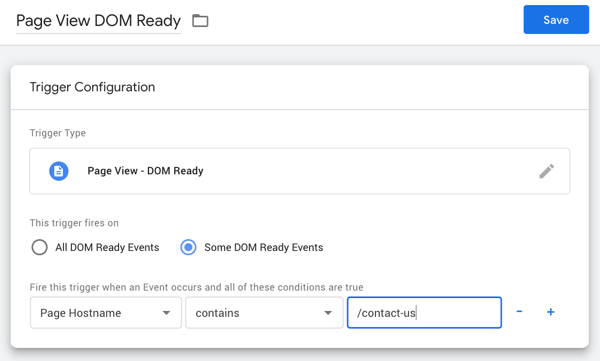
Une fois que vous avez modifié le code, créer une nouvelle balise HTML personnalisée dans Google Tag Manager et collez-y le code. Pour le type de déclencheur, sélectionnez Vue page–Prêt pour DOM. Aussi décider sur quelles pages vous souhaitez utiliser le déclencheur:
- Utilisez la balise sur toutes les pages: Sélectionnez Tous les événements DOM Ready.
- Utilisez la balise sur certaines pages: Choisissez Certains événements DOM Ready et saisissez le chemin de l'URL pour laquelle vous souhaitez afficher le chat (par exemple, "/ contactez-nous").
Lorsque vous avez terminé, cliquez sur Enregistrer.

# 3: Créez des alertes pour les commentaires Facebook sur votre site Web
Il s'agit d'une utilisation passionnante de Google Tag Manager qui vous aide à boucler le cercle en matière d'analyse et de suivi si vous utilisez des commentaires Facebook sur votre blog.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!L'installation du plugin de commentaires Facebook sur votre site est généralement facile à faire, mais le suivi de ces commentaires et l'utilisation des informations pour tout ce qui a du sens est plus difficile. Dans la plupart des cas, votre blog ne vous avertit pas lorsque les utilisateurs laissent des commentaires Facebook sur votre site, ce qui peut être frustrant. Étant donné que les commentaires concernent uniquement les interactions sociales avec les clients potentiels et les champions de la marque, il est important de pouvoir rester au top.
Google Tag Manager peut rendre ce processus beaucoup plus facile, en transmettant les commentaires à vos données Facebook Analytics. Vous pouvez même faire apparaître les données des commentaires dans Google Analytics comme des interactions sociales, si c'est votre outil d'analyse de choix.
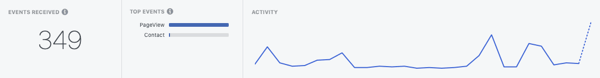
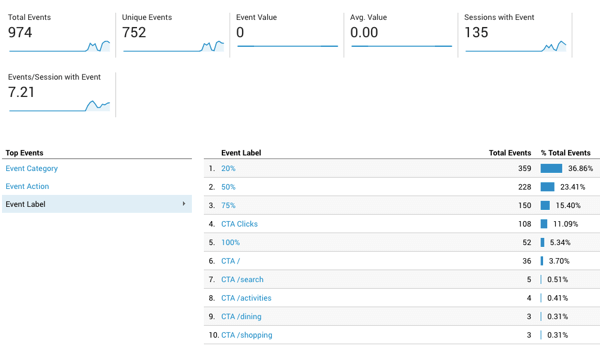
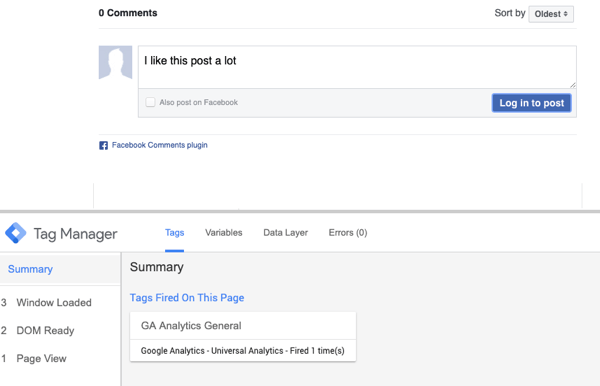
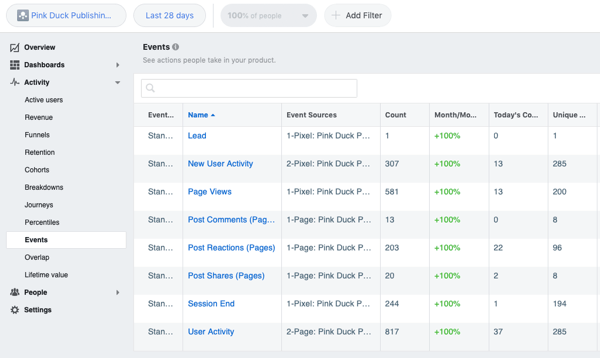
Lorsque vous suivez les commentaires Facebook via Google Tag Manager et que vous les transférez vers Google Analytics, ils s'affichent en tant qu'événements (comme indiqué ci-dessous) dans Google Analytics. Dans Google Tag Manager, vous pouvez définir la manière dont vos événements sont étiquetés afin de pouvoir les suivre.

