3 façons dont le Responsive Design peut bénéficier à votre blog: Social Media Examiner
Miscellanea / / September 26, 2020
 Les visiteurs de votre blog proviennent-ils davantage d'un appareil mobile que d'un ordinateur de bureau?
Les visiteurs de votre blog proviennent-ils davantage d'un appareil mobile que d'un ordinateur de bureau?
Vous vous demandez comment la conception réactive peut augmenter la satisfaction client et améliorer votre marketing?
Dans cet article, je vais explorer trois façons d'intégrer une conception Web réactive dans votre stratégie en ligne peuvent profiter à votre entreprise.
Qu'est-ce que le Responsive Design?
Site Web adaptatif signifie que votre blog ou site Web apparaîtra automatiquement correctement formaté sur n'importe quel appareil: un ordinateur de bureau, une tablette ou un appareil mobile.
Dans Ce que les utilisateurs attendent le plus des sites mobiles aujourd'hui, Google indique que 61% des visiteurs mobiles qui cliquent sur un site Web non adapté aux mobiles reviendront sur Google pour trouver un site plus facilement lisible à partir de leur appareil. Il est devenu essentiel pour les entreprises d'avoir une conception réactive pour leurs sites.
Voyons comment la conception réactive peut aider votre entreprise:
# 1: Obtenez des taux de conversion plus élevés avec une expérience mobile facile
Dans le même rapport Google que j'ai mentionné ci-dessus, 78% des utilisateurs souhaitent trouver ce qu'ils recherchent sur un site mobile en un ou deux clics, et 64% des utilisateurs souhaitent uniquement faire défiler vers le haut et vers le bas sur le site mobile d'une entreprise, pas à gauche et à droite.
Pourquoi est-ce important pour vous, en tant que spécialiste du marketing qui vend des produits en ligne?
Si les utilisateurs mobiles viennent sur votre site Web et voient qu'ils doivent zoomer pour trouver tout ce dont ils ont besoin et faire défiler constamment de gauche à droite et de haut en bas pour parcourir les pages, ils retournent probablement à Google pour trouver un autre site Web adapté aux mobiles.
Cependant, si votre site Web est facile à utiliser, ils pourront accéder aux informations qu'ils recherchent et faire des achats rapidement.
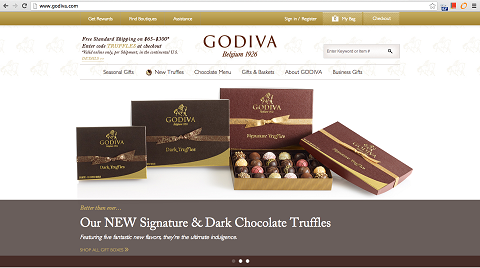
Par exemple, regardons Godiva. Voici leur site Web vu depuis un ordinateur de bureau ou portable:

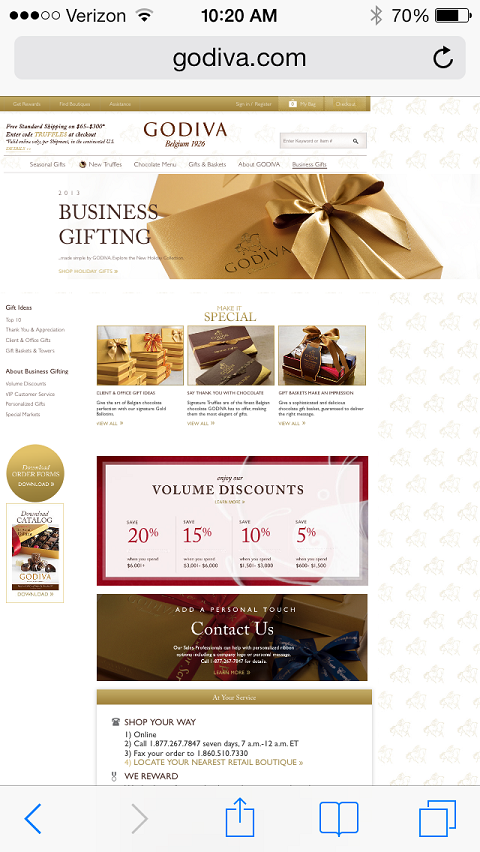
Ceci est le site Web de Godiva vu depuis un appareil mobile.

