Comment personnaliser vos boutons de partage social pour augmenter le trafic: Social Media Examiner
Outils De Médias Sociaux / / September 26, 2020
 Êtes-vous satisfait du fonctionnement des boutons de partage social sur votre site Web?
Êtes-vous satisfait du fonctionnement des boutons de partage social sur votre site Web?
Est-ce qu'ils se remplissent automatiquement avec des informations qui donnent à votre marque une belle apparence sur les réseaux sociaux?
À maximiser les avantages du partage social sur votre site Web, vous devez faireassurez-vous que vos boutons de partage social contiennent des messages personnalisés cela est facile à utiliser pour vos lecteurs et profite à votre marque.
Dans cet article, je vais me concentrer sur la façon d'optimiser les principaux boutons de partage social pour votre site Web.
Qu'est-ce qu'un bouton de partage optimisé?
Un bouton de partage optimisé génère automatiquement un message partageable avec des informations personnalisées pour votre marque.
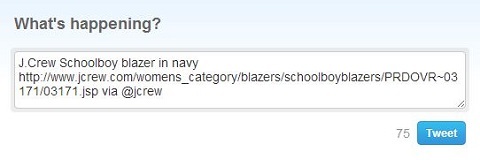
Voici un exemple de tweet d'un bouton de partage social qui n'est pas optimisé avec des informations personnalisées.

Alors que le numéro d'identification du produit apparaît dans l'URL, le tweet ne contient ni le pseudonyme Twitter ni les hashtags de la marque. L'inclusion de ces éléments aiderait la marque à augmenter ses abonnés, sa portée et son engagement.
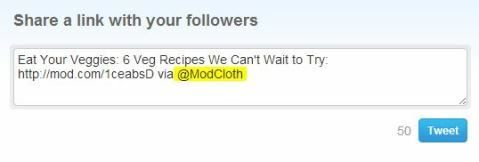
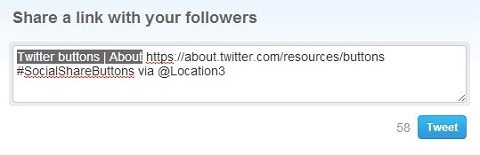
Voici un exemple de tweet de bouton de partage social optimisé pour se remplir automatiquement avec la poignée Twitter de la marque.

Notez les informations supplémentaires incluses grâce à l'URL personnalisée dans le tweet ci-dessus.
Boutons de partage personnalisés laissez vos lecteurs partager des informations utiles et vous aider à contrôler les messages de la marque en même temps.
Installation des boutons de partage social
Chaque canal social gère les boutons de partage différemment et permet différents niveaux de personnalisation. Tous les canaux offrent des options pour l'apparence, la taille, le nombre de partages, les annotations de connexion et quoi métadonnées est automatiquement extrait du widget.
Ci-dessous, je couvre les boutons de partage pour Twitter, LinkedIn, Google+, Pinterest, Facebook et e-mail.
Je vais vous expliquer quels boutons vous permettent d'ajouter votre nom d'utilisateur ou d'inclure des hashtags; comment les URL, les images et les résumés de page sont rendus; et comment installer et personnaliser au mieux chaque bouton.
Si vous maîtrisez le HTML, les boutons sont relativement faciles à installer. Vous pouvez également l'envoyer à la personne qui assure votre support technique Web.
# 1: Bouton de partage Twitter
Avez-vous déjà voulu retweeter quelque chose d'une personne avec qui vous vouliez réseauter, mais que vous ne pouviez pas trouver son identifiant Twitter dans le tweet automatique? Avez-vous cherché un identifiant Twitter à inclure dans le retweet? Ou avez-vous abandonné vos efforts de réseautage?
Dans l'exemple ci-dessous, le bouton Tweet sur le blog de ModCloth extrait automatiquement le titre du blog, une URL raccourcie personnalisée et leur identifiant Twitter.