Avant d'entrer dans les étapes de suivi des commentaires Facebook, il est important de comprendre que Google Tag Manager dispose d'une multitude d'événements prédéfinis qu'il peut écouter sur votre blog. Lorsqu'il trouve un événement, il peut utiliser l'événement pour déclencher une balise.
Bien que dans Google Tag Manager, vous puissiez configurer des balises personnalisées pour tout ce dont vous avez besoin, en ce qui concerne les commentaires Facebook, essayez d'utiliser des éléments de formulaire pour configurer votre déclencheur. Google Tag Manager considère la zone de commentaires comme un champ de formulaire, ce qui signifie que vous pouvez souvent utiliser la variable de soumission de formulaire. Ceci est pratique car il nécessite moins de codage.

Pour suivre les commentaires sur votre site Web, et éventuellement les commentaires Facebook, vous configurer une balise qui suit tous les formulaires puis modifier la configuration.
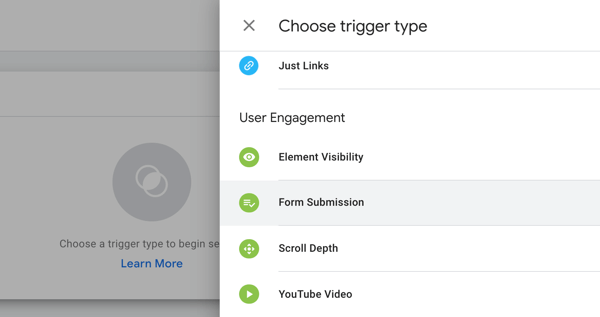
Commencez par créer un déclencheur pour les soumissions de formulaires. Dans votre espace de travail, aller aux déclencheurs et cliquez sur Nouveau. Pour le type de déclencheur, sélectionnez Soumission de formulaire.

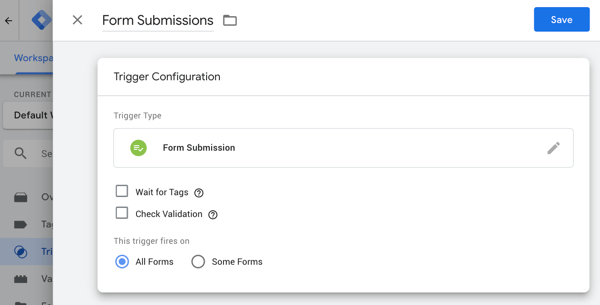
Suivant, tapez «Soumissions de formulaire» pour le nom du déclencheur.Laissez l'option Attendre les balises désactivée et définir le déclencheur pour qu'il se déclenche sur tous les formulaires (toutes les pages). ensuite cliquez sur Enregistrer.