Pour acheter du chocolat chez Godiva, vous devez zoomer, faire défiler vers la gauche, cliquer sur l'une des options de la barre d'outils et cliquer sur un élément dans la liste déroulante. Et vous êtes encore loin d’acheter du chocolat!
Lorsque vous arrivez à la page suivante, vous devez tout recommencer, car le site Web n'est pas réactif.
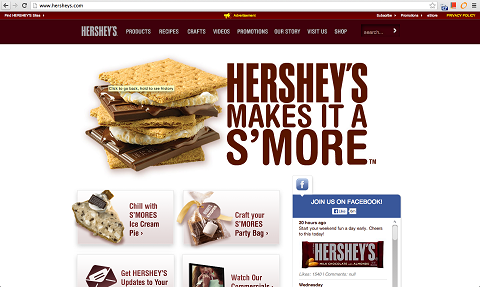
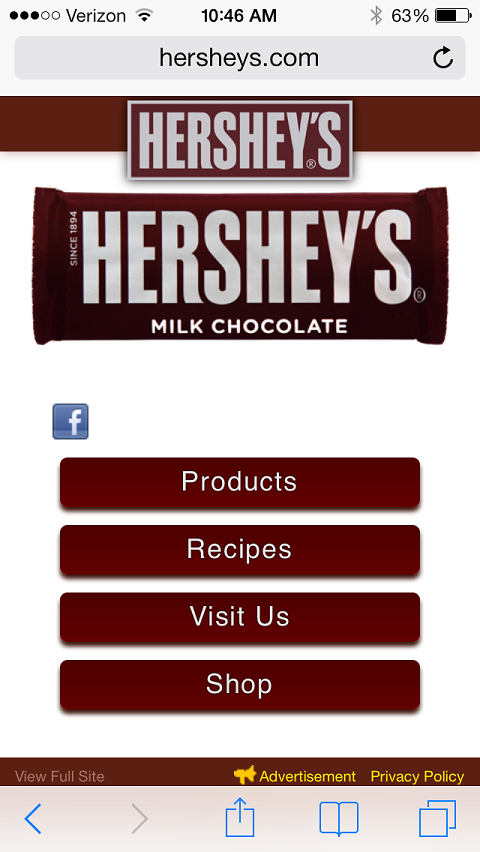
Voyons maintenant Hershey. Leur site Web réactif permet aux clients potentiels d'acheter des produits en quelques clics simples.


Lorsque les utilisateurs mobiles accèdent à un site Web, ils s'attendent à pouvoir accéder aux liens aussi facilement que s'ils se trouvaient sur leur bureau.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!L’expérience du site Web mobile de Hershey est comparable à celle d’un ordinateur. Et qu'est ce que ca veut dire? Un taux de conversion beaucoup plus élevé.
# 2: Attirez les clients lorsqu'ils sont en déplacement
Tous les sites Web ne recherchent pas beaucoup de conversions d'achat en ligne à partir de leur site mobile. Au lieu de cela, ils peuvent compter sur une tonne de trafic du site vers effectuer des achats d'emplacement physique.
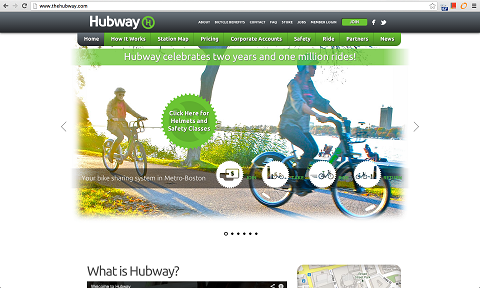
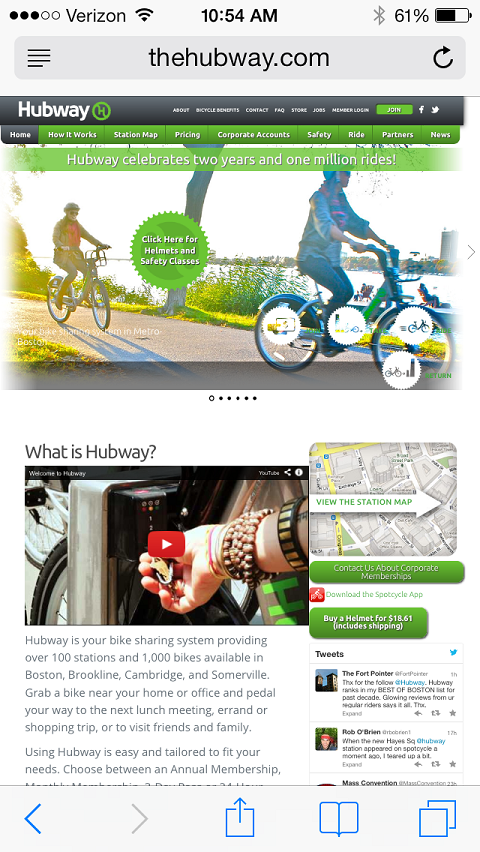
Par exemple, prenez Hubway, une entreprise de vélos en libre-service. Beaucoup de gens qui se promènent voient des vélos qui disent «Hubway» sur le côté et se demandent de quoi il s'agit. Ils n’ont pas leur ordinateur portable avec eux quand ils sont à l’extérieur, mais il est fort probable qu’ils aient un téléphone dans leur poche.


