Comment créer du contenu Facebook réservé aux fans avec l'onglet Révéler: Social Media Examiner
Facebook / / September 25, 2020
 Vous êtes-vous déjà demandé comment certaines pages Facebook affichent un contenu spécifique ou des offres uniquement aux fans? Si c'est le cas, ne cherche pas plus loin.
Vous êtes-vous déjà demandé comment certaines pages Facebook affichent un contenu spécifique ou des offres uniquement aux fans? Si c'est le cas, ne cherche pas plus loin.
(Mise à jour importante: Facebook ne prend plus en charge FBML. Veuillez vous référer aux articles sur Facebook iFrame.) L'une des balises FBML les plus populaires est fb: visible à la connexion. Chouchou des marketeurs, cette balise FBML permet à une page Facebook de montrer différents contenus aux fans et aux non-fans. Quand un non-fan clique sur le bouton J'aime - alto! - le contenu non-fan disparaît et le contenu réservé aux fans le remplace. Pour motiver un visiteur à devenir fan de votre page, cela peut être très efficace.
Cette balise FBML est souvent - et à tort - appelée «hack»; cependant, il a été créé par Facebook faire exactement ce qu'il fait: "à afficher le contenu à l'intérieur de la balise sur le profil d'un utilisateur ou d'une page Facebook uniquement si le spectateur est un ami de cet utilisateur ou est un fan de cette page Facebook.”
Exemples de marques utilisant du contenu réservé aux fans
Il existe de nombreuses façons de motivez vos visiteurs à aimer votre page. Voici quelques exemples de marques sur Facebook:
Lévi's promet "Accès instantané à un contenu exclusif".
1-800 fleurs offre un code de réduction de 20% sur votre prochaine commande.
T-shirts Teesey reste mystérieux: "Voyez ce qu'est l'affaire."
DIGISTORE propose des "Codes de réduction, des offres spéciales non annoncées, des cadeaux mensuels gratuits".
Vous voyez l'image. "Nous avons un excellent contenu ici, MAIS D'ABORD, vous devez nous aimer!"
Bien sûr, vous devriez assurez-vous que votre "teaser" destiné aux non-fans est suffisamment convaincant pour qu'ils aiment votre page. De nombreuses pages exigent qu'un visiteur devienne fan avant d'afficher certains contenus, mais ce n'est pas le cas transmettre la valeur du contenu. Teesey Tees, ci-dessus, est très proche de cela.
Vous trouverez ci-dessous des instructions sur la façon d'ajouter du contenu réservé aux fans à votre page.
Ajouter l'application FBML statique à votre page
Tout d'abord, vous devrez ajouter l'application FBML statique à votre page. Voici un tutoriel.
REMARQUE: Le FBML statique ne peut être ajouté qu'à une page Facebook (c'est-à-dire, page commerciale, page entreprise, page marque). Il ne peut pas être ajouté à un profil personnel.
Qu'est-ce que FBML?
FBML est le langage de balisage exclusif de Facebook qui permet au contenu de votre onglet d'interagir avec l'API Facebook («Application Programming Interface»). Il est aussi simple à utiliser que HTML.
La plupart des balises FBML, y compris celles que j'utilise dans cet article, ont une balise d'ouverture et une balise de fermeture. Le contenu de chaque balise - HTML, CSS et / ou plus de FBML - est placé entre ces balises d'ouverture et de fermeture.
Création de votre contenu réservé aux fans dans votre onglet personnalisé
Une fois que vous avez ajouté l'application FBML statique, la mise en œuvre de cette balise FBML est assez simple. La seule chose qui est un peu délicate est de se débarrasser de l'espace blanc créé par le contenu réservé aux fans, même s'il n'est pas encore visible.
Facebook utilise le "visibilité: masqué"Style à masquer le contenu du fan jusqu'à ce que l'utilisateur aime la page. Cependant, cette règle de style réserve l'espace pour le contenu; ça ne marche pas spectacle le contenu. Par conséquent, le contenu non fan est poussé vers le bas de la page! Cependant, cela est facilement résolu avec un peu de «positionnement absolu» CSS. J'intègre cette approche dans les exemples suivants.
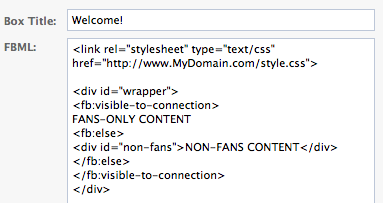
Le code de la boîte FBML:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
LE CONTENU POUR LES FANS SEULEMENT VA ICI
__abENT__lt; div id = __ abENT__quot; non-fans__abENT__quot; __abENT__gt; LE CONTENU NON FANS VA ICI__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Comme indiqué ci-dessus, tout le contenu de l'onglet sera contenu dans le DIV «wrapper».
ouvre ce DIV contenant. Les styles CSS sont appliqués à l'ID «wrapper» via la feuille de style.
Tout le contenu réservé aux fans et non aux fans est placé entre l'ouverture étiquette et fermeture marque. Ce contenu peut être HTML, FBML et CSS.
Suivez une formation sur le marketing YouTube - en ligne!