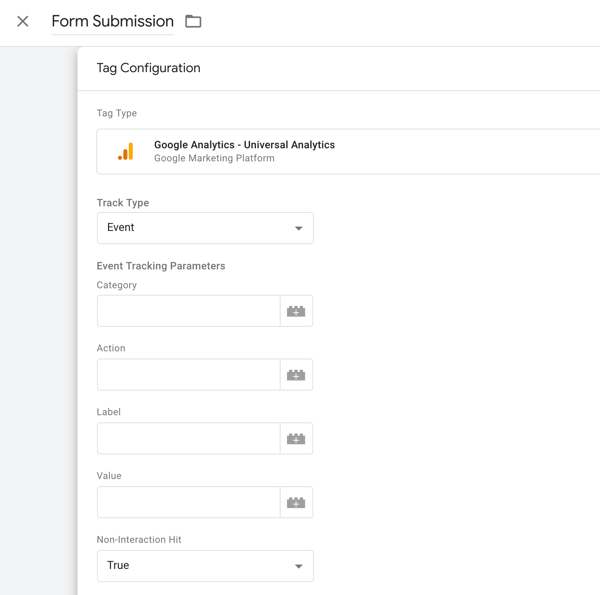
Suivant, créer un Google Analytics–Balise Universal Analytics avec le type de piste Event.

Dans le tag, vous voudrez attribuer à l'événement une catégorie, une action et une étiquette. Celles-ci seront utilisées par le logiciel d'analyse pour identifier ce qui se passe en tant qu'événement. être descriptif. Les tags avec un appel de non-interaction False influenceront la durée des sessions et les taux de rebond. En cas de doute, définissez ceci sur True pour les balises donc cela ne gâche pas les taux de rebond.
Suivant, sélectionnez le déclencheur que vous venez de créer. Vous suivez désormais toutes les soumissions sur tous les formulaires de votre blog. Vous avez une balise indiquant à Google Tag Manager où trouver les données (à partir des analyses) et comment les appeler, et un déclencheur lui indiquant quand déclencher (lorsque les gens soumettent un formulaire).
Parce que chaque site est unique, les zones de commentaires sur les blogs peuvent avoir un CSS différent. Cela signifie que vous allez utiliser le déclencheur que vous venez de créer pour trouver vos commentaires Facebook et ce qui les identifie de manière unique, puis créer un déclencheur qui est propre à ce type de commentaires.
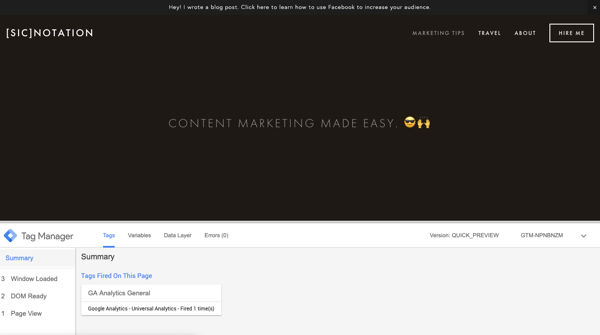
Pour tester votre balise, cliquez sur Aperçu en haut de la page et ouvrez une nouvelle fenêtre pour afficher votre blog (et vos commentaires). Vous verrez une console en bas de l'écran, car Google Tag Manager est en mode aperçu (tant que vos paramètres de confidentialité ne le bloquent pas). Cette console n'est visible que par vous.

Accédez aux commentaires de votre blog et tapez un nouveau commentaire pour tester ce qui se passe lorsque vous utilisez votre fonction de commentaires Facebook.
Jetez un œil à la section Résumé sur le côté gauche de la console. Si «gtm.formSubmit» apparaît comme un événement dans la liste contenant DOM Ready, Window Loaded, etc. après avoir soumis votre commentaire, ce sera une configuration simple.