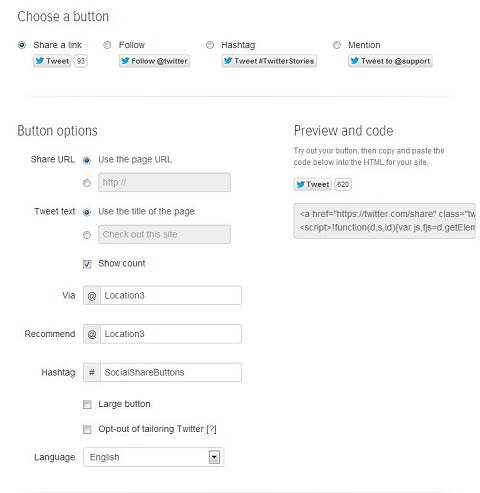
Voici comment vous pouvez personnaliser le Bouton Partager Twitter:
Étape 1: Aller à Boutons Twitter et sélectionnez le bouton «Partager un lien» que vous préférez.
Remplissez les champs du formulaire dans Options et assurez-vous d'inclure votre nom d'utilisateur Twitter dans la section Via et / ou Recommander.
Sélectionnez «Utiliser l'URL de la page» pour l'URL de partage et «Utiliser le titre de la page» pour le texte du tweet.

Étape 2: Cliquez sur le bouton Tweet pour prévisualisez comment vos tweets s'afficheront.

Étape 3: Lorsque vous êtes satisfait de l'apparence du tweet, copiez et collez le code dans le code HTML de votre site à l'emplacement que vous souhaitez afficher sur le bouton.
Enregistrez la modification sur votre site et vous disposez d'un bouton Tweet personnalisé.
# 2: Bouton Google +1
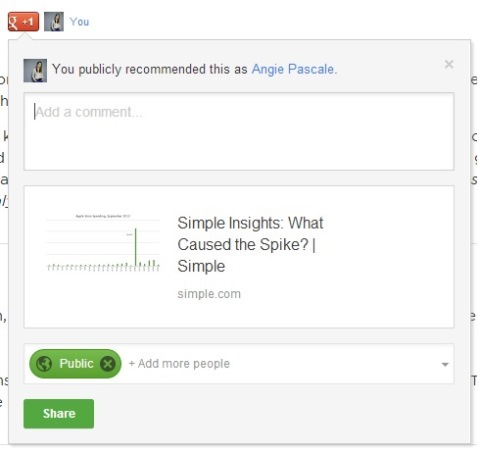
Les attributs du bouton Google +1 incluent le titre de la page, l'URL, l'image et les recommandations.

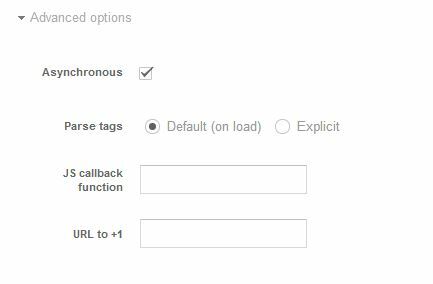
Vous pouvez également sélectionner parmi les options avancées, y compris la façon dont le bouton +1 se charge, pour mieux répondre aux besoins de votre site Web. Par exemple, sélectionnez Chargement JavaScript asynchrone vers améliorer le temps de chargement de la page en permettant au navigateur de charger la page et le code du bouton +1 en même temps.
Google+ extrait les informations à remplir automatiquement de l'une des quatre manières suivantes, dans l'ordre suivant:
- Schema.org
- Protocole Open Graph
- Titre et Meta Description
- La meilleure estimation de Google à partir du contenu de la page
Pour assurer le meilleur rendu du message de partage et créer le message le plus accrocheur, je vous recommande implémentez à la fois Schema et Open Graph sur votre site.
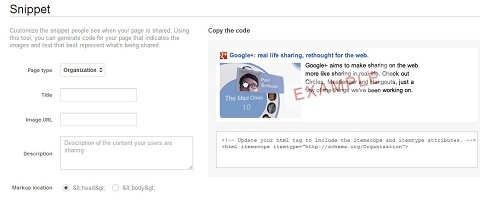
Visiter le Page des développeurs Google et suivez les instructions ci-dessous pour personnalisez votre bouton Google+.
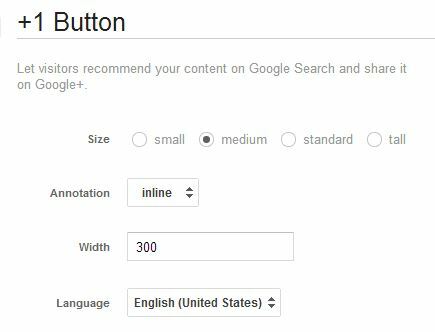
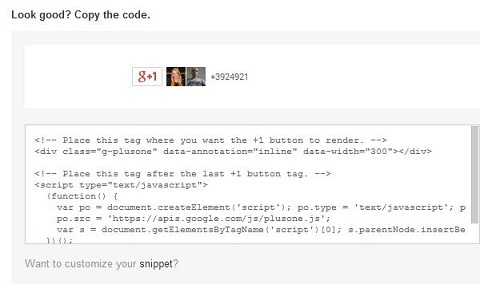
Étape 1: Sélectionnez la taille de bouton, le format d'annotation (c'est-à-dire où s'affiche le nombre de partages) et la largeur souhaités.