Vous souhaitez améliorer votre engagement et vos ventes avec YouTube? Rejoignez ensuite le plus grand et le meilleur rassemblement d'experts en marketing YouTube pour partager leurs stratégies éprouvées. Vous recevrez des instructions en direct étape par étape axées sur Stratégie YouTube, création de vidéos et publicités YouTube. Devenez le héros du marketing YouTube pour votre entreprise et vos clients en mettant en œuvre des stratégies qui obtiennent des résultats éprouvés. Il s'agit d'un événement de formation en ligne en direct organisé par vos amis de Social Media Examiner.
CLIQUEZ ICI POUR PLUS DE DÉTAILS - LA VENTE PREND FIN LE 22 SEPTEMBRE!Le contenu réservé aux fans vient en premier, suivi du contenu non-fan qui suit immédiatement l'ouverture Balise FBML.
Le contenu non destiné aux fans est contenu dans le et
Immédiatement après le contenu non-fan est la clôture tag, suivi de la fermeture tag et, enfin, le
Voici la boîte FBML statique avec le code ci-dessus, et le lien vers une feuille de style externe:

Voici le CSS pour la feuille de style externe (avec exemple d'URL):#wrapper {
largeur: 520px;
marge: 0 auto; bordure: 0; rembourrage: 0;
position: relative;
}
# non-fans {
largeur: 520px;
position: absolue; haut: 0; gauche: 0;
}
Votre feuille de style externe doit avoir seulement les règles de style CSS. N'incluez pas le … Mots clés!
Si vous ne pouvez pas utiliser une feuille de style externe
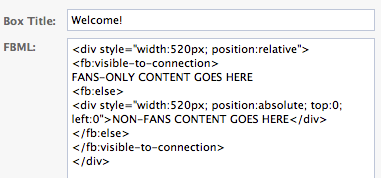
Si vous ne disposez pas d'un serveur sur lequel vous pouvez importer une feuille de style distincte, vous pouvez "Insérez" les styles à l'intérieur des balises HTML. Bien que ce ne soit pas idéal, c'est une option si vous ne pouvez pas créer une feuille de style distincte, l'héberger sur un serveur et la lier avec le marque.
Voici l'exemple ci-dessus, avec les styles pour le balises intégrées (notez que nous n'avons pas besoin des identifiants si nous utilisons cette approche):

Test et dépannage
Tester et dépanner cette balise FBML particulière est un peu délicat, car lorsque vous êtes connecté en tant qu'utilisateur qui est un administrateur de page, vous verrez à la fois le contenu réservé aux fans et non-fan lors de l'affichage de l'onglet.
-
Créez un compte utilisateur pour tester: Le moyen le plus efficace de tester est de créer un compte Facebook à des fins de test uniquement ou d'utiliser le compte d'un ami ou d'un collègue. (La création d'un nouveau profil personnel à des fins de test peut enfreindre Conditions d'utilisation de Facebook - Voir # 4, Inscription et sécurité du compte - même si cela est fait avec de bonnes intentions.) Vous pouvez être connecté à Facebook en tant qu'utilisateur unique (le compte administrateur) dans un navigateur et connecté en tant que compte de test dans un autre navigateur (j'utilise Firefox et Safari). Ensuite, vous n'avez pas à vous connecter et à vous déconnecter de Facebook en tant qu'administrateur, puis en tant que testeur, etc.
Lors du test, vous devrez basculer entre J'aime et Je n'aime pas une page. Pour Contrairement à une page, cliquez sur l'onglet Mur. En bas de la colonne de gauche du mur, vous verrez "Contrairement à":
Cliquez dessus pour Contrairement à la page, et vous pouvez cliquer sur le bouton J'aime pour ré-aimer la page. Répétez si nécessaire.
-
Utilisez une feuille de style externe, PAS des styles intégrés:Plus les navigateurs afficheront correctement votre page si vous avez incorporé le CSS avec le tag, mais PAS Internet Explorer 8!
Étant donné que des millions de personnes utilisent ce navigateur particulier, votre CSS doit être dans son propre fichier (avec l'extension «.css») et référencé à partir de votre page FBML, avec le. Vous devrez avoir ce fichier hébergé quelque part sur le Web où vous pourrez y créer un lien.
-
Vérifiez toutes les URL: Si des fichiers (images, CSS, etc.) ne sont pas affichés ou consultés, assurez-vous de tester les URL de ces fichiers directement dans votre navigateur, en tapant ou en collant l'URL dans la barre d'adresse pour vous assurer que vous pouvez accéder directement au fichier.

Si vous ne pouvez pas accéder directement au fichier, votre URL est incorrecte.
- Vérifiez la syntaxe correcte: Assurez-vous que les URL sont entourées de correspondant à guillemets (simples ou doubles, c'est bien, mais ils doivent correspondre) et qu'il s'agit de guillemets en texte brut, droits de haut en bas (pas de guillemets «fantaisie» ou «bouclés»).
- Vérifiez votre onglet sur les navigateurs les plus populaires et sur Mac ET Windows: Vous voulez être sûr que votre onglet s'affiche correctement sur les navigateurs les plus populaires (Firefox, Internet Explorer, Safari et Chrome, au minimum) et sur Mac et Windows. Ce qui s'affiche bien dans Firefox, Chrome et Safari peut ne pas (et souvent ne le fait pas) s'afficher correctement sur Internet Explorer.
Qu'en est-il de l'annonce de Facebook sur la mise à mort du FBML?
Le 19 août 2010, Namita Gupta annoncé l'élimination imminente du FBML. Cependant, je m'attends à ce que la prise en charge de Static FBML et du fb: visible à la connexion tag sera disponible indéfiniment. Static FBML est la propre application de Facebook et il y a quelques mois à peine, ils ont offert des onglets personnalisés Static FBML comme prix de consolation aux utilisateurs désemparés par le meurtre de l'onglet Boxes. J'espère qu'il sera soutenu jusqu'en 2011 et peut-être au-delà.
Lis ça article détaillé sur le futur des statiques FBML et FBML, qui comprend les opinions d'un certain nombre de développeurs experts.
Avez-vous essayé du contenu réservé aux fans sur votre page Facebook? Quelle a été votre expérience? Veuillez laisser vos commentaires dans la case ci-dessous.