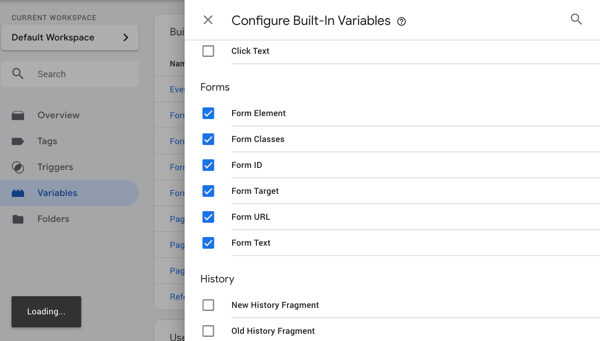
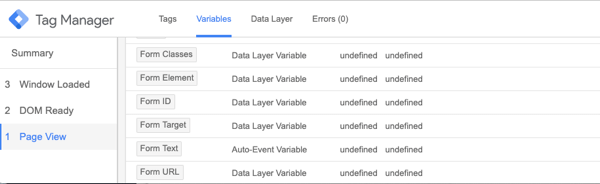
Suivant, cliquez sur l'onglet Variables dans votre événement. Vous utiliserez une variable pour identifier la zone de commentaire Facebook dans Google Tag Manager. Recherchez une variable de formulaire propre à cette zone de commentaire. Votre identifiant unique peut être Classes de formulaire ou ID de formulaire.

La prochaine étape consiste à modifier votre déclencheuren utilisant les informations que vous avez collectées en consultant l'onglet Variables de la console. Ce que vous choisissez comme identifiant unique dépend de vous, mais la classe de formulaire ou l'ID de formulaire peuvent souvent être utiles.
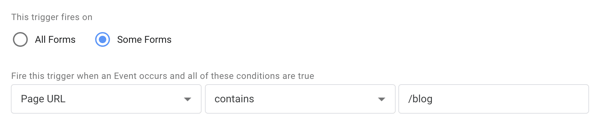
Jusqu'à présent, la balise et le déclencheur que vous avez configurés indiquent à Google Tag Manager de rechercher toutes les pages de votre site. Si vous souhaitez qu'il recherche uniquement les pages de votre blog, vous pouvez définir la règle sur L'URL de la page contient / blog, par exemple, comme indiqué ici.

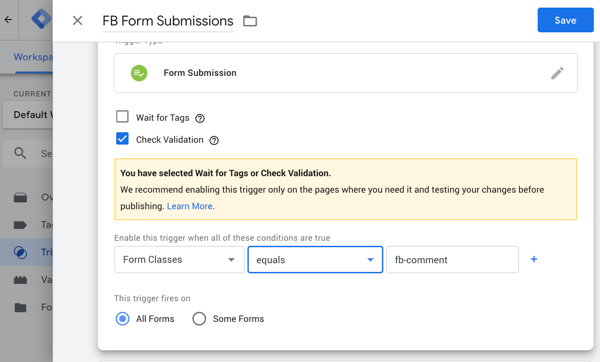
Cochez la case Vérifier la validation et écrivez votre identifiant unique pour les commentaires Facebook (pour visualiser cela, Classes de formulaire égal à fb-comment).