Malheureusement, le site Web de Hubway n'est pas réactif, de sorte qu'un certain nombre de clients potentiels sont susceptibles frustré par l'affichage brouillé et cliquez hors du site avant même d'apprendre comment et où louer un vélo.
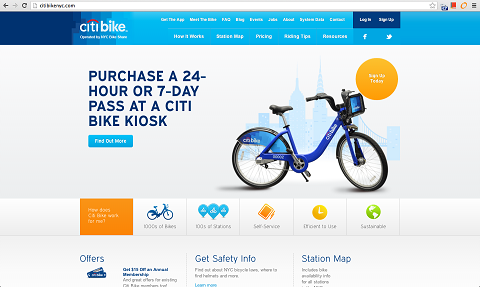
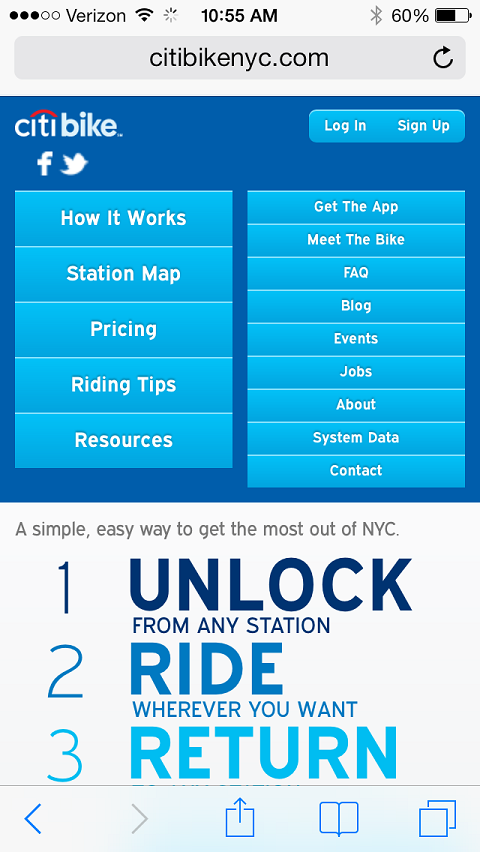
Si tu lèves les yeux Vélo Citi depuis un téléphone, le site responsive vous montre immédiatement comment accéder aux prix, comment fonctionne le programme et comment obtenir plus d'informations en un seul clic.


Sur le site Web mobile de Citi Bike, les utilisateurs peuvent accéder aux liens aussi facilement que s'ils se trouvaient sur leur ordinateur de bureau.
La conception réactive vous permet Offrez à vos visiteurs en déplacement une meilleure expérience utilisateur et diminue la probabilité qu'ils quittent votre site Web à la recherche de quelque chose de plus facile à naviguer.
# 3: Gérez plusieurs écrans avec une seule modification
Imaginez le nombre d'heures qu'il vous faudrait pour mettre à jour différentes versions de votre site Web pour mobile, tablettes et ordinateurs de bureau. Que vous publiiez un article de blog ou que vous mettiez à jour une page Web, vous ne souhaitez pas avoir à effectuer la même tâche plusieurs fois.
Avec un design réactif, vous mettre à jour votre site Web avec une modification une fois, et les modifications se traduisent automatiquement sur les versions mobile, tablette et bureau.
Conception réactive en fait vous fait gagner un temps précieux que vous pouvez utiliser pour les nombreuses autres responsabilités que vous avez.
Comment rendre votre site réactif
Maintenant que vous comprenez l'importance de la conception réactive pour vos efforts marketing, discutons des moyens de rendre votre site réactif.
Premièrement, vous pouvez toujours embaucher un développeur ou un concepteur pour apporter les modifications au code pour rendre votre site Web réactif. La complexité de votre site déterminera combien de temps cela prendra, mais cela vaudra la peine d'augmenter votre taux de conversion.
Une autre option consiste à utiliser un thème réactif, que vous pouvez trouver auprès de tous les fournisseurs de thèmes premium.
À vous
La conception réactive est bénéfique pour les taux de conversion et la convivialité, et le temps qu'elle permet aux spécialistes du marketing et aux concepteurs est astronomique. Mais sa plus grande force est la différence qu'elle peut faire pour un client qui consulte votre site à partir d'un appareil mobile.
Qu'est-ce que tu penses? Quels autres avantages voyez-vous dans la conception réactive? Veuillez laisser vos questions et commentaires dans la case ci-dessous.