Étape 2: Sélectionnez les options avancées appropriées.

Étape 3: Maintenant que vous avez mis en forme votre bouton, cliquez sur "Voulez-vous personnaliser votre extrait?" sous l'aperçu et le code pour personnaliser le message de partage.

Étape 4: Copiez l'extrait de code et le code du bouton de l'étape 2 et collez-les où vous voulez que le bouton apparaisse.

Juste comme ça, vous avez un bouton Google+ optimisé sur votre site.
# 3: Bouton de partage LinkedIn
Le bouton Partager de LinkedIn est plus basique que ceux des autres réseaux sociaux. Et ce n'est pas pour chaque marque, mais devrait être inclus si vous diffusez du contenu B2B.
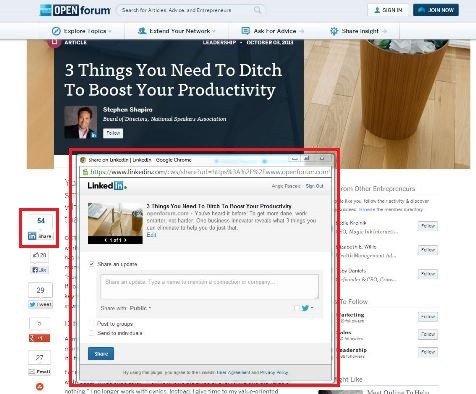
Le bouton LinkedIn Partager non seulement extrait votre titre, votre description et votre image de la page, il permet également aux utilisateurs de modifier le message.

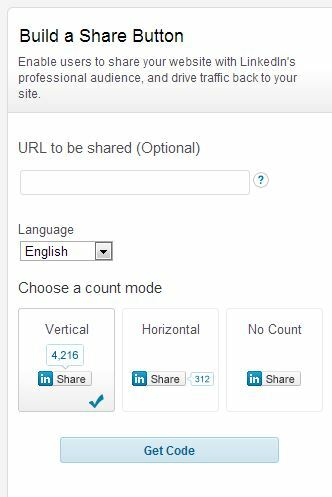
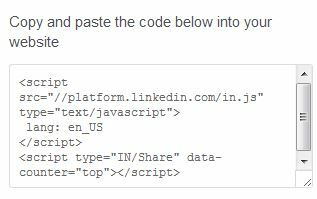
À installer le bouton LinkedIn Share, visiter le Générateur de bouton de partage LinkedIn et suivez les instructions ci-dessous.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!Étape 1: Laissez l'URL à partager vide et elle sera par défaut extraite de la page actuelle. Sélectionnez la manière dont vous souhaitez afficher le nombre de partages.

Étape 2: Prévisualisez votre bouton. Si vous êtes satisfait, cliquez sur "Obtenir le code", puis copiez et collez là où vous voulez que le bouton s'affiche.

