Comment suivre les tweets, les likes Facebook et plus avec Google Analytics: Social Media Examiner
Google Analytics / / September 26, 2020
 Ne souhaitez-vous pas pouvoir suivre l'impact sur le trafic de Twitter, Facebook et Google+ à l'aide de Google Analytics? Eh bien maintenant vous pouvez. Continuez à lire pour savoir comment.
Ne souhaitez-vous pas pouvoir suivre l'impact sur le trafic de Twitter, Facebook et Google+ à l'aide de Google Analytics? Eh bien maintenant vous pouvez. Continuez à lire pour savoir comment.
Google devient très social.
Google a été très occupé ces derniers temps, à déployer Google+ (Réseau social de Google) à un public limité, le Bouton Google +1 (une fonctionnalité similaire au bouton J'aime de Facebook), une nouvelle interface Google Analytics et Google Analytics Social Interaction Tracking.
Suivi des interactions sociales Google Analytics
Cette nouvelle fonctionnalité Analytics vous permet de suivre les interactions sociales sur votre site Web, votre blog ou sur votre page fan Facebook. Ces actions incluent le bouton Twitter et les actions Facebook J'aime, Contrairement et Envoyer.
Dans cet article, je vais vous guider pas à pas dans l'ajout de cette nouvelle fonction de suivi puissante à vos onglets ou pages Web Facebook.
REMARQUE: L'ajout de Google Analytics Social Tracking nécessite l'accès et la modification de vos fichiers de page Web. C'est assez basique, mais vous devez être assez à l'aise avec les fichiers HTML.
Ce qui est actuellement pris en charge par le suivi social de Google
Au moment d'écrire ces lignes, mes tests montrent que les boutons sociaux suivants sont pris en charge:
- Facebook aime, contrairement, envoyer
- Twitter (uniquement via le bouton Tweet «officiel», pas Tweetmeme ou d'autres boutons tiers)
- Google+
Je n'ai pas encore trouvé de moyen de suivre Bouton Partager LinkedIn. Si quelqu'un a réussi à suivre ce bouton avec le nouveau Google Analytics, faites-le moi savoir dans les commentaires!
Pour ce qui est de Plugins WordPress, vous devrez attendre que les développeurs de plugins intègrent le suivi social dans leurs plugins. le un plugin WordPress pour ajouter le suivi social de Google Analytics prend uniquement en charge les boutons répertoriés ci-dessus.
Nouvelle interface et code de suivi Google Analytics de Google
Afin de mettre en œuvre le suivi des interactions sociales, vous devrez mettre à jour votre code Google Analytics actuel vers la dernière version, et alors ajoutez quelques extraits de code à votre fichier HTML.
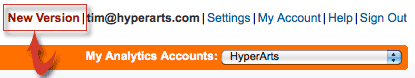
Pour afficher les métriques de suivi des interactions sociales, vous devrez utiliser le Nouveau Interface Google Analytics, disponible en option en haut de la page lorsque vous êtes connecté à votre compte Analytics:

Comment obtenir votre code Analytics mis à jour
Pour obtenir votre code Google Analytics mis à jour:
- S'identifier à votre compte Google Analytics.
- Afficher la nouvelle interface de Google Analytics en cliquant sur «Nouvelle version» en haut à droite de l'écran (voir l'image ci-dessus).
- Cliquez sur le compte de domaine vous souhaitez accéder.
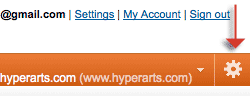
- Cliquez sur l'icône "engrenage", dans la barre orange en haut à droite de votre écran:

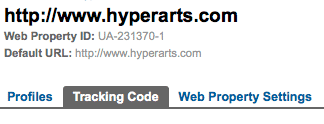
- Cliquez sur l'onglet "Code de suivi": Sous l'onglet "Standard" et sous "1. Que suivez-vous?"Sélectionnez" Un seul domaine "(si vous suivez un site Web ou un blog) ou" Plusieurs domaines de premier niveau "(si vous suivez une page de fans Facebook).

- Copiez le code sous «2. Collez ce code sur votre site ». Cela devrait ressembler à ceci, mais avec votre "UA-xxxxxx-x" numéro de compte:
Vous avez maintenant votre code Google Analytics mis à jour.
Mettre le code aux bons endroits
La nouvelle version de votre code Google Analytics doit être placée avant la clôture balise de votre fichier HTML. (Oui, c'est différent. L'ancienne version était généralement placée avant la fermeture, mais c'était alors…)
Entre votre code Analytics et la clôture balise, insérez ce bout de code qui appelle le JavaScript qui active le suivi social:
Suivi des boutons sociaux de Google Analytics
Le résultat final sera:
Suivi des boutons sociaux de Google Analytics
Le "UA-xxxxxx-x"Sera remplacé par votre identifiant Analytics unique pour ce domaine.
Ajoutons maintenant le code du bouton J'aime / Envoyer
Comme je l'ai mentionné dans mon article sur les plugins sociaux pour les pages de fans, Facebook génère le code du bouton J'aime / Envoyer pour vous sur sa page Plugins sociaux. Pour le Bouton J'aime / Envoyer, il vous suffit de saisir l'URL que vous souhaitez que les internautes «aiment», indiquez si vous souhaitez inclure un envoi et quelques autres options, puis copiez le code dans la boîte de dialogue contextuelle, qui ressemblera à cette:
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!Le "# appId = xxxxxxxxxxxxxxx"Est un identifiant d'application aléatoire généré par Facebook qui vous permet d'accéder à Insights pour le bouton, mais il n'est pas nécessaire que le bouton fonctionne. Dans mon exemple, j'omets le appId valeur du code, qui fonctionnera très bien.
IMPORTANT: Vous devez ajouter l'extrait de code JavaScript (illustré ci-dessous) au code généré par Facebook afin que les actions sur ce bouton déclenchent Google Analytics:
Ajoutez le code ci-dessus avant le marque:
Collez le code de votre bouton J'aime n'importe où entre Mots clés.
Affichage de vos rapports de suivi social Google Analytics
Comme mentionné ci-dessus, le Les rapports de suivi social ne sont disponibles que dans Nouveau Interface de Google Analytics. (Voir ci-dessus pour savoir comment choisir la nouvelle option de version.)
REMARQUE: Il faut généralement quelques heures à Analytics pour refléter l'activité sur vos pages Web, mais cela peut prendre jusqu'à 24 heures. Voir "Dépannage” au dessous de.
Après vous être connecté à votre compte Analytics, cliquez sur le domaine pour lequel vous souhaitez afficher les rapports, puis dans le menu de gauche, accédez à "Visiteurs> Social“:

Vous avez trois options pour afficher les interactions sociales:
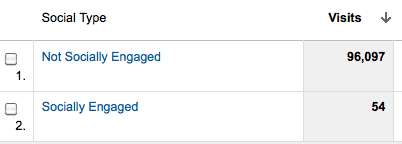
- Engagement: Vous voyez deux mesures: 1) Pas socialement engagé et 2) Socialement engagé. Cela vous montre à quel point chaque page est efficace pour motiver les utilisateurs à aimer ou tweeter votre contenu:

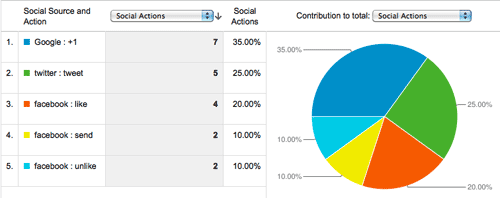
- Action: Cela vous montre les actions spécifiques prises (comme, contrairement, envoyer), combien de chacune et le pourcentage du total des actions:

- Pages: Détails des actions effectuées sur la page et de ces actions.
Ajouter le bouton Twitter au mix
Le suivi social de Google sera également suivre les tweets créés avec le bouton Tweet de Twitter. Fait intéressant, Tweetmeme recommande maintenant en utilisant le bouton Twitter Tweet.
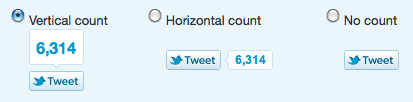
Après vous être connecté à votre compte Twitter, accédez à la page du bouton Twitter Tweet, où vous pouvez sélectionner l'une des trois options disponibles:

Une fois votre sélection effectuée, copiez simplement le code généré pour vous et collez-le quelque part entre le balises de votre page Web. Votre code doit ressembler à ceci:
Ajoutez un peu de JavaScript pour activer le suivi social Twitter
Avant la fermeture tag, placez ce bit de JavaScript dans activer le suivi Google Analytics (le suivi social ne fonctionnera pas sans cette balise!):
Charger Twitter JS-API de manière asynchrone
Je ne pense pas qu'il soit important de placer le code de suivi Twitter ci-dessus, du moment qu'il se trouve dans le Mots clés. Je l'ai mis juste avant la fermeture balise, après le code de suivi Google Analytics et l'appel au "ga_social_tracking.js«JavaScript.
Un mot sur le suivi Google +1
Comme Google l'indique sur sa page sur le suivi des interactions sociales,
Prêt à l'emploi, Google Analytics fournit un suivi intégré avec le bouton Google +1. Cela signifie que si vous avez configuré à la fois Google +1 et la dernière version de Google Analytics sur la même page, toutes les interactions sociales +1 seront suivies automatiquement.
Comme je l'ai mentionné ci-dessus, le bouton +1 est la version de Google du bouton J'aime de Facebook. Je l'ai ajouté au site Web et au blog HyperArts, mais je n'ai pas encore vu beaucoup de traction avec lui. Cependant, l'ajouter ne peut pas faire de mal, et à mesure qu'il gagne en popularité, cela aidera votre contenu à atteindre un public plus large.
Dépannage
Si vous appliquez correctement les instructions ci-dessus, vous devriez voir les résultats du suivi dans les quelques heures suivant le lancement du suivi, Google ditl'affichage des résultats peut prendre jusqu'à 24 heures.
Si, après 24 heures, vous ne voyez aucun résultat de suivi social (et je suppose que vous aurez effectué des tests sur les boutons pour vous assurer qu'ils fonctionnent et pour fournir des données à Analytics):
- Vérifiez votre code. Assurez-vous d'avoir placé le code comme indiqué ci-dessus et assurez-vous que vos valeurs d'URL sont correctes.
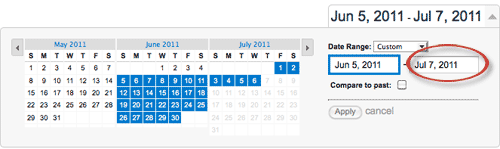
- Vérifiez la plage de dates de Google Analytics. Par défaut, Google Analytics affiche le dernier mois de données jusqu'au jour précédent. Vous pouvez modifier manuellement cette plage pour inclure le jour en cours en cliquant sur la flèche en regard de la plage de dates et en remplaçant la date de fin par le jour actuel:

- Ajout du suivi social à votre blog auto-hébergé WordPress: Il existe déjà un plugin pour cette fonctionnalité.
Bien que cela puisse paraître un peu, euh, compliqué, cela devrait être assez facile pour ceux qui sont à l'aise avec les fichiers Web.
Quelles sont vos pensées? Avez-vous des questions? Veuillez laisser vos commentaires dans la case ci-dessous.