Enregistrez vos modifications puis entrer en mode Aperçu pour vérifier si le déclencheur se déclenche et si la balise fonctionne. Si la balise fonctionne, lorsque vous soumettez un commentaire, la balise qui s'est déclenchée (lorsque vous travaillez) apparaîtra dans la section Résumé en bas de la page. Si cela fonctionne, publiez vos modifications.
Si gtm.formSubmit n'apparaît jamais en tant qu'événement lorsque vous prévisualisez la balise d'envoi All Forms, cela signifie que l'écouteur d'événements automatiques de formulaire de Google Tag Manager ne peut pas fonctionner dans votre zone de commentaire. Les choses sont un peu plus délicates dans ce cas, mais cet article sur suivi des commentaires avec Google Tag Manager peut vous aider, en particulier si vous utilisez des zones de commentaires apex ou des solutions plus personnalisées.
# 4: Mesurer les conversions à partir du trafic Facebook
La configuration des informations de conversion dans Google Tag Manager est assez simple. Au minimum, vous devez déjà disposer d'un déclencheur correspondant à votre identifiant de pixel Facebook. Ensuite vous pouvez configurer le suivi des conversions à partir de Google Tag Manager qui sera transmis à Facebookdans Event Manager.
Vous pourrez y voir certains événements de conversion, par exemple lorsque quelqu'un ajoute un article à son panier ou effectue un achat. Ceux-ci s'afficheront dans votre tableau de bord avec l'ensemble habituel d'événements que votre pixel Facebook suit déjà (comme PageView), et ils seront visibles en tant qu'événements dans votre pixel. Ces conversions de Facebook peuvent également passer à Google Analytics en utilisant buts.

Pour que cela fonctionne, vous devez faire quelques ajustements mineurs dans Google Tag Manager pour suivre ce que Facebook appelle événements standards, qui sont des événements importants sur votre blog ou votre site Web. Ceux-ci peuvent inclure:
- Afficher le contenu
- Chercher
- Ajouter au chariot
- Ajouter à la liste de souhaits
- Lancer le paiement
- Ajouter des informations de paiement
- Faire un achat
- Conduire
- Enregistrement complet
Certains de ces événements sont plus importants que d'autres en fonction de votre type d'entreprise. Pour un site de commerce électronique, par exemple, tous ces événements sont cruciaux pour réduire les paniers abandonnés et conduire les clients dans l'entonnoir de vente.
Le suivi de ces événements standard nécessite un morceau de code distinct dans une balise différente. Pour chaque événement que vous souhaitez suivre, vous devez ajouter un peu de code. Pour illustrer, pour suivre une piste, saisissez le code suivant et remplacez NAME, CATEGORY et VALUE par vos informations:
;Remarque: vous n'avez pas besoin de content_name, de catégorie ou de valeur. Ce ne sont que des espaces réservés que vous pouvez utiliser si vous en avez besoin.
Si vous souhaitez suivre uniquement les données génériques, un code d'événement de base fonctionnera, comme indiqué ci-dessous:
;Pour créer cette balise dans Google Tag Manager, créer une nouvelle balise HTML personnalisée et collez votre code. Vous devrez également Décidez si vous souhaitez que cela se déclenche sur toutes les pages ou sur un type spécifique.
Nommez le tag après l'événement que vous souhaitez suivre et cliquez sur Enregistrer. Attendez maintenant environ 24 heures et ces données de conversion devraient apparaître dans votre gestionnaire d'événements Facebook et Analytics (si vous avez configuré des groupes de sources d'événements) sous Événements et revenus.

Conseil pro: Assurez-vous que votre déclencheur de pixel Facebook général se déclenche toujours en premier. Vous pouvez le faire en le définissant comme un balise de priorité plus élevée.
Conclusion
L'installation d'outils Facebook via Google Tag Manager peut être utile si vous n'avez pas accès au code de votre blog ou site Web. De plus, il peut également booster vos analyses!
Qu'est-ce que tu penses? Laquelle de ces fonctionnalités Facebook installerez-vous avec Google Tag Manager? Partagez votre opinion dans les commentaires ci-dessous.
Plus d'articles sur Google Tag Manager:
- Découvrez comment utiliser Google Tag Manager pour ajouter des pixels de réseaux sociaux et des scripts de suivi à votre blog ou site Web.
- Découvrez comment créer des audiences personnalisées Facebook avancées à l'aide de Google Tag Manager.
- Explorez Google Tag Manager et l'avenir de l'analytique.