C'est tout! Votre bouton de partage LinkedIn optimisé est prêt à fonctionner.
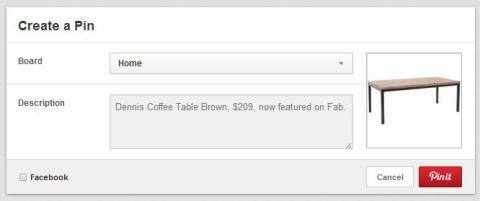
# 4: Bouton Pin It Pinterest
Parce que Pinterest est basé sur l'image, le bouton Pin It ne fonctionne que sur les pages contenant une image.
Le bouton Pin It ignore toutes les images d'arrière-plan de votre CSS et extrait tout contenu à l'intérieur des balises d'au moins 80 × 80 pixels.
Si votre page comporte plusieurs images, elles sont répertoriées dans l'ordre dans lequel elles sont spécifiées dans le fichier HTML.

Les boutons Pin It nécessitent un codage un peu plus avancé que les autres boutons de partage. N'ayez pas peur de vérifier auprès de votre développeur Web pour vous assurer que vous utilisez l'URL, l'image et la description correctes. Lorsque vous êtes prêt à créer votre bouton, visiter le Générateur de widgets Pinterest pour commencer.
# 5: Bouton de partage Facebook
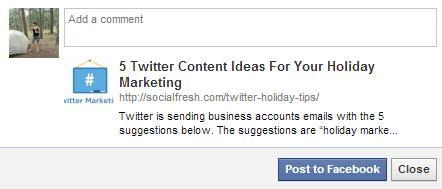
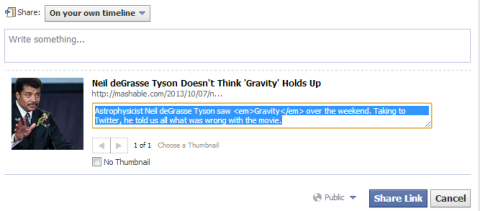
Facebook propose deux types de boutons: J'aime Facebook et Facebook Share. Les deux boutons permettent aux utilisateurs de partager votre contenu sur Facebook et de créer une histoire sur leur fil d'actualité. La différence réside dans la façon dont les histoires de fil d'actualité s'affichent et dans le contrôle de l'utilisateur sur la création de cette histoire.
Alors que les deux boutons permettent aux utilisateurs d'ajouter un commentaire et d'étiqueter des amis, le bouton J'aime de Facebook ne leur permet pas de modifier le titre, la description ou l'image miniature.

Le bouton Partager Facebook permet aux utilisateurs d'effectuer ces modifications. Cela signifie plus de visibilité et d'engagement pour vous, car le lecteur peut personnaliser la publication pour son public.

Pour cette raison, je vous recommande créer un bouton de partage Facebook personnalisé pour votre site Web.
Suivez ces instructions étape par étape pour ajouter des boutons de partage Facebook à votre site:
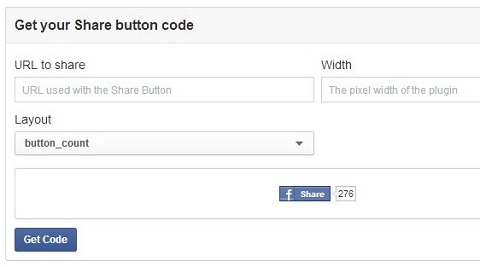
Étape 1: Laissez le champ URL vide, car il partagera par défaut la page sur laquelle le bouton vit. Entrez la largeur qui convient à la conception de votre page.
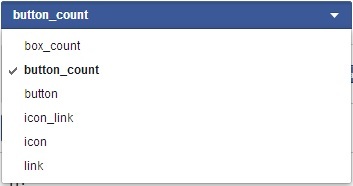
Choisissez ensuite parmi six mises en page différentes qui combinent différents modèles et partagent des affichages de comptage. je te recommande utiliser une version avec un nombre de partages pour augmenter le partage—Si les lecteurs voient que d'autres ont partagé quelque chose, ils sont plus susceptibles de le partager eux-mêmes.


