Comment ajouter un bouton J'aime à vos onglets Facebook: Social Media Examiner
Facebook / / September 25, 2020
 Vous êtes-vous déjà demandé comment certaines pages Facebook ajouter des boutons J'aime à leurs onglets personnalisés? Cherchez pas plus loin.
Vous êtes-vous déjà demandé comment certaines pages Facebook ajouter des boutons J'aime à leurs onglets personnalisés? Cherchez pas plus loin.
Beaucoup m'ont demandé comment des sites comme Threadless pouvaient ajouter plusieurs boutons J'aime et commentaires à leur page de fans, permettant aux visiteurs d'acheter, de liker et de commenter n'importe quel t-shirt sur leur onglet Boutique.
Eh bien, il s'avère que c'est en fait assez simple, en utilisant le fb: commentaire balise FBML.
En utilisant fb: commentaires, vous pouvez ajouter un bouton J'aime et des zones de commentaires à plusieurs endroits sur vos onglets Facebook et, en option, chacun peut être accompagné d'une section de commentaires des utilisateurs. Cela permet aux fans d'interagir avec votre contenu et de le partager.
La page des fans sans fil - Comment font-ils cela?
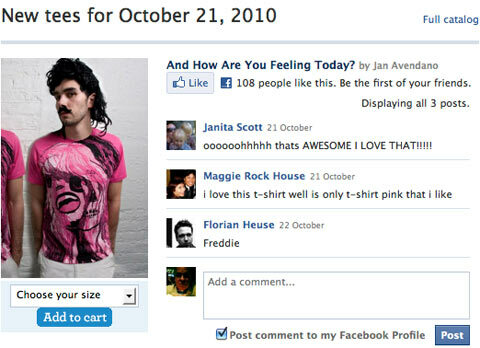
le Page Fan sans fil L'onglet «Boutique» affiche une sélection de six t-shirts de leur catalogue, et les visiteurs peuvent commander, aimer et / ou commenter chacun d'eux.

La colonne de gauche dans l'illustration ci-dessus est une image du produit et une option de sélection déroulante. Une fois qu'un utilisateur fait une sélection et clique sur «Ajouter au panier», il est redirigé vers le site Web Threadless.com pour finaliser l'achat.
Le contenu de la colonne de droite est créé à l'aide de fb: commentaires Balise FBML:
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et annonces YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!Les paramètres et valeurs utilisés pour fb: commentaires
-
xid: Il s'agit de l'identifiant unique de cette instance du fb: commentairesmarque. Vous devez inclure une valeur, et je suggère d'utiliser quelque chose de court et de descriptif. Vous êtes limité aux caractères alphanumériques, aux tirets, au signe de pourcentage, aux points et aux traits de soulignement. L'utilisateur ne verra pas ce contenu; c'est juste pour créer une valeur accessible aux développeurs à des fins de programmation.
Quelques exemples sont:
xid = "Produit-205"
xid = "Produit-Bleu-Chaussures
xid = "Tan_50%" - canpost: Vous souhaiterez probablement "vrai" pour cette valeur, indiquant que l'utilisateur peut publier un commentaire.
- candelete: Vous voudrez "faux" pour cela, ce qui signifie qu'un utilisateur ne peut supprimer aucun des commentaires.
- inverser: Le paramétrer sur «true» place la case «Ajouter un commentaire» sous les commentaires publiés, comme c'est le cas sur la page sans fil.
- returnurl: C'est la valeur la plus importante! Il s'agit de l'URL que l'utilisateur aime lorsqu'il clique sur le bouton J'aime. Si l'utilisateur coche la case "Publier un commentaire sur mon profil Facebook", le commentaire apparaîtra sur son mur comme "[L'utilisateur] aime [Balise de titre du site Web] sur [URL]". Vous pouvez avoir n'importe quelle URL valide pour le "returnurl”Paramètre. Threadless a la page du produit sur son site Web comme "returnurl" valeur.
Utiliser CSS pour masquer les éléments indésirables dans le fb: commentaires marque

Vous pouvez facilement masquer cet élément de l'affichage. En utilisant le Plugin Firefox «Firebug» (un must pour les codeurs!), j'ai déterminé que le petit logo Facebook et le texte «Facebook social plugin» sont contenus dans un DIV attribué à la classe "subtitle_left“, Et ce DIV peut être caché, dans tous les navigateurs, avec CSS.
Pour masquer ce contenu, il vous suffit d'ajouter:
.subtitle_left {affichage: aucun;}
à votre feuille de style, qui masque le DIV:

Vous voulez juste le bouton J'aime? Utilisez CSS pour masquer la zone de commentaire
Si tu veux seulement le bouton J'aime et non la zone de commentaires, vous pouvez utiliser le "affichage: aucun”Propriété CSS pour masquer la zone de commentaires indésirables.
Parce que toutes les fonctionnalités de commentaire sont contenues dans un DIV attribué à la classe "comment_body»(Merci encore, Firebug!), Ajoutez simplement la règle CSS suivante à votre feuille de style:
.comment_body {affichage: aucun;}
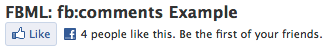
Le résultat:

Ajout de plusieurs instances du bouton J'aime
Vous pouvez avoir autant d'instances du fb: commentaires Balise FBML sur votre onglet personnalisé comme vous le souhaitez. Assurez-vous simplement que chacun a un "xid" valeur.
Donner aux utilisateurs plus d'options que simplement aimer votre page et / ou la partager signifie plus d'engagement des utilisateurs et plus de mentions de votre marque apparaissant sur les murs des utilisateurs.
Essayez-le et dites-nous comment cela fonctionne. Laissez vos questions et commentaires dans la case ci-dessous.