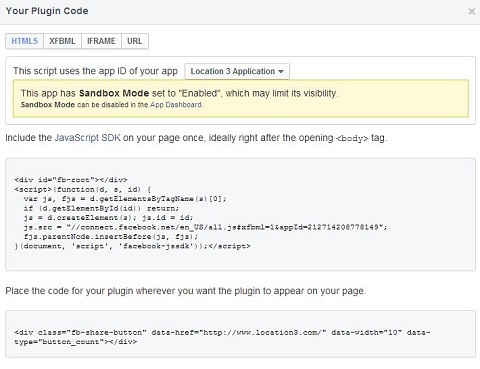
Étape 2: Cliquez sur "Obtenir le code" et choisissez entre HTML5 et XFBML (iFrame et URL ne fonctionnent pas avec le bouton Partager).

Étape 3: Copiez et collez le code où vous voulez que le bouton apparaisse sur la page.
Étape 4: Incluez les bonnes balises Open Graph (OG) dans votre page pour permettre des messages de partage plus attrayants. Les balises OG de base à utiliser sont le titre, le nom du site, l'URL, la description, l'image et l'app_id (cela indique à Facebook ce qu'est le site et permet à Insights de fonctionner).
Une balise OG pour un titre de page ressemble à ceci:
En fonction du secteur d'activité de votre entreprise et du type de contenu partagé, vous pouvez également inclure d'autres balises OG comme le type de média (par défaut, le site Web si aucun type de média n'est spécifié), les paramètres régionaux, l'auteur et l'éditeur. Cela peut sembler compliqué, mais sachez que OG n'est que des méta-balises et que votre développeur Web doit les connaître. En savoir plus sur Graphique ouvert Facebook.
Une fois le code copié et enregistré sur votre site, le bouton Partager Facebook est installé.
# 6: Envoyer ce bouton par e-mail
Certes, le courrier électronique n'est pas considéré comme un réseau de médias sociaux. Cependant, selon recherche par L'Atlantique, les courriels, les messages instantanés et autres canaux «sociaux sombres» représentent 69% du partage qui se produit en ligne.
Ces objets sont considérés comme des «réseaux sociaux sombres» car ils ne sont pas traçables à travers Google Analytics car les gens copient et collent généralement un lien direct, qui apparaît sous forme de trafic direct dans l'analyse.
Les boutons de messagerie diffèrent selon que vous utilisez HTML, CSS ou un autre langage de programmation. Quelle que soit la langue utilisée pour créer votre site, assurez-vous que le titre apparaît comme la ligne d'objet de l'e-mail et que l'URL s'affiche correctement dans la copie du corps afin que le destinataire puisse facilement cliquer sur le lien pour visiter la source à partir de n'importe quelle plate-forme et appareil de messagerie.
Travaillez seul ou avec un concepteur pour développer un bouton qui correspond à l'apparence de votre site. Ajoutez ensuite ce code, qui ouvrira le client de messagerie par défaut de l'utilisateur et créera un nouveau message:
Comment mesurer et améliorer les performances
Google Analytics montre l'activité sur ces boutons dans le Section Plugins sociaux. Vous pouvez aussi utiliser Suivi des événements à voir combien d'utilisateurs cliquent sur chaque bouton de partage social.
Gardez un œil sur le volume de partages pour chaque bouton.
Si vous constatez qu'un seul bouton ne génère aucun partage, votre public ne peut tout simplement pas utiliser ce canal de médias sociaux. Envisagez de supprimer le bouton pour faire de la place pour d'autres qui fonctionnent bien.
Conclusion
Facebook, Twitter, Google+, LinkedIn et Pinterest sont sans doute les 5 meilleurs réseaux sociaux aujourd'hui. Alors que vous devriez faciliter le partage de votre contenu par vos lecteurs sur ces réseaux, tu devrais aussi en faire une priorité pour contrôler l'apparence de votre contenu lorsqu'il est partagé.
Tirez parti des attributs personnalisés fournis par le bouton de partage de chaque plate-forme pour vous aider assurez-vous que le message de votre marque reste intact lorsque votre contenu est partagé.
Qu'est-ce que tu penses? Comment utilisez-vous le partage social sur votre site? Avec quels boutons avez-vous rencontré le plus de succès? Partagez vos expériences dans les commentaires ci-dessous.
